
hi,大家好,最近在研究基于 web 的文檔編輯器,在網(wǎng)上調(diào)研了很多方案,剛好看到了一款非常有意思的開(kāi)源編輯器——canvas-editor,它底層基于 canvas 實(shí)現(xiàn),我們使用它可以實(shí)現(xiàn)類似于 word文檔編輯器類似的效果,同時(shí)還支持很多靈活可配置的 API,可以幫助我們定制屬于自己的文檔編輯平臺(tái),如果你剛好也想著手實(shí)現(xiàn),這個(gè)項(xiàng)目將非常適合你。
同時(shí),作者是國(guó)內(nèi)大佬,歡迎點(diǎn)贊支持。
好了,話不多說(shuō),接下來(lái)我們看看它具體的使用和實(shí)現(xiàn)效果。

github地址:
https://github.com/Hufe921/canvas-editor
預(yù)覽地址:
https://hufe.club/canvas-editor
效果展示:
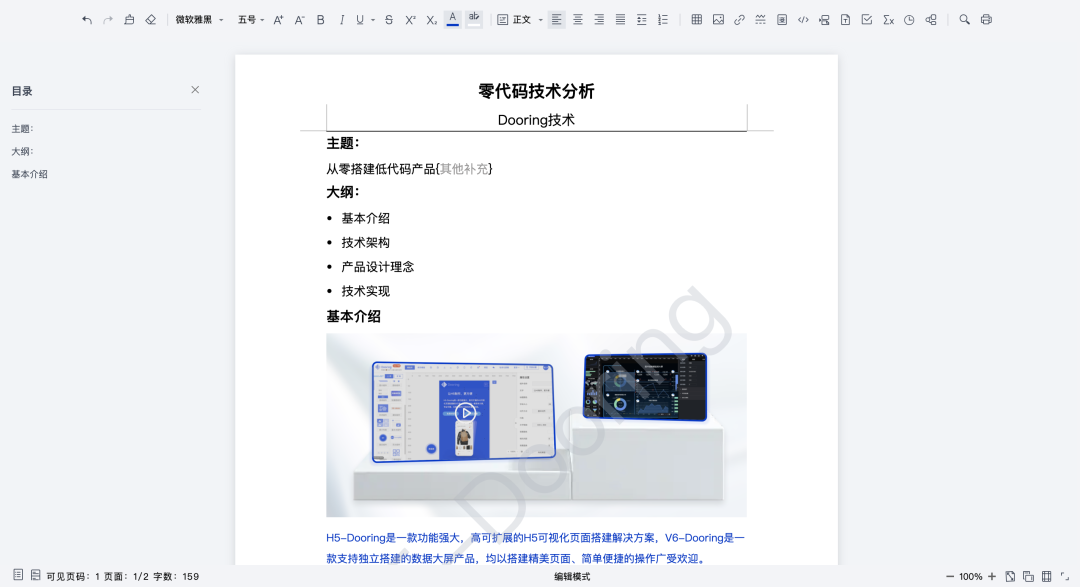
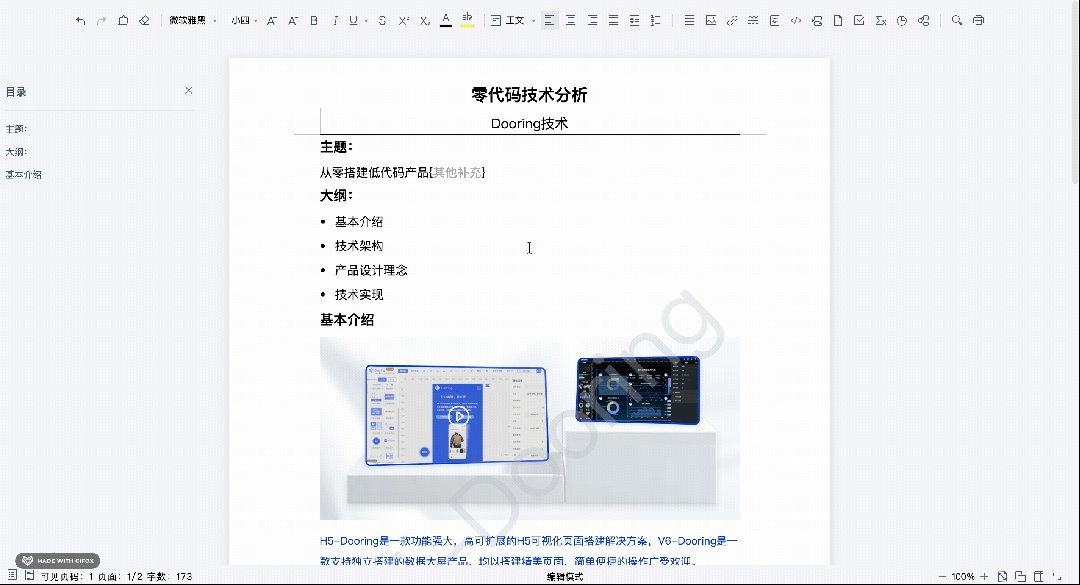
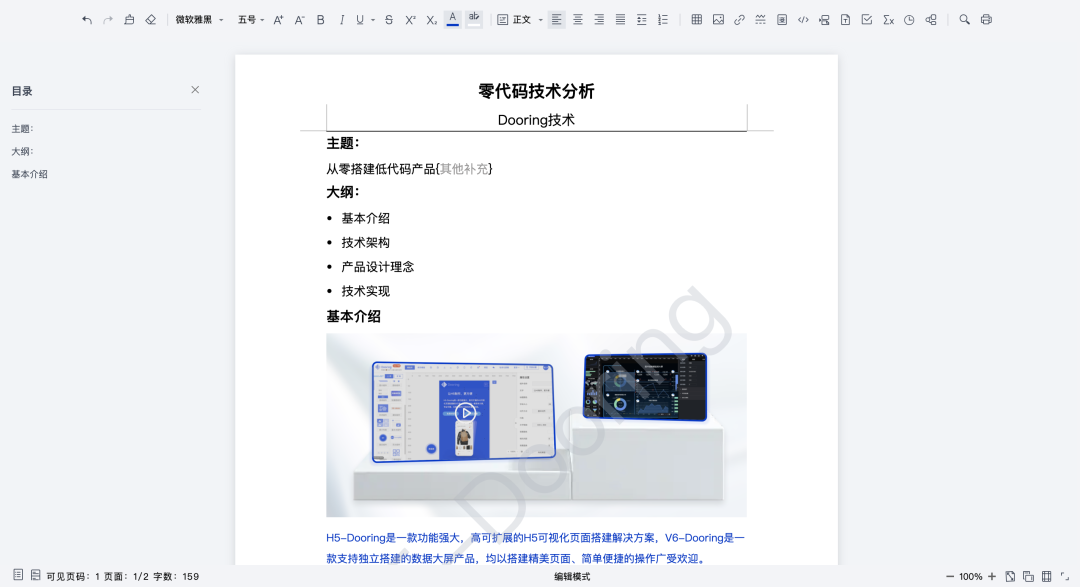
