[轉帖]前端html生成pdf的兩種辦法 以及 引入中文字體
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
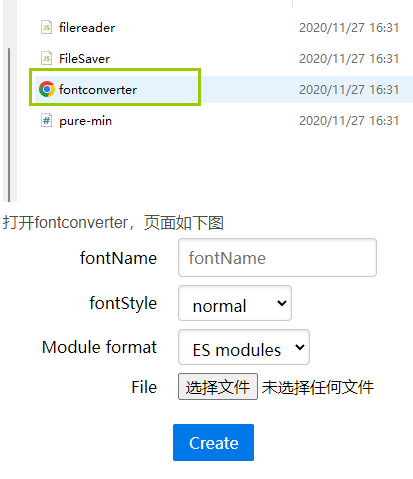
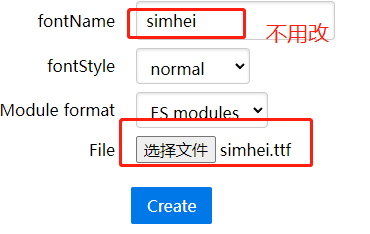
導出pdf有下面兩種方法 1、使用canvas把html生成圖片,然后使用jspdf生成pdf。優點:生成的pdf 樣式還原度極高,缺點:圖片形式的pdf無法編輯 2、直接使用jspdf的html方法直接把html生成pdf。優點:可編輯,缺點:只是把文本內容摟出來生成pdf,也就是說樣式基本無,而且jspdf不支持中文字體的,如果有中文字體需要一 一引入字體 一、從圖片導出pdf 1、安裝插件html2canvas、jspdf yarn add jspdf yarn add html2canvas 2、使用 //html使用的是Ant Design Vue框架,pdf_content為生成canvas區域 <div ref="pdf_content"> <a-table :loading="loading" :dataSource="dataSource" :columns="columns" :pagination="ipagination" @change="handleTableChange" /> </div> // js import html2canvas from 'html2canvas' import JsPDF from 'jspdf' getpdf() { // 未分頁 const pdf_content = this.$refs.pdf_content html2canvas(pdf_content, {backgroundColor: '#fff', useCORS: true}).then((canvas) => { // 獲取圖片 const dataURL = canvas.toDataURL('image/png') console.log(dataURL) // 生成的圖片 var contentWidth = canvas.width var contentHeight = canvas.height // 一頁pdf顯示html頁面生成的canvas高度; var pageHeight = (contentWidth / 592.28) * 841.89 // 未生成pdf的html頁面高度 var leftHeight = contentHeight // 頁面偏移 var position = 0 // a4紙的尺寸[595.28,841.89],html頁面生成的canvas在pdf中圖片的寬高 var imgWidth = 595.28 var imgHeight = (595.28 / contentWidth) * contentHeight var pageData = canvas.toDataURL('image/jpeg', 1.0) var pdf = new JsPDF('', 'pt', 'a4') // 有兩個高度需要區分,一個是html頁面的實際高度,和生成pdf的頁面高度(841.89) // 當內容未超過pdf一頁顯示的范圍,無需分頁 if (leftHeight < pageHeight) { // 在pdf.addImage(pageData, 'JPEG', 左,上,寬度,高度)設置在pdf中顯示; pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight) // pdf.addImage(pageData, 'JPEG', 20, 40, imgWidth, imgHeight); } else { // 分頁 while (leftHeight > 0) { pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight) leftHeight -= pageHeight position -= 841.89 // 避免添加空白頁 if (leftHeight > 0) { pdf.addPage() } } } pdf.save('訂單列表') }) } 三、可能出現的問題 Ant Design Vue框架的分頁組件中的一個樣式影響了html2canvas,生成圖片會缺失數字部分, a標簽中的display: block;樣式會導致導出圖片中a標簽內的內容沒有顯示成功,需要手動修改樣式 /deep/ .ant-pagination-item a { display: unset; } 二、html方法直接把html生成pdf 1、引入字體 ttf轉js工具點擊下載項目到本地,打開下面的文件 打開fontconverter,頁面如下圖  選擇需要的字體的ttf文件,點擊選擇文件進行上傳轉換(一些字體可以在電腦本地找到地址:C:\Windows\Fonts)  上傳后點擊create下載一個js文件,把這個文件放在項目中 在頁面引入字體:require("@/utils/simhei-normal"); 字體轉為js的時候都處理好了,只需要引入就可以直接使用了 在生成pdf之前使用pdf.setFont("simhei");設置字體即可 2、生成pdf var pdf = new jsPDF("x", "pt", [595, 750]); pdf.setFont("simhei"); // 使用字體 const source = document.getElementsByClassName("content")[0]; var options = { pagesplit: false, //設置是否自動分頁 background: "#FFFFFF", //如果導出的pdf為黑色背景,需要將導出的html模塊內容背景 設置成白色。 }; await pdf.html(source, { callback: function (pdf1) { pdf1.save("test.pdf"); }, margin: [30, 0, 30, 0], }); pdf.save("test.pdf"); 該文章在 2023/7/27 9:00:45 編輯過 |
關鍵字查詢
相關文章
正在查詢... |