|
最新文章
|
知識(shí)管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9925 今日文數(shù):4433
|
|
Keyviz是一款開源、免費(fèi)的按鍵敲擊與鼠標(biāo)點(diǎn)擊顯示工具,主要用途應(yīng)該是演示或錄屏的時(shí)候,可以更好的告訴用戶操作了什么。Keyviz的按鍵帶有好幾個(gè)主題(上圖展示的是其中兩個(gè)主題),可以按需要進(jìn)行選擇,主題里邊也可以進(jìn)行配置。下載地址:https://github.com/mulaRahul/keyviz/releas...

|
|
你是否遇到過這樣的情況:你期望你的map函數(shù)返回一個(gè)已解決/等待的值,但它卻返回了一個(gè)包含多個(gè)promises的列表。例如:constresult=ids.map(async(id)=>);//期望結(jié)果:[,]//實(shí)際結(jié)果:[Promise,Promise,...]你并不孤單。我在配對(duì)編程中也遇到過這種情況幾次。本文將...

|
|
在現(xiàn)代應(yīng)用開發(fā)中,構(gòu)建Web應(yīng)用程序已經(jīng)成為了一個(gè)基礎(chǔ)能力。而Flask是一個(gè)使用Python構(gòu)建Web應(yīng)用的輕量級(jí)框架,它簡(jiǎn)單易用但功能強(qiáng)大,非常適合快速開發(fā)和部署Web服務(wù)。1.什么是Flask?Flask是一個(gè)微型Web框架,它本身只有核心功能,沒有附帶復(fù)雜的插件和工具,這使它非常靈活,可以根據(jù)項(xiàng)目需求自由擴(kuò)展。...
|
|
引言在Web應(yīng)用日益復(fù)雜化的今天,選擇一個(gè)合適的前端框架對(duì)于項(xiàng)目的成功至關(guān)重要。React和Vue作為兩大主流前端庫/框架,各自擁有獨(dú)特的優(yōu)勢(shì),而將二者結(jié)合使用,則可以為開發(fā)者提供更廣闊的創(chuàng)造空間。本文將以兩個(gè)簡(jiǎn)單的計(jì)數(shù)器應(yīng)用為例——一個(gè)是基于Vue3構(gòu)建的,另一個(gè)是基于React構(gòu)建的——深入探討這兩種技術(shù)棧,并展示...
|
|
React是一個(gè)用于構(gòu)建動(dòng)態(tài)用戶界面的強(qiáng)大庫,但隨著應(yīng)用程序的增長,可能會(huì)出現(xiàn)性能問題。在本指南中,我們將探討優(yōu)化ReactWeb應(yīng)用程序的7個(gè)關(guān)鍵步驟,以確保其平穩(wěn)運(yùn)行。1.使用React的內(nèi)置性能工具React提供了幾個(gè)工具來幫助您識(shí)別和解決性能瓶頸:React開發(fā)者工具:使用Profiler選項(xiàng)卡來測(cè)量組件的渲染...
|
|
?如今的應(yīng)用程序常常需要與用戶進(jìn)行實(shí)時(shí)通信,無論是發(fā)送即時(shí)通知、提供實(shí)時(shí)聊天功能,還是動(dòng)態(tài)更新儀表盤都是如此。SignalR是一個(gè).NET庫,它通過支持服務(wù)器與客戶端之間的雙向通信,簡(jiǎn)化了實(shí)時(shí)應(yīng)用程序的開發(fā)。在本指南中,我們將深入探究SignalR,涵蓋其主要用例,并通過一個(gè)用C#編寫的實(shí)際示例來創(chuàng)建一個(gè)實(shí)時(shí)應(yīng)用程序。...

|
|
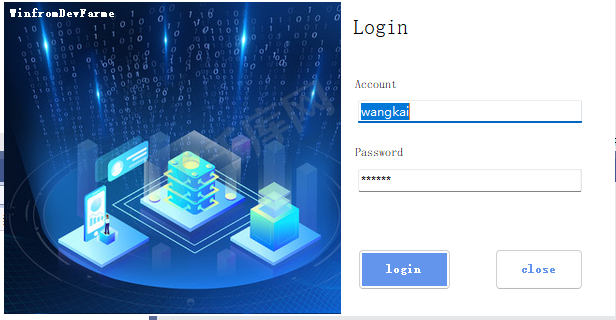
開篇引言在這個(gè)快速迭代的軟件開發(fā)時(shí)代,如何高效地進(jìn)行二次開發(fā),避免重復(fù)造輪子,是每個(gè)開發(fā)者都關(guān)心的問題。今天,給大家分享一款Winform通用開發(fā)框架,探索它如何成為我們手中的一把開發(fā)利器。框架概述?Winform通用開發(fā)框架,顧名思義,是一個(gè)為Winform應(yīng)用量身打造的二次開發(fā)框架。它內(nèi)置了完整的權(quán)限架構(gòu),涵蓋了菜...