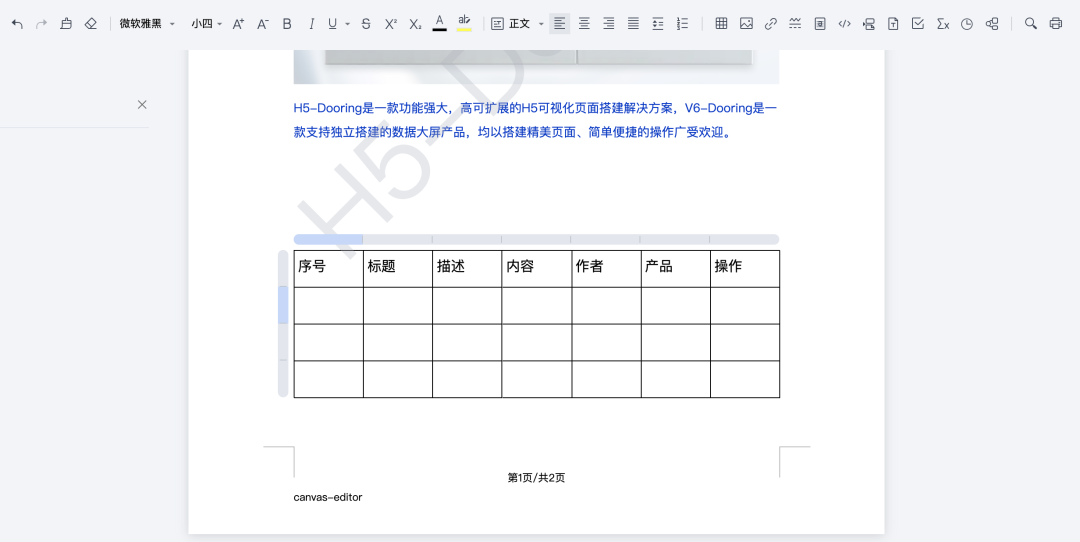
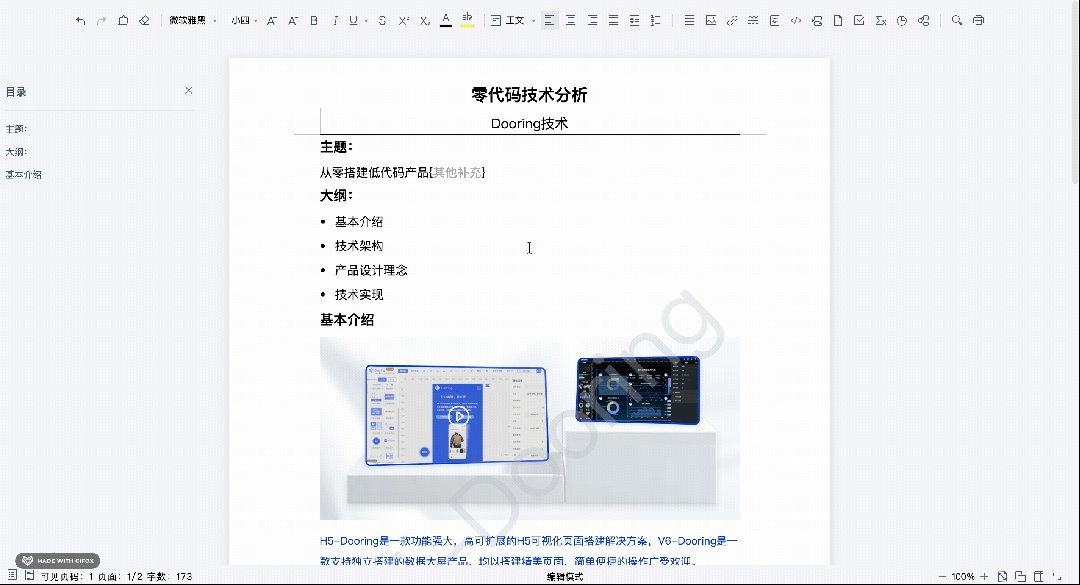
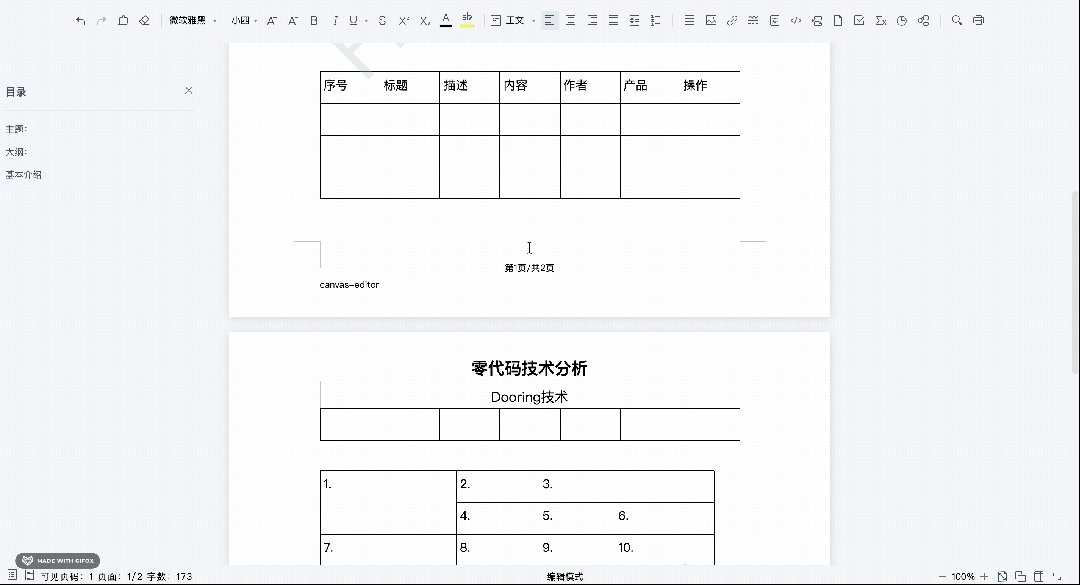
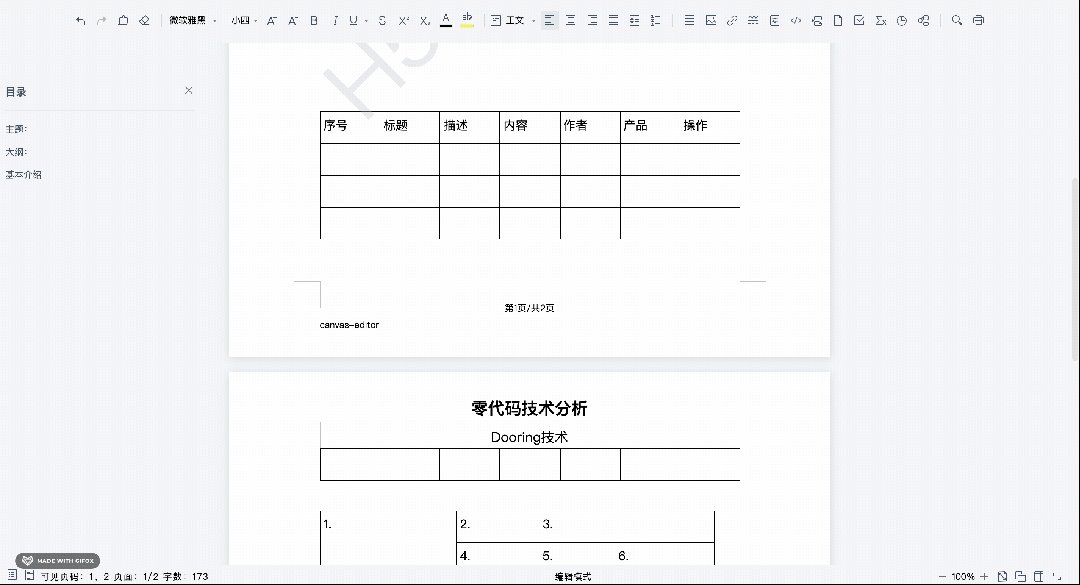
