|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9894 今日文數:4428
|
|
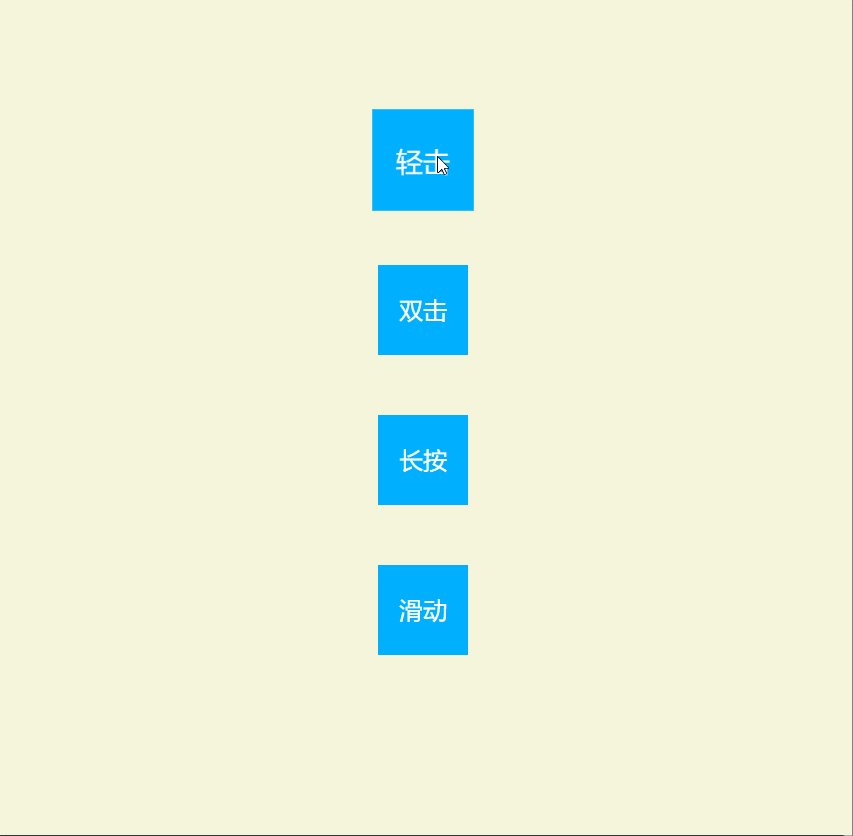
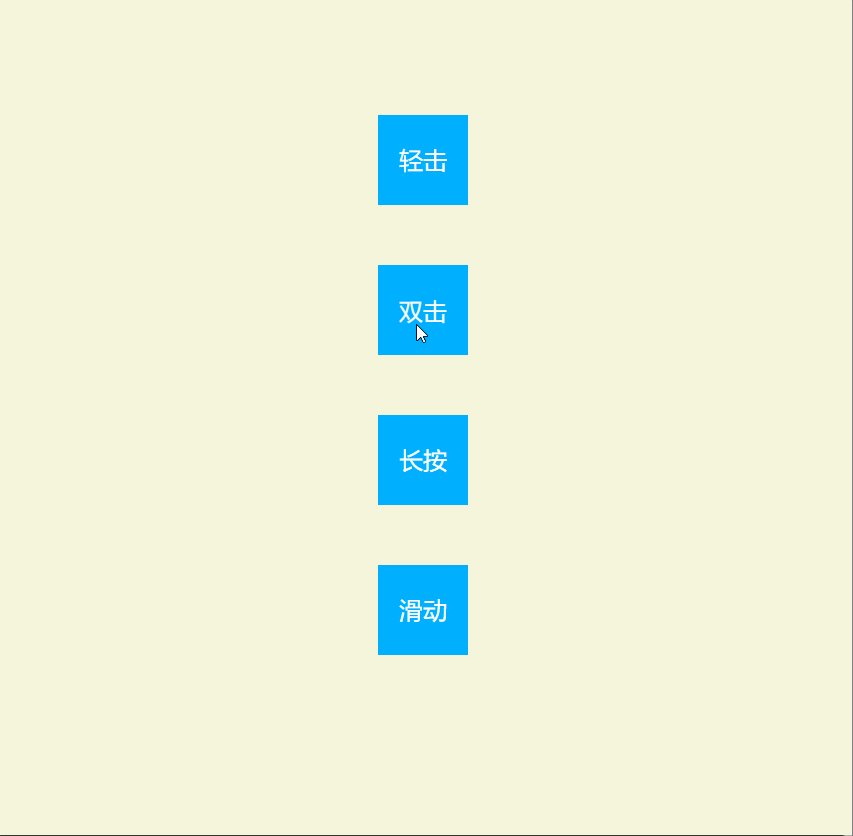
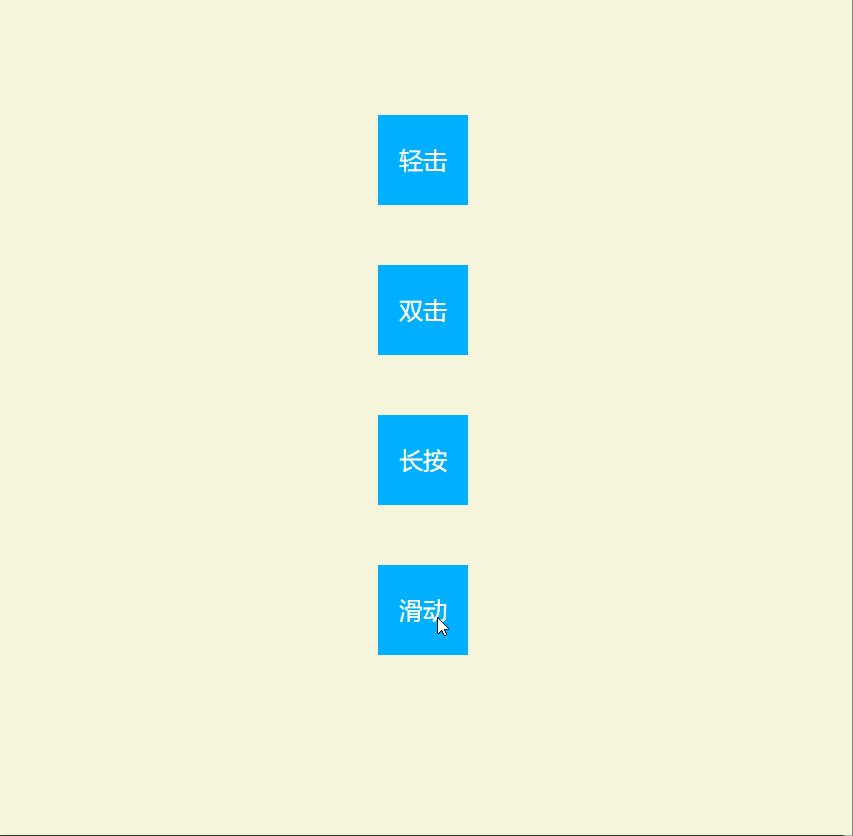
