JavaScript作為一門不斷發展的語言,總是在引入新特性來解決開發者的痛點。其中,ES2020引入的空值合并操作符(Nullish Coalescing Operator),即雙問號操作符(??),是一個簡單卻極其強大的工具,徹底改變了我們處理默認值和空值的方式。
基本概念:什么是??操作符
雙問號操作符(??)是一個邏輯操作符,當左側操作數為null或undefined時,返回右側操作數,否則返回左側操作數。這看似簡單,但與我們常用的邏輯或操作符(||)有著本質區別。
const value1 = null ?? 'default'; // 'default'
const value2 = undefined ?? 'default'; // 'default'
const value3 = false ?? 'default'; // false
const value4 = 0 ?? 'default'; // 0
const value5 = '' ?? 'default'; // ''
??與||的關鍵區別
在了解??操作符的強大之前,我們需要理解它與||操作符的區別:
// 使用||
const count = userCount || 10; // 當userCount為0時,count將為10
// 使用??
const count = userCount ?? 10; // 當userCount為0時,count將為0
||操作符會將所有"假值"(如0、''、false、NaN等)都視為需要使用默認值的情況,而??操作符只在值為null或undefined時才使用默認值。
實際應用
1. 表單處理中的默認值
function processForm(data) {
// 只有當值真正缺失時才使用默認值
const username = data.username ?? 'guest';
const items = data.items ?? [];
const quantity = data.quantity ?? 1; // 允許quantity為0
// 處理表單邏輯...
}
2. 配置對象的深層默認值
const config = {
server: {
port: 0, // 有效值,但為"假值"
host: '' // 有效值,但為"假值"
}
};
const userConfig = {};
// 正確處理深層配置
const port = userConfig?.server?.port ?? config.server.port; // 0
const host = userConfig?.server?.host ?? config.server.host; // ''
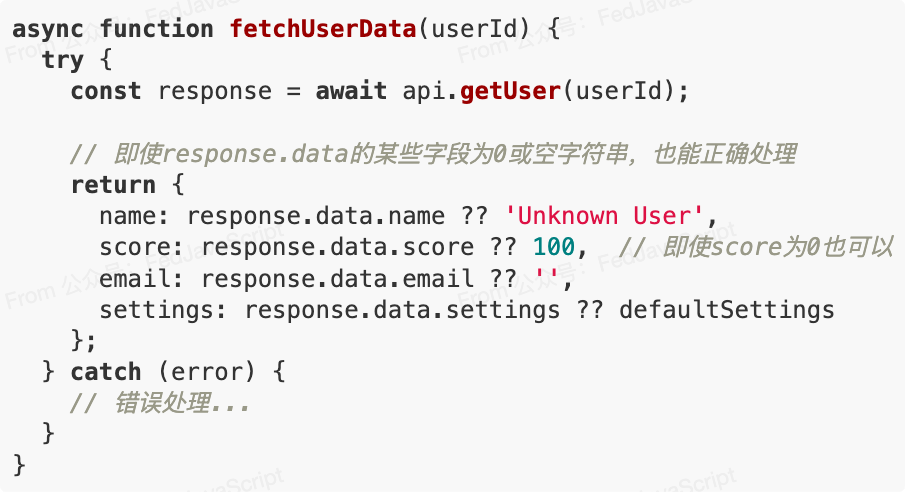
3. API響應處理

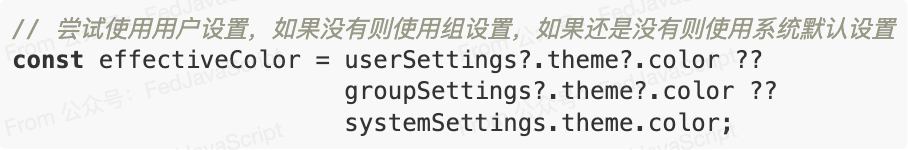
4. 鏈式默認值
??操作符可以鏈式使用,創建一個"默認值瀑布":

5. 與可選鏈操作符(?.)完美配合
當與可選鏈操作符(?.)結合使用時,處理復雜嵌套對象變得異常優雅:
const userName = user?.profile?.preferences?.displayName ?? 'Guest';
這行代碼可以安全地深入訪問一個可能不存在的嵌套屬性,并在任何一層為null或undefined時提供默認值。
6. 條件性執行函數
// 僅當handler存在時才執行,否則使用默認處理函數
(customHandler ?? defaultHandler)(event);
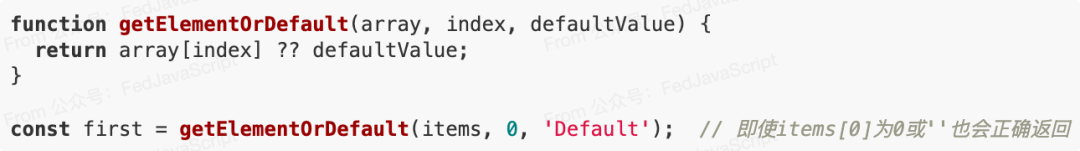
7. 數組元素的默認值處理

高級技巧
結合解構賦值
const { name, age, title = 'Developer', company = 'Unknown' } = employee ?? {};
這個模式不僅能處理employee為null/undefined的情況,還為解構出的個別屬性提供默認值。
在類中使用
class UserPreferences {
constructor(settings) {
this.theme = settings?.theme ?? 'light';
this.fontSize = settings?.fontSize ?? 16;
this.notifications = settings?.notifications ?? true;
// 即使settings.volume為0也會被保留
this.volume = settings?.volume ?? 0.5;
}
}
性能考慮
??操作符不僅語法簡潔,在某些情況下還能帶來性能優勢。由于它只檢查null和undefined,比||操作符的類型轉換操作更高效。
雙問號操作符(??)雖然看似簡單,卻解決了JavaScript中一個長期存在的痛點:如何正確處理"空值"與"假值"的區別。
閱讀原文:原文鏈接
該文章在 2025/3/10 14:55:14 編輯過