在寫一些頁面時,有些東西老是感覺能解決但就是想不起來具體怎么寫,本文記錄一些容易忘但很實用的css屬性。
正文
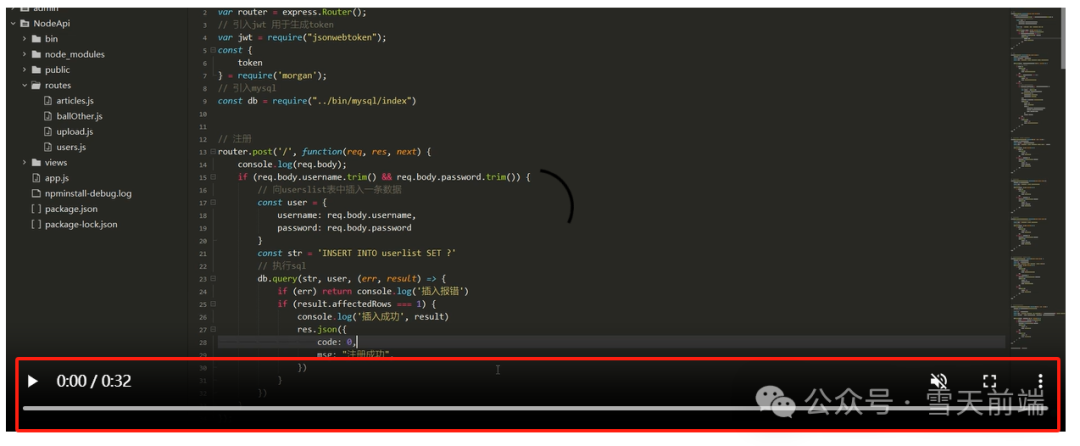
01- video隱藏控件
有時候頁面上的video視頻可能需要顯示默認的進度條音量等控件

/* 隱藏video 進度條 */
video::-webkit-media-controls-timeline {
display: none;
}
/* 隱藏video 觀看的當前時間 */
video::-webkit-media-controls-current-time-display {
display: none;
}
/* 隱藏video 剩余時間 */
video::-webkit-media-controls-time-remaining-display {
display: none;
}
/* 隱藏video 音量按鈕 */
video::-webkit-media-controls-mute-button {
display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {
display: none;
}
/* 隱藏video 音量的控制條 */
video::-webkit-media-controls-volume-slider {
display: none;
}
/* 隱藏video 所有控件 */
video::-webkit-media-controls-enclosure {
display: none;
}
02- 自定義鼠標光標
把默認的箭頭改成自己喜歡的圖片
首先需要把圖片轉換為.ico格式,這里有一個在線轉換的網址
https://convertio.co/zh/png-ico/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
min-height: 100vh;
cursor: url("./img/happy.ico") 34 34, pointer;
}
</style>
</head>
<body>
</body>
</html>

03- 橫向滑動
頁面中橫向滑動實用的場景也不少
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.Box {
background: rgb(220, 220, 220);
width: 100%;
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
}
.item {
display: inline-block;
background: #aaffff;
margin: 10px;
width: 120px;
height: 100px;
}
</style>
</head>
<body>
<div class="Box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
04- border占位置
有時候使用border會出現擠壓或擠出的情況,是因為border是占位置的,把它改成outline就行了。
05- 虛線效果
css默認的虛線邊框太密集,可以使用以下方法解決
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box {
width: 500px;
margin: 20% auto;
padding: 5px;
box-sizing: border-box;
border: 1px dashed transparent;
background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, #ccc 0, #ccc 5px, white 0, white 10px);
}
</style>
</head>
<body>
<div class="box">
解決虛線太密集解決虛線太密集
</div>
</body>
</html>

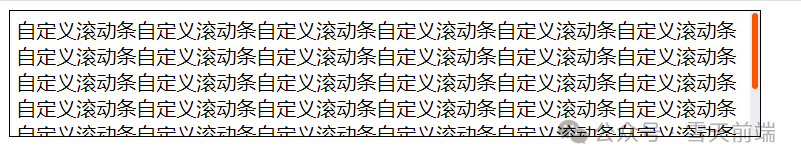
06- 自定義滾動條
css默認滾動條各個瀏覽器都不一樣,而且不好看,以下方法可自定義滾動條
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box {
width: 600px;
height: 100px;
outline: 1px solid;
overflow-y: auto;
padding: 5px;
box-sizing: border-box;
}
.box::-webkit-scrollbar {
/* 寬度 */
width: 8px;
background-color: #ebedf0;
}
.box::-webkit-scrollbar-track{
border-radius: 3px;
background-color: transparent;
}
.box::-webkit-scrollbar-thumb{
border-radius:5px;
/* 滾動條的顏色 */
background-color:#ff5500;
border:2px solid #ebedf0;
}
</style>
</head>
<body>
<div class="box">
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條自定義滾動條
</div>
</body>
</html>

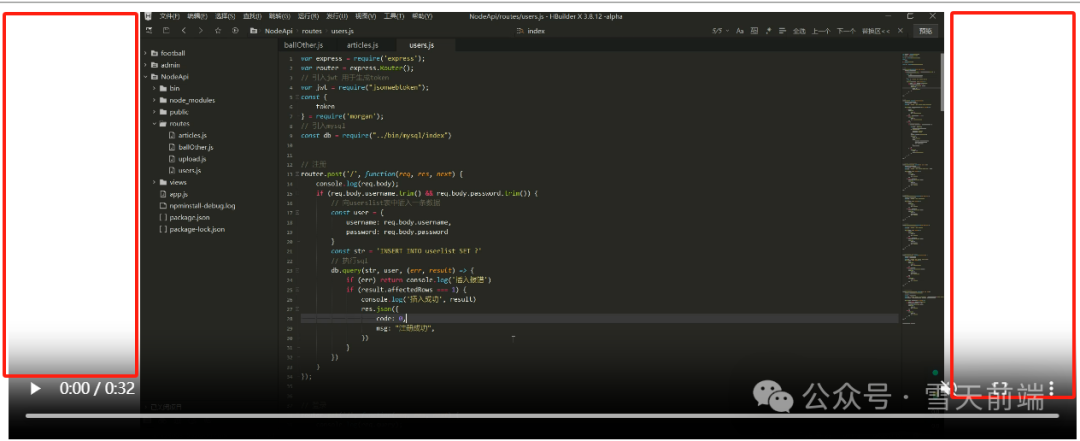
07- 媒體元素顯示不全
一個視頻或者圖片設置了寬高100%,但是還是顯示不完整,就像這樣,寬度并沒有100%顯示

給video元素添加一個屬性就好了 object-fit: cover;
video{
width: 100%;
height: 100%;
object-fit: cover;
}
08- 禁止文本選中
user-select: none; 這個屬性就是禁止選中文本
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
user-select: none;
}
</style>
</head>
<body>
<p>
禁止文本的選中禁止文本的選中禁止文本的選中
</p>
</body>
</html>
09- 另一種陰影drop-shadow
和box-shadow差別還是挺大的,可以試試
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.drop-shadow {
filter: drop-shadow(2px 4px 8px #c7c7c7);
}
</style>
</head>
<body>
<img class="drop-shadow" src="./img/p.png">
</body>
</html>
該文章在 2024/4/28 21:56:15 編輯過