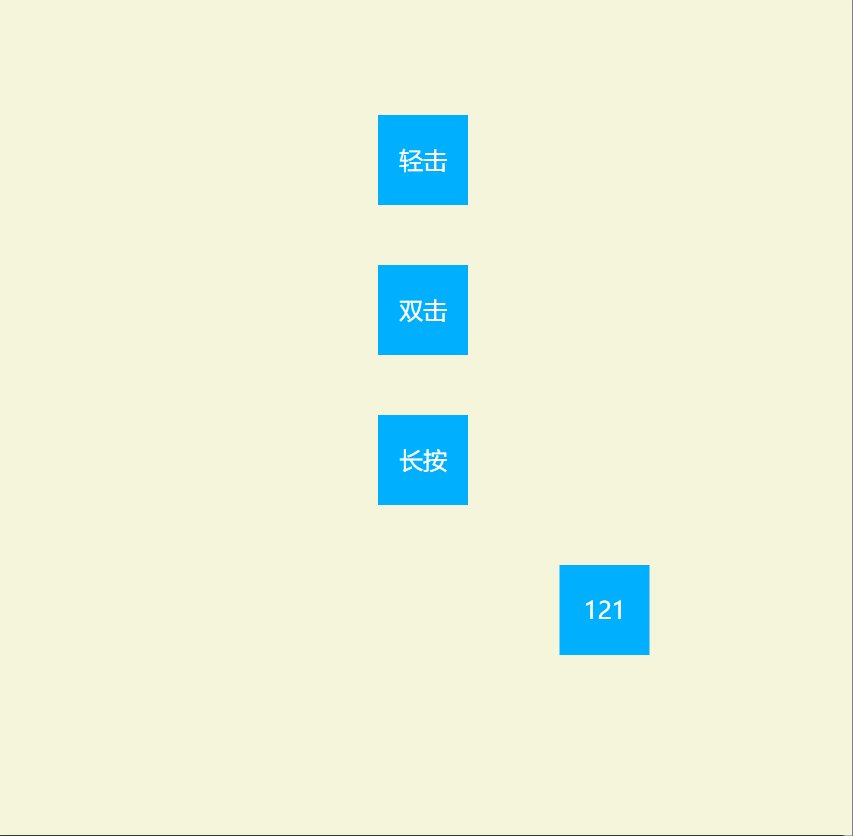
?GithubStar:24k[1]?官網[2]1、Hammer.js是什么?Hammer.js是一個開源的輕量級JavaScript庫,專門用于識別和處理移動設備上的觸摸手勢。它能夠識別包括點擊、雙擊、拖動、縮放、旋轉等多種手勢,可以在不依賴其他框架的情況下獨立使用,而且很輕量壓縮后僅7.34KB。Hammer.js...

