css-loaders 是什么?
css-loaders 是一套開(kāi)源單元素 CSS 旋轉(zhuǎn)器,提供了一組使用純 CSS 編寫(xiě)的加載動(dòng)畫(huà) Spinners。加載動(dòng)畫(huà)通常用在用戶(hù)需要等待數(shù)據(jù)加載或頁(yè)面渲染完成時(shí),css-loaders 提供的加載動(dòng)畫(huà)由單個(gè) HTML 元素和 CSS 樣式組成,不需要額外的圖形或 JavaScript 代碼。
CSS spinners 的優(yōu)點(diǎn)包括:
? 輕量級(jí):由于只使用 CSS,它們不會(huì)增加頁(yè)面的 JavaScript 負(fù)載。
? 易于實(shí)現(xiàn):只需在 HTML 中添加一個(gè)元素,并應(yīng)用相應(yīng)的 CSS 類(lèi)即可。
? 可定制:可以通過(guò)修改 CSS 屬性來(lái)調(diào)整顏色、大小和動(dòng)畫(huà)速度。
? 響應(yīng)式:可以很容易地適應(yīng)不同的屏幕尺寸和分辨率。
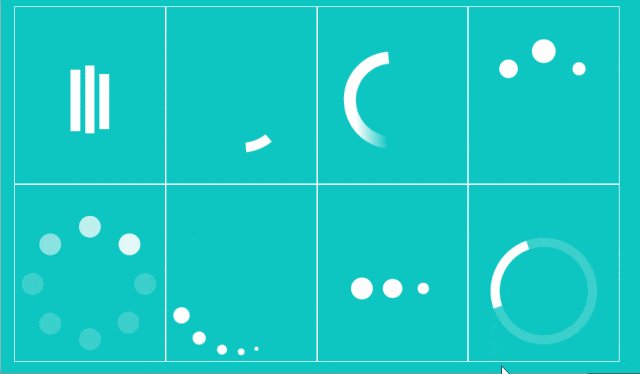
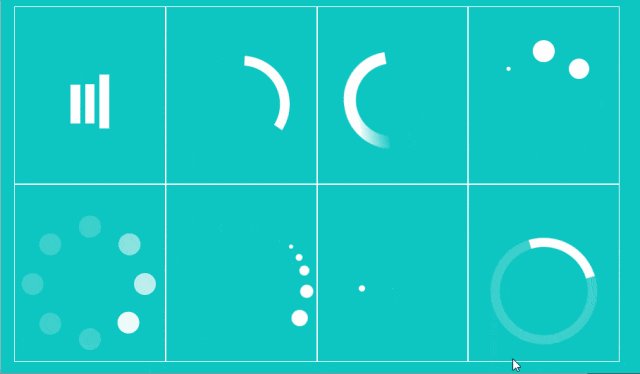
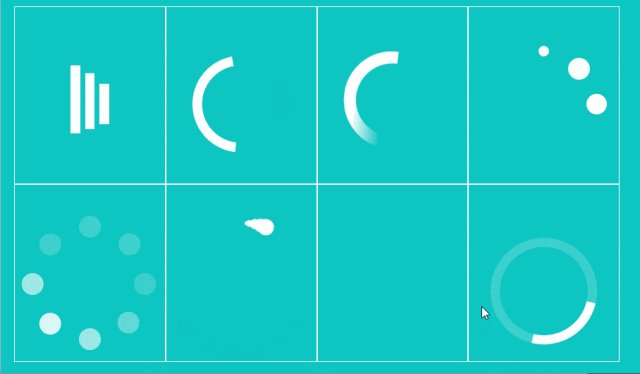
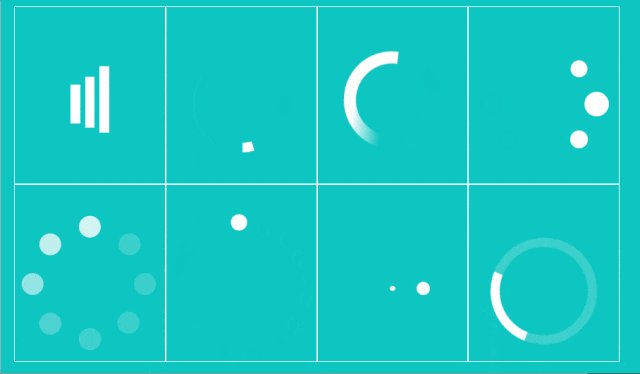
效果展示

回復(fù) demo 獲取示例代碼
快速開(kāi)始
定義 DOM 結(jié)構(gòu),必須包含類(lèi)名為 .loader 的 div 元素。
<div class="load load1">
<div class="loader"></div>
</div>
引入 CSS 樣式,從 Github 下載項(xiàng)目,作者貼心的提供了三種版本:css、sass、scss 。
.load1 .loader,
.load1 .loader:before,
.load1 .loader:after {
background: #ffffff;
-webkit-animation: load1 1s infinite ease-in-out;
animation: load1 1s infinite ease-in-out;
width: 1em;
height: 4em;
}
.load1 .loader {
color: #ffffff;
text-indent: -9999em;
margin: 88px auto;
position: relative;
font-size: 11px;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.load1 .loader:before,
.load1 .loader:after {
position: absolute;
top: 0;
content: '';
}
.load1 .loader:before {
left: -1.5em;
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.load1 .loader:after {
left: 1.5em;
}
@-webkit-keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0;
height: 4em;
}
40% {
box-shadow: 0 -2em;
height: 5em;
}
}
@keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0;
height: 4em;
}
40% {
box-shadow: 0 -2em;
height: 5em;
}
}
可以根據(jù)需要對(duì) CSS 樣式進(jìn)行調(diào)整,修改樣式,尺寸等。
祝好!
引用鏈接
[1] Github Star: 7k: https://github.com/lukehaas/css-loaders
該文章在 2024/10/12 9:52:52 編輯過(guò)