我先展示一下我本地使用 canvas-editor 開(kāi)發(fā)的編輯器效果:

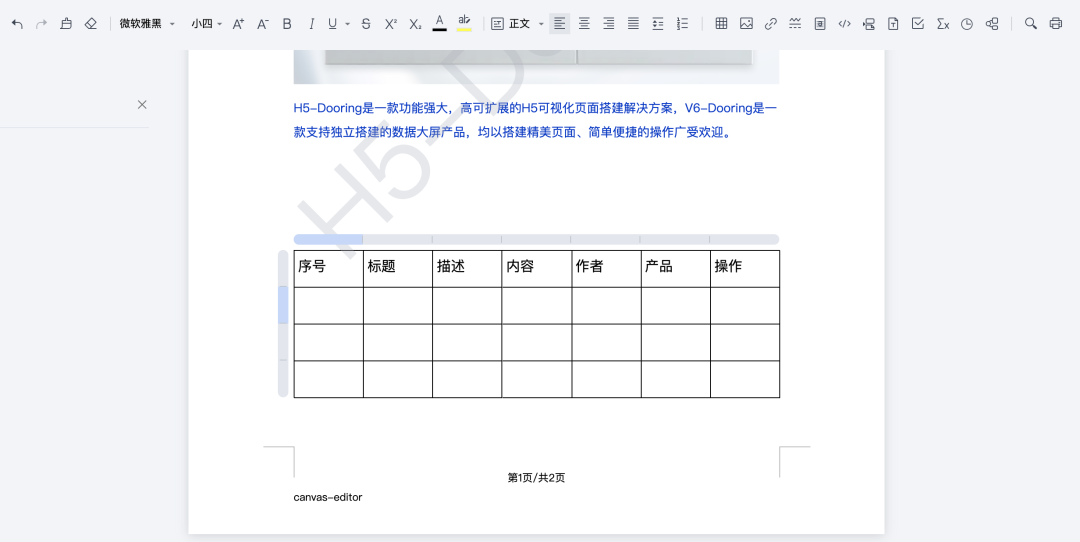
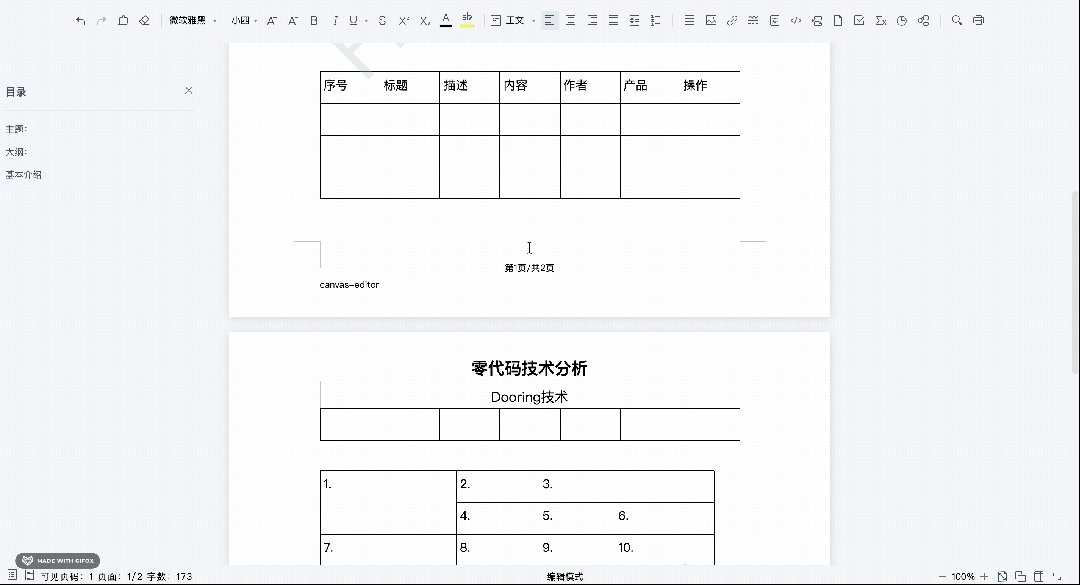
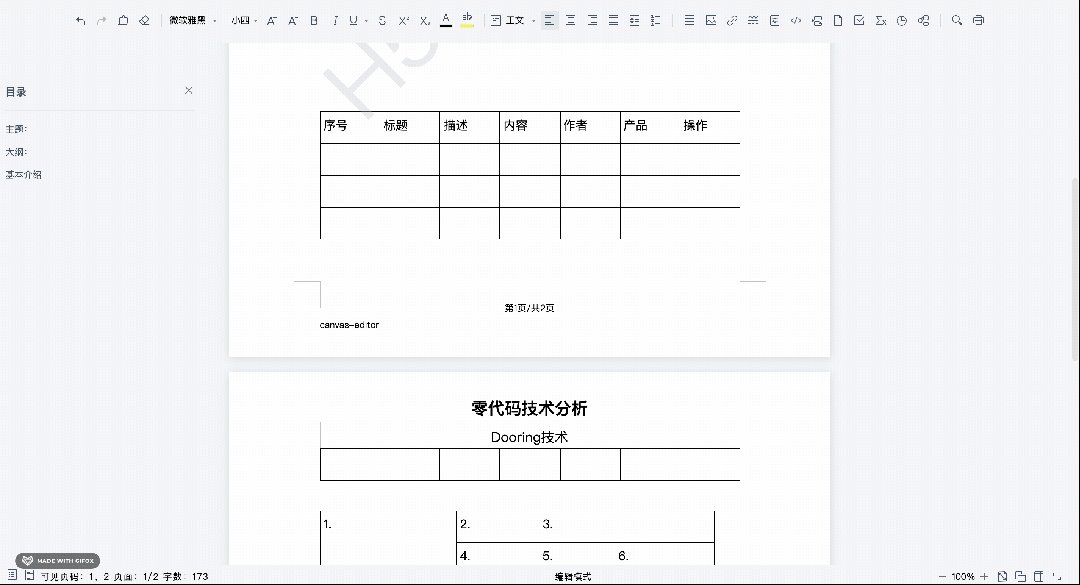
插入表格:

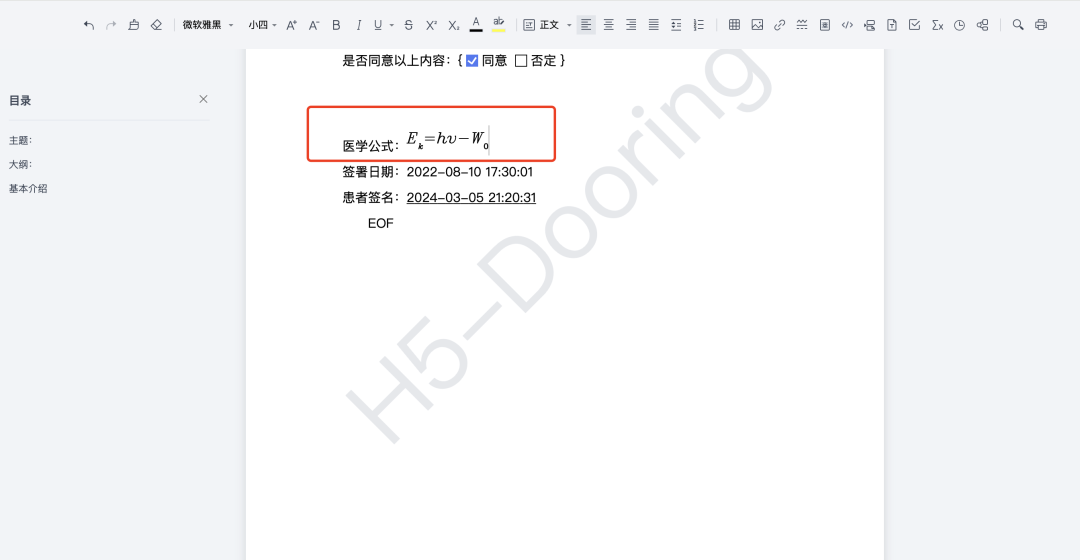
插入公式:

是不是很像在 word 里編寫(xiě)文檔的感覺(jué)~
功能點(diǎn)介紹
canvas-editor 功能點(diǎn)介紹如下:
- 富文本操作(撤銷、重做、字體、字號(hào)、加粗、斜體、上下標(biāo)、對(duì)齊方式、標(biāo)題、列表.....)