|
|
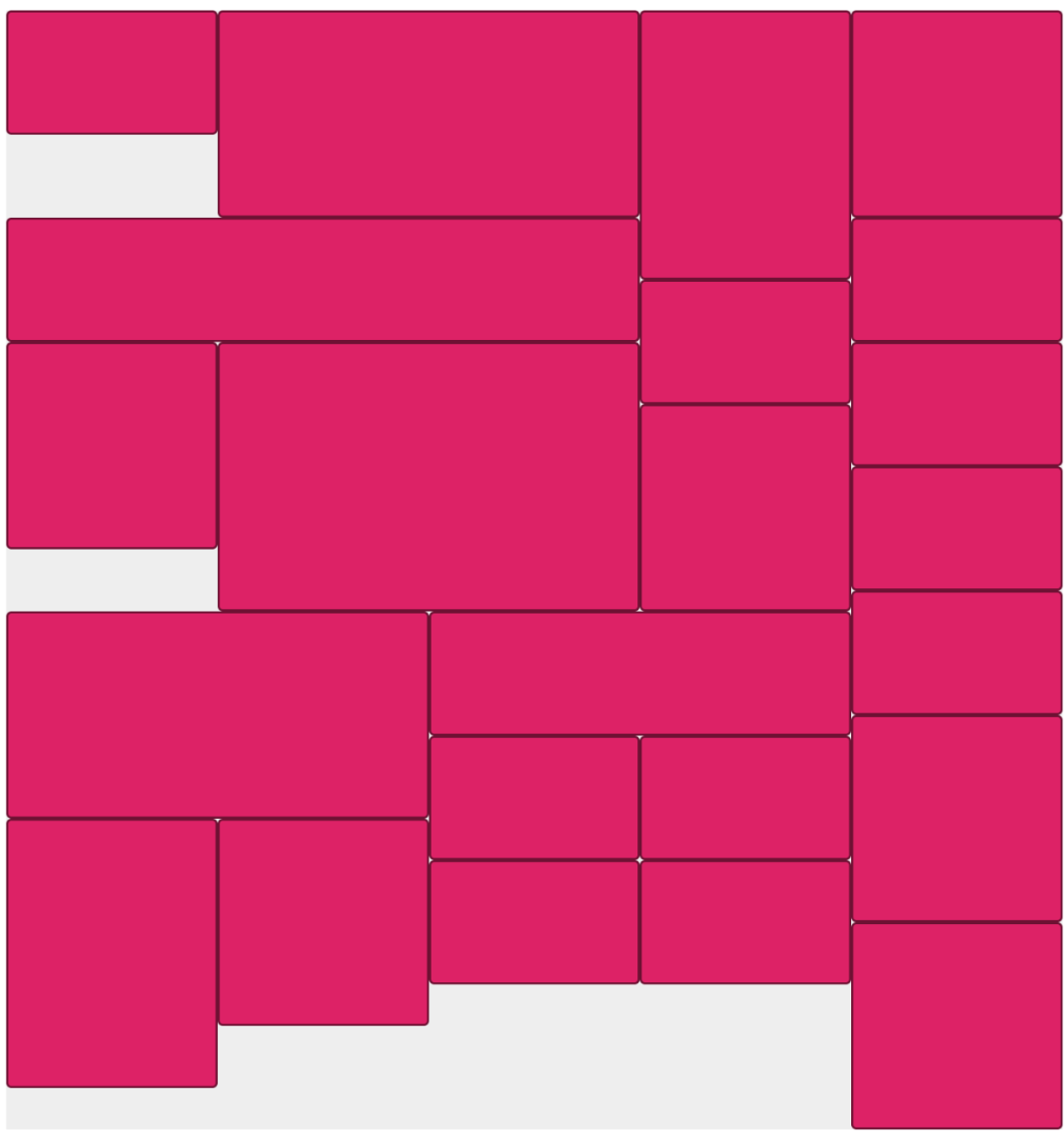
?GithubStar:16.3K[1]?官網[2]1、Masonry是什么?Masonry是一個開源JavaScript庫,允許創建響應式的、瀑布流樣式的網格布局。特別適合圖片畫廊和其他需要動態調整大小和排列的元素。Masonry通過檢測每個元素的寬度,然后計算它們在網格中的最佳位置,實現視覺上的整齊排列。Mason...

