在Web開發中,事件處理是與用戶交互的重要方式。隨著動態內容的增多和頁面復雜度的提升,傳統的直接事件綁定方式逐漸顯得笨重和低效。事件委托作為一種優雅的事件處理模式,它允許我們將事件監聽器綁定到一個父元素上,而不是每個子元素。這種模式帶來了許多好處,本文將通過幾個例子來闡述事件委托的優勢。
事件委托的優勢
減少內存使用:不需要為每個子元素綁定事件監聽器,減少了內存的占用。
動態元素的事件處理:對于動態添加到DOM中的元素,無需重新綁定事件。
簡化事件管理:只需管理一個父元素上的事件監聽器,簡化了事件的管理和維護。
提升性能:減少事件監聽器的數量,可以提升頁面的響應速度和性能。
示例1:列表項點擊事件委托
假設我們有一個任務列表,每個任務項都需要點擊事件來處理用戶的交互。使用事件委托,我們可以將點擊事件綁定到整個列表上,而不是每個任務項。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>事件委托示例:列表項點擊</title><script>document.addEventListener('DOMContentLoaded', function () { var taskList = document.getElementById('taskList');
taskList.addEventListener('click', function (e) { if (e.target && e.target.nodeName === 'LI') { alert('你完成了任務:' + e.target.textContent); } });});</script></head><body><ul id="taskList"> <li>學習HTML5</li> <li>練習JavaScript</li> <li>閱讀CSS相關書籍</li> <li>完成一個小項目</li></ul></body></html>

在這個例子中,無論列表中有多少個任務項,我們只需要在<ul>元素上綁定一次點擊事件監聽器。這樣可以減少瀏覽器的內存占用,并且使得代碼更加簡潔。
示例2:動態添加元素的事件委托
在現代的Web應用中,經常需要根據用戶的操作動態地向頁面添加新的元素。如果每次添加新元素都需要綁定事件監聽器,這將是一項繁瑣且低效的工作。事件委托可以很好地解決這個問題。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>事件委托示例:動態元素</title><script>document.addEventListener('DOMContentLoaded', function () { var commentsContainer = document.getElementById('commentsContainer'); var postCommentButton = document.getElementById('postCommentButton');
commentsContainer.addEventListener('click', function (e) { if (e.target && e.target.matches('.delete-comment')) { e.target.parentNode.remove(); alert('評論已刪除'); } });
postCommentButton.addEventListener('click', function () { var commentText = document.getElementById('commentInput').value; if (commentText) { var newComment = document.createElement('div'); newComment.innerHTML = commentText + ' <button>刪除</button>'; commentsContainer.appendChild(newComment); document.getElementById('commentInput').value = ''; // 清空輸入框 } });});</script></head><body><div id="commentsSection"> <input type="text" id="commentInput" placeholder="發表評論..."> <button id="postCommentButton">發表</button> <div id="commentsContainer"> <!-- 動態添加的評論 --> </div></div></body></html>

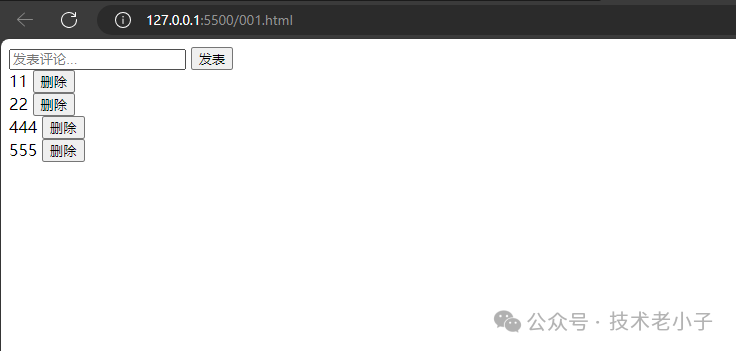
在這個例子中,用戶可以通過輸入框發表評論,發表的評論會被動態添加到頁面中。我們為commentsContainer綁定了點擊事件監聽器,用來處理刪除評論的功能。無論何時添加新的評論,刪除按鈕都能夠正常工作,而無需為每個刪除按鈕單獨綁定事件。
示例3:表單輸入驗證的事件委托
在表單中,我們可能需要對不同的輸入字段進行驗證。如果有多個輸入字段,事件委托可以幫助我們避免為每個字段單獨設置事件監聽器。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>事件委托示例:表單輸入驗證</title><script>document.addEventListener('DOMContentLoaded', function () { var form = document.getElementById('registrationForm');
form.addEventListener('input', function (e) { if (e.target && e.target.matches('.validate')) { if (e.target.value.length < 3) { e.target.classList.add('invalid'); e.target.nextElementSibling.textContent = '輸入內容過短'; } else { e.target.classList.remove('invalid'); e.target.nextElementSibling.textContent = ''; } } });});</script><style>.invalid { border: 2px solid red;}.error-message { color: red; font-size: 0.8em;}</style></head><body><form id="registrationForm"> 用戶名:<input type="text" class="validate"><span class="error-message"></span><br> 密碼:<input type="password" class="validate"><span class="error-message"></span><br> <input type="submit" value="注冊"></form></body></html>

在這個例子中,我們監聽了表單的input事件,并對具有.validate類的輸入字段進行了驗證。當輸入內容少于3個字符時,會顯示錯誤信息,并且輸入框邊框變紅。由于使用了事件委托,我們不需要為每個需要驗證的輸入字段單獨綁定事件監聽器。
小結
事件委托不僅可以幫助我們簡化事件處理邏輯,還能提高頁面的性能和可維護性。在現代Web開發中,事件委托是一個非常有用的技巧,特別是在處理大量動態內容時。通過上述例子,我們可以看到事件委托如何在實際開發中發揮其優勢。
該文章在 2024/4/9 22:45:07 編輯過