- 插入元素(表格、圖片、鏈接、代碼塊、分頁(yè)符、Math 公式、日期選擇器、內(nèi)容塊......)
- 打印(基于 canvas 轉(zhuǎn)圖片、pdf 繪制)
安裝 & 使用
pnpm i @hufe921/canvas-editor --save
// dom
<div class="canvas-editor"></div>
// js
import Editor from '@hufe921/canvas-editor'
new Editor(
document.querySelector('.canvas-editor'),
{
header: [
{
value: 'Header',
rowFlex: RowFlex.CENTER
}
],
main: [
{
value: 'H5-Dooring零代碼'
}
],
footer: [
{
value: 'H5-Dooring',
size: 12
}
]
},
{}
)
當(dāng)然為了使用更全面的功能,我們還可以根據(jù)提供的配置來(lái)進(jìn)行更自由的配置,如下:
interface IEditorOption {
mode?: EditorMode // 編輯器模式:編輯、清潔(不顯示視覺(jué)輔助元素。如:分頁(yè)符)、只讀、表單(僅控件內(nèi)可編輯)、打印(不顯示輔助元素、未書(shū)寫(xiě)控件及前后括號(hào))。默認(rèn):編輯
defaultType?: string // 默認(rèn)元素類型。默認(rèn):TEXT
defaultColor?: string // 默認(rèn)字體顏色。默認(rèn):#000000
defaultFont?: string // 默認(rèn)字體。默認(rèn):Microsoft YaHei
defaultSize?: number // 默認(rèn)字號(hào)。默認(rèn):16
width?: number // 紙張寬度。默認(rèn):794
height?: number // 紙張高度。默認(rèn):1123
scale?: number // 縮放比例。默認(rèn):1
defaultHyperlinkColor?: string // 默認(rèn)超鏈接顏色。默認(rèn):#0000FF
header?: IHeader // 頁(yè)眉信息。{top?:number; maxHeightRadio?:MaxHeightRatio;}
footer?: IFooter // 頁(yè)腳信息。{bottom?:number; maxHeightRadio?:MaxHeightRatio;}