|
|
?GithubStar:18.1k[1]?官網[2]1、KaTeX是什么?KaTeX是一個集成速度快且功能豐富的數學公式渲染庫,專為Web設計。它由KhanAcademy開發,提供接近印刷品質的數學公式展示,同時保持與瀏覽器的高效互動性。KaTeX特點包括快速渲染速度、高質量的輸出、獨立運行、跨平臺兼容以及豐富的功能集...

|
|
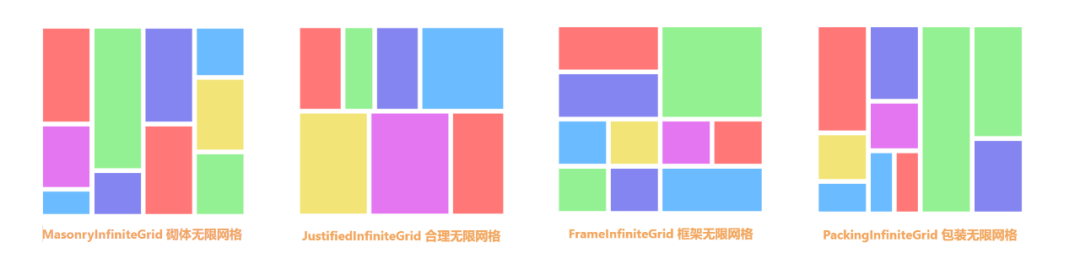
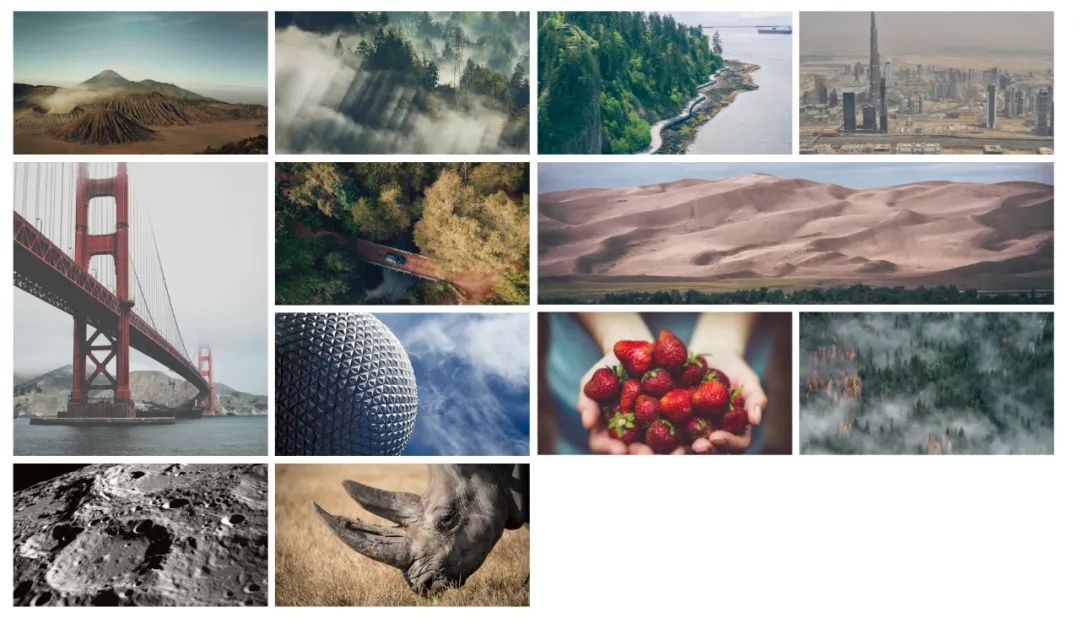
?GithubStar:2.2k[1]?官網[2]InfiniteGrid是什么?InfiniteGrid是一個高性能的響應式網格布局庫,由Naver公司開發。它允許開發者創建各種類型的網格布局,如瀑布流、整齊排列或框架布局,并支持多平臺,包括桌面端、移動端以及主流前端框架的集成,如Angular、React、Vue和...

|
|
?GithubStar:2.7k[1]?官網[2]Flicking是什么?Flicking.js是一個用于創建觸摸友好的輪播控件的JavaScript庫,它支持多種配置和交互,適用于構建響應式的圖像或內容滑動界面。Flicking.js的核心功能包括手勢控制、自動播放、無限循環等,并且可以通過API進行高度自定義。效果...

|
|
?GithubStar:2.4k[1]?官網[2]1、Shuffle.js是什么?Shuffle.js是一個JavaScript庫,專門用于簡化響應式設計的網格布局,通過它可以輕松實現網格布局,元素排序、過濾、動畫等功能。核心功能主要包括:1.網格布局:可以將一組項目排列成一個響應式的網格布局,并根據窗口大小自動調整布...

