如下,我們可以這么定義一個JavaScript函數:
js
體驗AI代碼助手
代碼解讀
復制代碼function ttt(string) {
alert(string)
}
執行這個函數,就可以像下面這樣編寫:
js
體驗AI代碼助手
代碼解讀
復制代碼ttt('JavaScript是第二好的語言!CSS是第一!')
好了,簡單介紹完畢。肯定有很多技術超群的前端佬,還知道另外幾種函數調用方式,這里就不補充了。掘金社區有很多很多這樣的文章。
今天呢,主要給各位前端佬介紹幾種“平平無奇”的函數調用方式!而且不帶上面的小括號()。
而且這些調用方式并不是屬于個別瀏覽器的hack,而是在絕大部分瀏覽器上可以順利執行。尤其最后一種方式,堪稱函數調用的天花板之一!!!

聲明!本知識大部分來自web安全大大佬Gareth Heyes博客學習!諸位需要精進自己技藝的前端佬,可以搜搜看看!
以下所有調用,默認都已經定義了ttt函數。
好,Show Time:
1、``符號調用
上面這個符號看著像單引號,其實不是,符號就是我們平常用的字符模版那個符號。然后如下敲出代碼:
js
體驗AI代碼助手
代碼解讀
復制代碼ttt`JavaScript是世界上第二好的語言!CSS是第一!`
然后,刷新頁面執行。
不出意外,網頁順利出現如下效果: 
驚不驚喜?如果不驚喜,第二種開始。
2、throw + onerror方法調用
前端佬都知道,throw 語句用于拋出用戶自定義的異常,通常是這么用的:
js
體驗AI代碼助手
代碼解讀
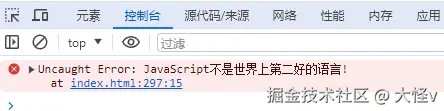
復制代碼throw new Error('JavaScript不是世界上第二好的語言!');
這樣會在瀏覽器中的控制臺中輸出這樣效果。

而onerror比較獨特。一般是使用在html標簽中,如果加載外部文件發生錯誤時,會被觸發。比如下面這種經典用法。
js
體驗AI代碼助手
代碼解讀
復制代碼<img src="image.gif" onerror="myFunction()">
直接在js語句直接寫這個,也不會有報未定義之類的。
這兩種呢,都有調用某一函數的能力。然后兩個結合起來,就會發生奇妙的調用函數方式:
js
體驗AI代碼助手
代碼解讀
復制代碼throw onerror=ttt,'JavaScript是世界上第二好的語言!CSS是第一!'
我也嘗試換了幾種事件,比如onload、oncancel、onabort等,都不行,還是onerror好使!!
怎么,還不夠行?再來第三種!
3、Function 調用
在 JavaScript 中,每個函數實際上都是一個 Function 對象。用Function ,是可以直接用字符串,構造一個函數的。
比如想要執行上面定義的ttt函數,就可以這么去調用:
js
體驗AI代碼助手
代碼解讀
復制代碼Function('ttt("JavaScript是世界上第二好的語言!CSS是第一!")')()
但這個不是重點,我們需要平平無奇的去掉小括號(),結合第一種方式,可以有如下操作:
js
體驗AI代碼助手
代碼解讀
復制代碼Function`a${'ttt\x28`JavaScript是世界上第二好的語言!CSS是第一!`\x29'}a```
嘎嘎!
怎么,還不行?來第四種!
4、instanceof 調用
instanceof、Symbol、eval用處,被面試過的前端佬都知道是什么意思。但如果按照下面這么去組合:
js
體驗AI代碼助手
代碼解讀
復制代碼'ttt\x28"JavaScript是世界上第二好的語言!CSS是第一!"\x29'instanceof{[Symbol['hasInstance']]:eval}
不出意外,那就那么意外的執行了ttt函數。
為啥?這里先不介紹了,我們接下去介紹第五種!
5、valueOf 調用
valueOf可能很多前端佬不大用。在Object、Symbol、Boolean、Date、String、Number等對象中都有這個方法,主要作用,是將自身指向返回。
功能調用不多說,在社區很多文章介紹。但如下這種組合:
js
體驗AI代碼助手
代碼解讀
復制代碼valueOf=ttt'JavaScript是世界上第二好的語言!CSS是第一!';window+''
也會一樣被執行。
上面那種奇怪的組合,假如刪掉分號;,或者window,或者+號都會語法報錯,唯獨那么組合起來,一點沒錯,函數還能被執行。真正的神奇!
去執行上面那樣帶有參數的函數,簡直有點可惜,丟失了簡潔性。如果直接一個函數不需要參數,那么也可以這么去調用:
js
體驗AI代碼助手
代碼解讀
復制代碼valueOf=ttt;window+''
還不滿意?那么繼續上第六種!!
6、DOMMatrix 調用
先不說,直接上代碼:
js
體驗AI代碼助手
代碼解讀
復制代碼x=new DOMMatrix;matrix=ttt;x.a=110;location='javascript'+':'+x
效果: 
上面那種寫法,只能支持數字。如果x.a處,寫了字符,那會直接語法報錯。
new DOMMatrix是實例化一個矩陣對象操作,具體怎么樣,說來慚愧,不是太了解,兼容性不是很好。所以這個只適合比較高的瀏覽器版本。
好了,不管滿不滿意,再上第七種了!
7、[].map.call 調用
上代碼:
js
體驗AI代碼助手
代碼解讀
復制代碼[].map.call`${eval}\\u{74}tt\x28'JavaScript是世界上第二好的語言!CSS是第一!'\x29`
完美執行。
ttt函數,其中一個t被\u{74}代替。
看到這里,有被轟炸到么?
準備迎接最猛烈的襲擊么?
8、終極調用法
上代碼:
js
體驗AI代碼助手
代碼解讀
復制代碼[][[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][!+[]+!+[]+!+[]]+[[]+{}][+[]][+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[![]+[]][+[]][!+[]+!+[]+!+[]]+[!![]+[]][+[]][+[]]+[!![]+[]][+[]][+!+[]]+[[][[]]+[]][+[]][+[]]+[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][!+[]+!+[]+!+[]]+[!![]+[]][+[]][+[]]+[[]+{}][+[]][+!+[]]+[!![]+[]][+[]][+!+[]]][[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][!+[]+!+[]+!+[]]+[[]+{}][+[]][+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[![]+[]][+[]][!+[]+!+[]+!+[]]+[!![]+[]][+[]][+[]]+[!![]+[]][+[]][+!+[]]+[[][[]]+[]][+[]][+[]]+[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][!+[]+!+[]+!+[]]+[!![]+[]][+[]][+[]]+[[]+{}][+[]][+!+[]]+[!![]+[]][+[]][+!+[]]]`$${[!![]+[]][+[]][+[]]+[!![]+[]][+[]][+[]]+[!![]+[]][+[]][+[]]+[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]}$```
能猜出上面的是干嘛了么?
第一次見,我也是覺的我之前學的JS,都是白學了!
直接上解釋,上面主要的做法,就是Function(ttt())給逐個轉義了。其中[!![]+[]][+[]][+[]]代表了t。
[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]代表了左括號(。
[[][[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]+[[][[]]+[]][+[]][!+[]+!+[]]]+[]][+[]][+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]+!+[]]代表了右括號)。
OK!這些就是JavaScript中平平無奇的函數調用!
請受用!也請那些舉一反三的大佬,不要另外他用哦!


 400 186 1886
400 186 1886