pageNumber?: IPageNumber // 頁(yè)碼信息。{bottom:number; size:number; font:string; color:string; rowFlex:RowFlex; format:string; numberType:NumberType;}
paperDirection?: PaperDirection // 紙張方向:縱向、橫向
inactiveAlpha?: number // 正文內(nèi)容失焦時(shí)透明度。默認(rèn)值:0.6
historyMaxRecordCount?: number // 歷史(撤銷重做)最大記錄次數(shù)。默認(rèn):100次
contextMenuDisableKeys?: string[] // 禁用的右鍵菜單。默認(rèn):[]
scrollContainerSelector?: string // 滾動(dòng)區(qū)域選擇器。默認(rèn):document
wordBreak?: WordBreak // 單詞與標(biāo)點(diǎn)斷行:BREAK_WORD首行不出現(xiàn)標(biāo)點(diǎn)&單詞不拆分、BREAK_ALL按字符寬度撐滿后折行。默認(rèn):BREAK_WORD
watermark?: IWatermark // 水印信息。{data:string; color?:string; opacity?:number; size?:number; font?:string;}
control?: IControlOption // 控件信息。 {placeholderColor?:string; bracketColor?:string; prefix?:string; postfix?:string;}
background?: IBackgroundOption // 背景配置。{color?:string; image?:string; size?:BackgroundSize; repeat?:BackgroundRepeat;}。默認(rèn):{color: '#FFFFFF'}
// ...更多配置
}
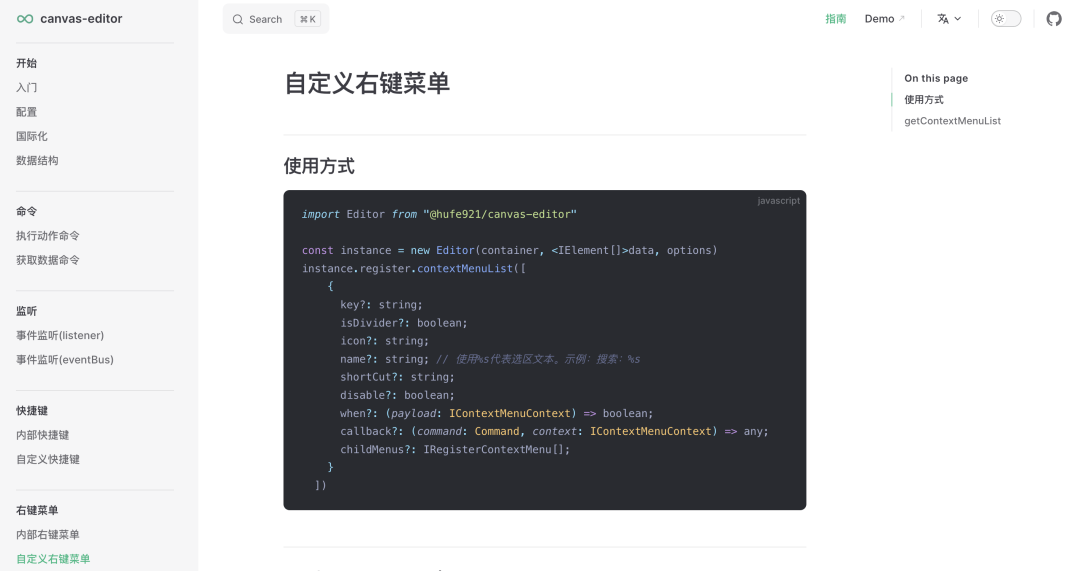
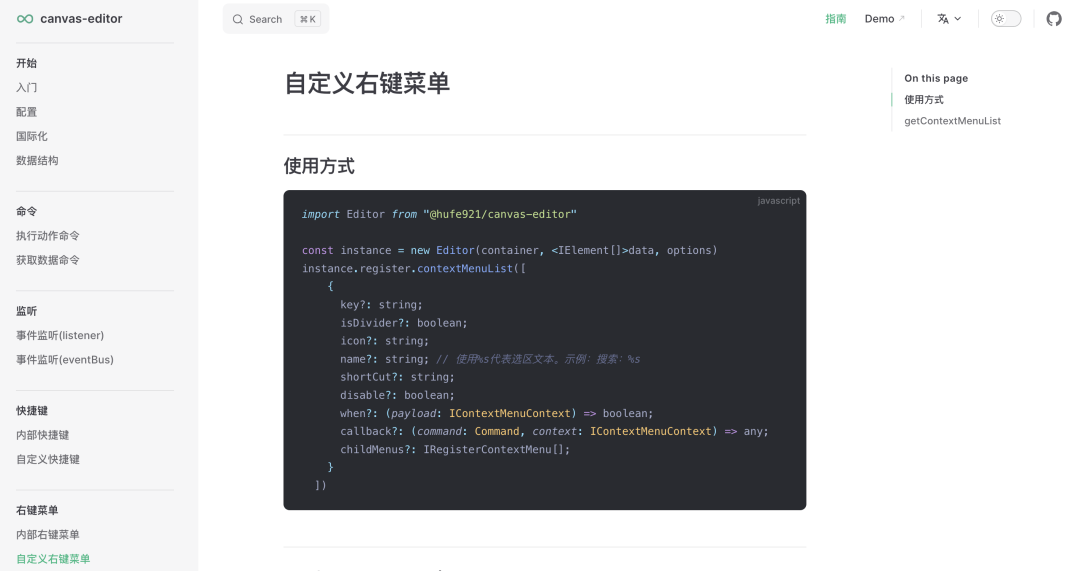
當(dāng)然還有很多有意思的api,大家也可以參考它的文檔:

最終附上一個(gè)完整的demo效果:

該文章在 2024/3/9 14:42:33 編輯過(guò)