|
|
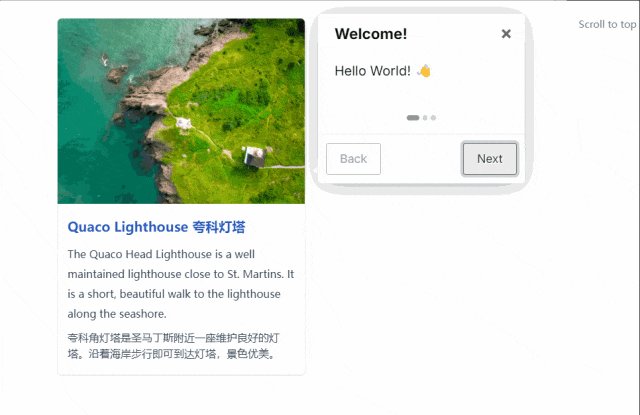
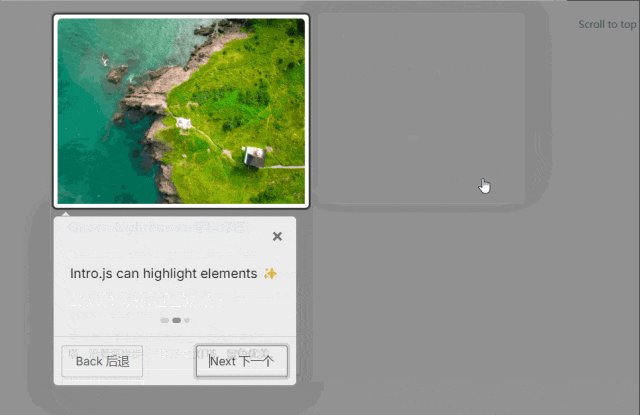
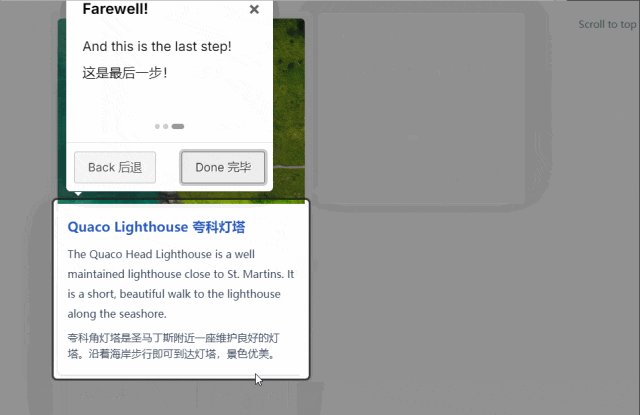
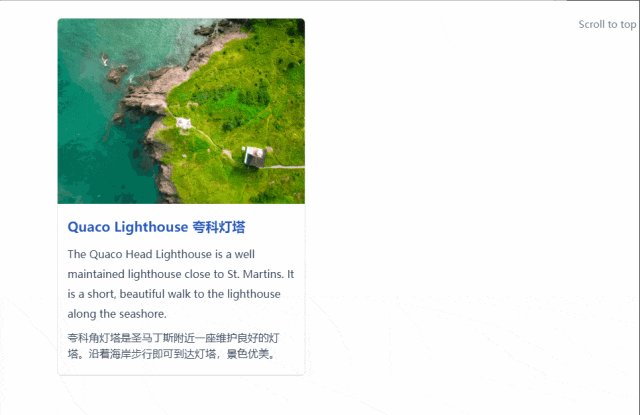
?GithubStar:22.7k[1]?官網[2]1、Intro.js是什么?Intro.js是一款用于創建新用戶引導和產品介紹的JavaScript開源庫。允許通過簡單的代碼快速添加交互式引導步驟,可以高亮頁面上特定元素,添加描述性的文本,幫助用戶了解如何使用網站的功能。特點?易于使用:通過簡單的API和配置選項,...

|
|
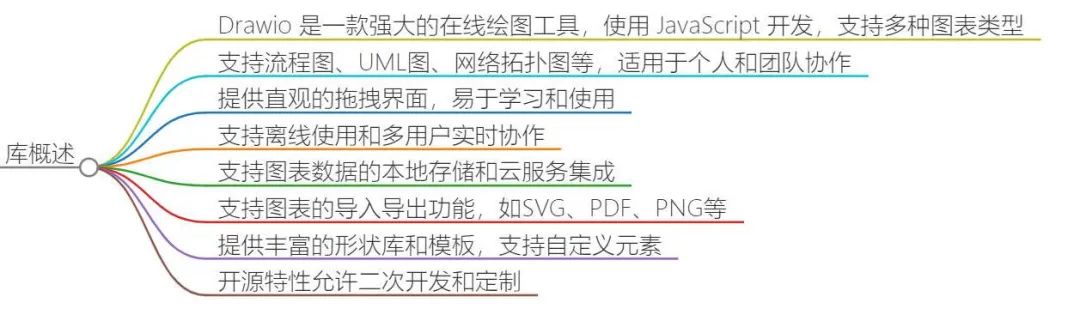
?GithubStar:40.1k[1]?官網[2]Drawio是什么?Draw.io(現在稱為diagrams.net)是一個用JavaScript編寫的開源客戶端圖表編輯器,它允許用戶創建各種類型的圖表,包括流程圖、網絡圖、UML圖、數據庫模式設計、BPMN圖以及電路圖等。這個項目由JGraphLtd和draw.i...

|
|
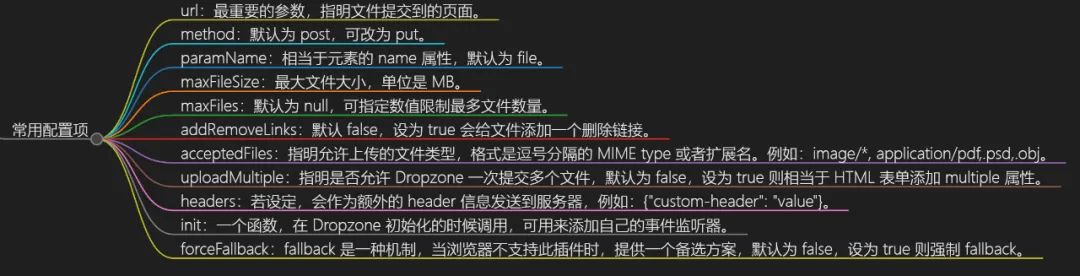
?GithubStar:18k[1]?官網地址[2]1、Dropzone是什么?Dropzone.js是一個開源的JavaScript庫,主要用于實現文件拖放上傳功能。允許用戶通過拖放的方式將文件添加到網頁上的指定區域,并且可以輕松地集成到任何網頁中。Dropzone.js提供了豐富的API和配置選項,可以自定義上傳行...

|
|
?GithubStar:14.3k[1]?官網[2]Paper.js是什么?Paper.js是一個開源的矢量圖形庫,它允許開發者使用JavaScript在HTML5Canvas上進行高效、準確的矢量圖形繪制和處理。Paper.js提供了豐富的API,支持路徑操作、形狀變形、顏色混合、濾鏡效果等多種功能,非常適合用于We...

|
|
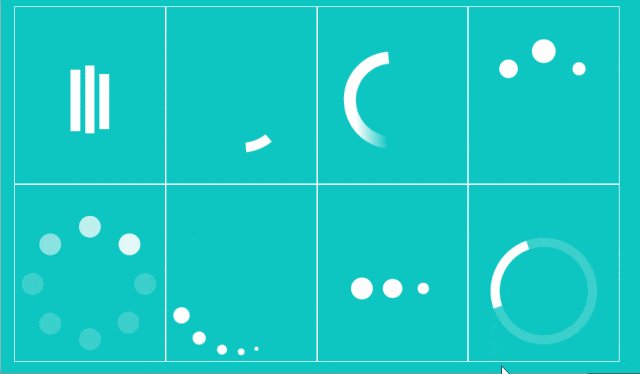
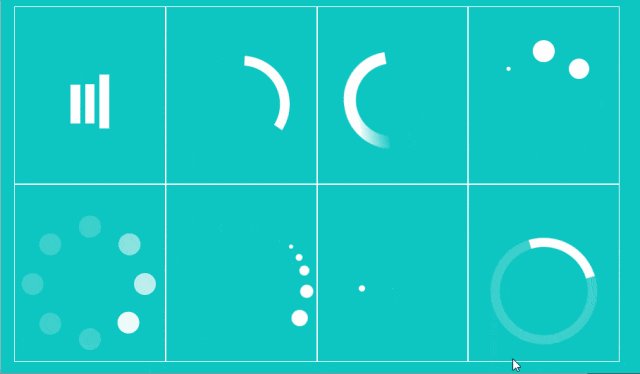
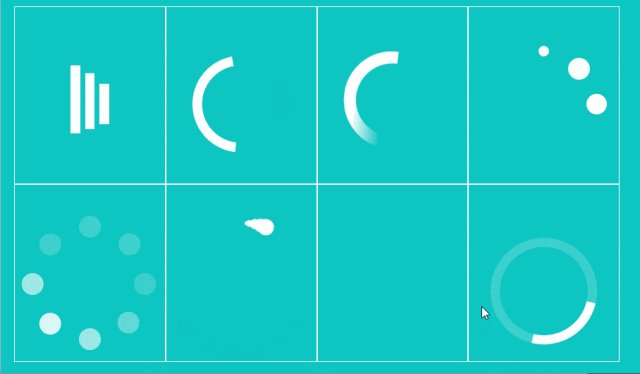
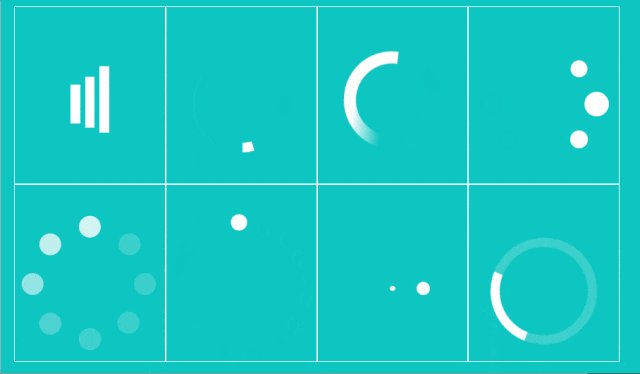
?GithubStar:7k[1]css-loaders是什么?css-loaders是一套開源單元素CSS旋轉器,提供了一組使用純CSS編寫的加載動畫Spinners。加載動畫通常用在用戶需要等待數據加載或頁面渲染完成時,css-loaders提供的加載動畫由單個HTML元素和CSS樣式組成,不需要額外的圖形或Jav...

|
|
這是個掃碼槍回車輸入掃碼內容的界面,常用于收銀收款等場景前期踩了很多坑,網上的資料也因為Android歷史版本不同有各種兼容問題,最后總結了下在無霸屏設置的android設備上使用如下方案可有效避免界面彈出軟鍵盤和顯示頂部狀態欄問題,環境為Android7.1.2屏蔽軟鍵盤:自動聚焦的inputType設置為none隱...
|
|
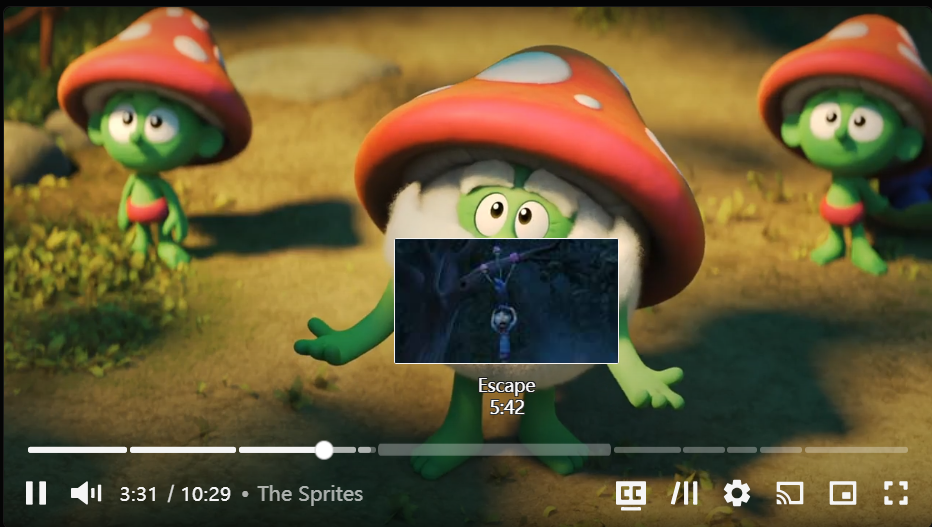
?GithubStar:2.1K[1]?官網[2]對于開發者來說,擁有一個強大、可定制且易于集成的媒體播放器庫可以大幅提升開發效率。今天,我們將探索一個新興的開源媒體播放器——VidstackPlayer,一個現代化的、可擴展的媒體播放器庫,旨在提供高性能和豐富的功能集。VidstackPlayer是什么?Vidsta...

|
|
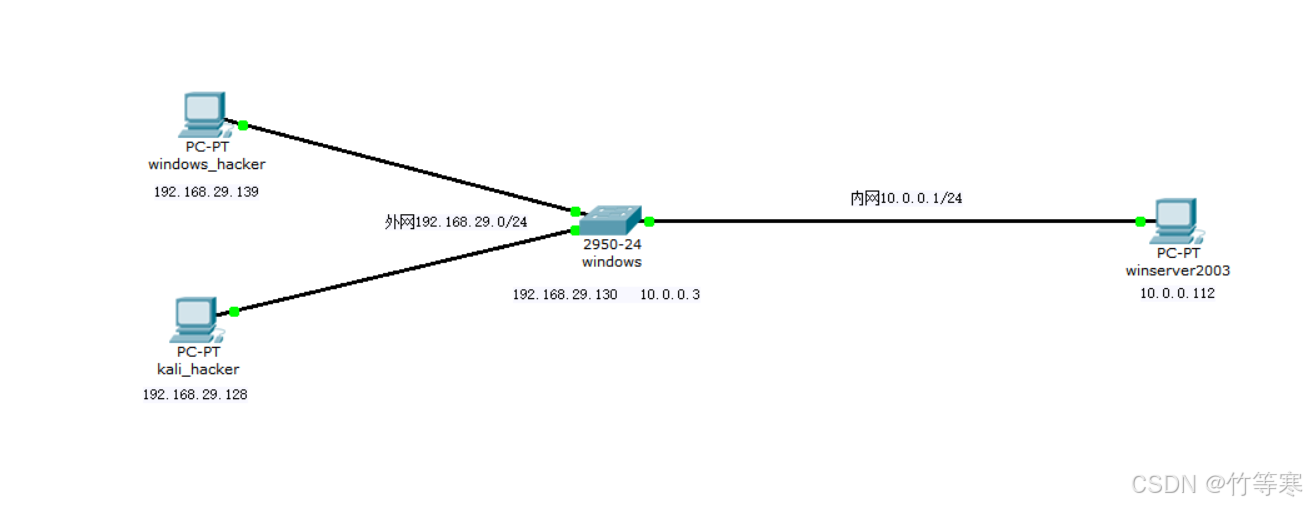
前言本文章介紹內網滲透中本人常用的一些隧道代理轉發工具。環境搭建
環境配置坑點:記得把內網網卡的這個√取消掉,否則直接不同網段也能直接訪問到內網...
win10_hacker:192.168.29.139kali_hacker:192.168.29.128windows(目標服務器):(192.168.29.13...

|
|
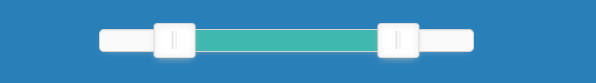
?GithubStar:5.7K[1]?官網[2]在前端開發中,滑塊控件因其直觀性和靈活性而成為常用的界面元素之一。今天,我們將探討一個流行的開源JavaScript滑塊庫——noUiSlider。noUiSlider是什么?noUiSlider是一個輕量級的、響應式的JavaScript范圍滑塊庫,它支持多點觸控和鍵...

|
|
?GithubStar:14.9K[1]?官網[2]ScrollMagic是一個強大的JavaScript庫,專門用于創建豐富而細膩的滾動動畫效果。它能夠精確地控制頁面滾動時的動畫和行為,使得網頁的交互體驗更加生動有趣。本文將詳細介紹ScrollMagic的基本用法、特點、常見應用場景以及如何與其他動畫庫如GSAP和V...

|
|
簡介終結一般被分為確定性終結(顯示清除)與非確定性終結(隱式清除)確定性終結主要
提供給開發人員一個顯式清理的方法,比如try-finally,using。非確定性終結主要
提供一個注冊的入口,只知道會執行,但不清楚什么時候執行。比如IDisposable,析構函數。為什么需要終結機制?首先糾正一個觀念,終結機制不...

|
|
?GithubStar:47.9k[1]?官網[2]Moment.js是一個廣泛使用的JavaScript日期處理庫,它提供了豐富的API來簡化日期和時間的操作。在這篇文章中,將由淺入深地探討Moment.js的一些核心功能,并通過代碼示例來展示如何使用這個庫。1.引入Moment.js在開始之前,你需要在你的項目中引...
|
|
?GithubStar:13.4K[1]?官網[2]Tone.js是什么?Tone.js是一個強大的WebAudio框架,為在瀏覽器中創建交互式音樂提供了豐富的工具和功能。使得在Web應用中實現復雜的音頻處理和音樂創作成為可能。核心特性Tone.js的設計目標是提供一個模塊化的音頻處理環境,它包括了合成器、效果器、信號...

|
|
?GithubStar:29.4K[1]?官網[2]用戶交互的豐富性和直觀性能給用戶帶來不一樣的使用體驗。Sortable.js作為一個輕量級且功能強大的JavaScript庫,為我們提供了一種簡單而有效的方式來實現拖拽排序功能。無論是列表、網格還是復雜的布局,Sortable.js都能輕松應對。sortable.js...

|
|
?GithubStar:21.9k[1]?官網[2]Dragula.js——一個為開發者設計的拖放庫,它以簡潔的代碼和強大的功能,讓你的應用交互更加流暢和直觀。1、Dragula.js是什么?Dragula.js是一個用于拖放操作的JavaScript庫,允許開發者實現元素的拖放功能。由Google的軟件工程師Matt...

|
|
?GithubStar:67.4k[1]?官網[2]如何實現下面這種效果?1、Reveal.js是什么?Reveal.js是一個基于HTML、CSS和JavaScript的開源演示框架,它允許用戶創建具有豐富動畫效果和交互性的幻燈片。與傳統的PPT或Keynote不同,Reveal.js充分利用了Web技術的優勢,使得...

|
|
GithubStar:23.4k[1]?官網地址[2]Highlight.js是什么?Highlight.js是一個開源的代碼高亮插件,用于在HTML中高亮顯示代碼塊。支持多種編程語言的代碼高亮顯示,具有自動語言檢測功能,并且可以用于任何HTML標記。Highlight.js具有零依賴、輕量級、快速執行等特點,同時提供...
|
|
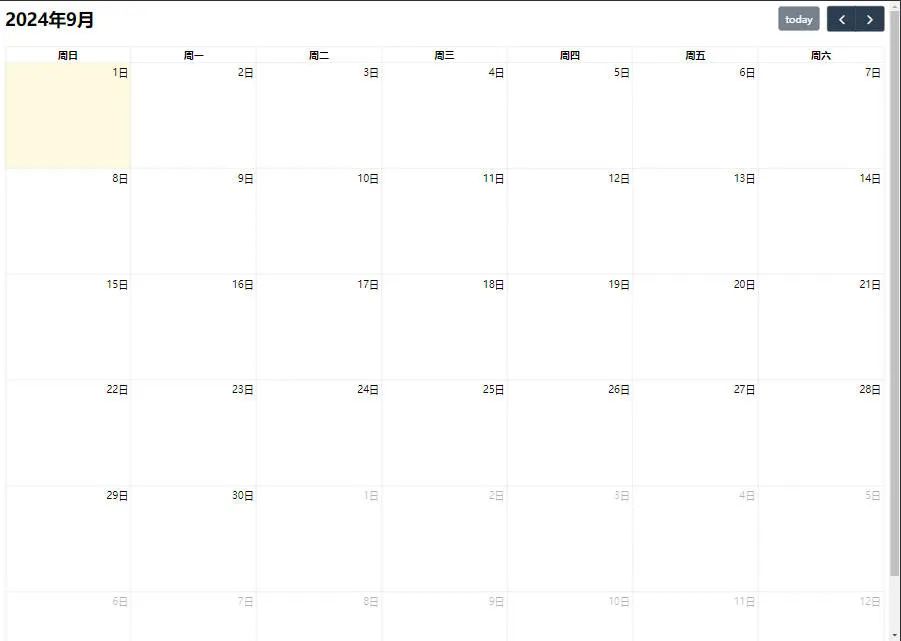
?GithubStar:18.3k[1]?官網[2]1、FullCalendar是什么?FullCalendar.js是一個開源的JavaScript庫,用于在網頁上展示交互式的日程和事件日歷。它由AdamShaw創建并維護,提供了簡單、靈活的方式來展示和管理時間數據,適用于各種類型的應用程序,如會議安排、活動管理和個...

|
|
各位有沒有想過:要是Windows能開源就好了!對吧?雖然官方是沒有開源的,但總有人夢想著打造一個既能享受Windows的便利,又能擁抱開源精神的系統。今天分享一個超級有趣的開源項目-ReactOS,它就像Windows的一個“孿生兄弟”,但骨子里卻是徹頭徹尾的開源精神。項目簡介ReactOS簡單來說,就是一個自由開源...

|