|
|
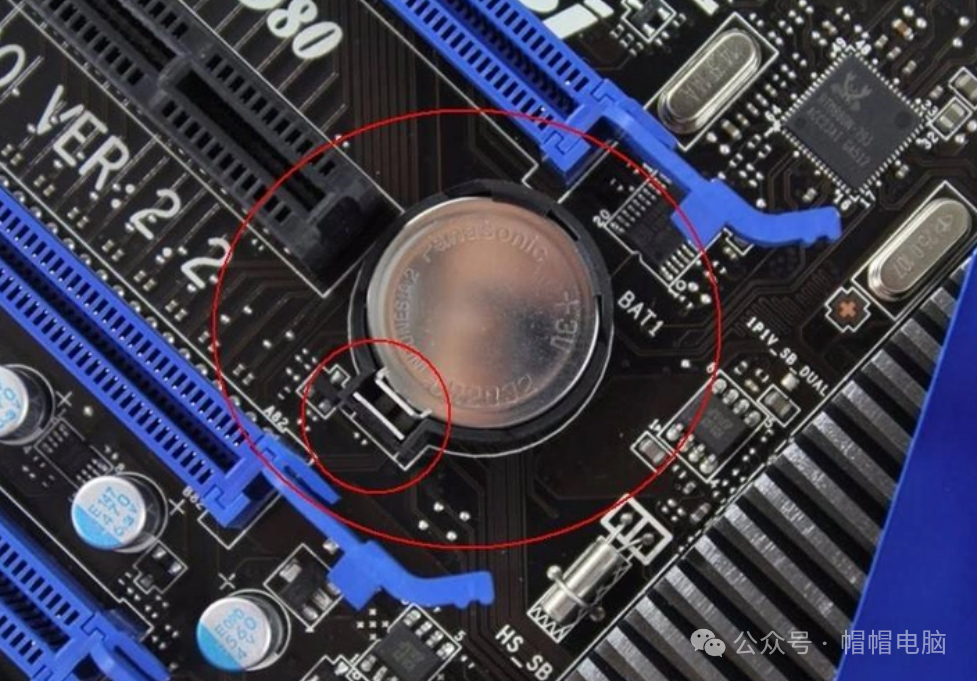
相信大家都有電腦,那么電腦都是由很多的部件組成的。最重要的三大件就是CPU、主板、內(nèi)存,主板就是最大的一塊集成電路板,所有運(yùn)行的零件都安裝在主板上面,主板上面可以設(shè)置很多的參數(shù),比如CPU超頻,內(nèi)存超頻,還可以設(shè)置各種密碼,比如bios密碼。那么問題來了,最近有很多的老哥問到我,設(shè)置bios密碼給忘記了可咋辦。很多人不...

|
|
IIS的104、105、503常見問題或進(jìn)入點(diǎn)晴MIS系統(tǒng)后很慢,可以按如下操作緩解:
出現(xiàn)這個(gè)現(xiàn)象的最可能原因是SQLServer未啟用TCP/IP支持,先開啟SQLServer的TCP/IP支持試試,開啟方法參見以下教程:
進(jìn)入點(diǎn)晴OA或打開WindowsSQLserver很慢的解決辦法
如果仍然很慢,按照以...
QQ截圖20140923111857.png)
|
|
富文本編輯器未正確顯示
富文本編輯器未正確顯示是指在使用富文本編輯器時(shí),出現(xiàn)了無法正確顯示文本樣式、格式或內(nèi)容的問題。這可能是由于多種原因引起的,包括瀏覽器兼容性問題、編輯器配置錯(cuò)誤、網(wǎng)絡(luò)連接問題等。為了解決富文本編輯器未正確顯示的問題,可以嘗試以下方法:檢查瀏覽器兼容性:不同的瀏覽器對(duì)富文本編輯器的支持程度不同...
|
|
1-推斷類型varvar可以根據(jù)變量的初始值自動(dòng)推斷局部變量類型var只能定義局部變量,且定義時(shí)要完成初始化,不能定義變量為nullvara=123;varb=ABC;MessageBox.Show(a.ToString());MessageBox.Show(b);2-匿名類直接使用new關(guān)鍵字創(chuàng)建對(duì)象,使用var定義...

|
|
1.創(chuàng)建Vue項(xiàng)目確保已安裝VueCLI,通過命令創(chuàng)建新項(xiàng)目:vuecreateant-vue-projectcdant-vue-project2.安裝AntDesignVue使用npm或yarn安裝AntDesignVue組件庫:npminstallant-design-vue#或yarnaddant-design-...

|
|
日常開發(fā)中,我們經(jīng)常會(huì)用到很多通用的JS代碼,比如:復(fù)制內(nèi)容、從URL中獲取指定參數(shù)等這些代碼通常有固定實(shí)現(xiàn),即:代碼片段。所以,為了方便大家的開發(fā),今天咱們就來看看常用的7種代碼片段。01:將內(nèi)容復(fù)制到剪貼板通過按鈕,將指定dom中的內(nèi)容復(fù)制到用戶的剪貼板constcopyToClipboard=(content)=...
|
|
前言今天,我們來介紹的是一個(gè)運(yùn)算符...,它的含義可不是聊天中女神對(duì)你的敷衍。在JavaScript中,三個(gè)點(diǎn)...稱為展開運(yùn)算符(spreadoperator)或剩余參數(shù)(restparameters),具體含義取決于它的使用場(chǎng)景。場(chǎng)景一:展開運(yùn)算符:讓數(shù)據(jù)“散開”重生1.在數(shù)組中使用創(chuàng)建數(shù)組副本:你可以使用展開運(yùn)算...
|
|
URL是Web應(yīng)用的關(guān)鍵部分。所有現(xiàn)代瀏覽器都支持URLAPI,它提供了一種解析和操作URL的方法。提供了對(duì)URL各個(gè)部分的訪問。了解URL的組成部分考慮以下URL:https://example.com/api/search?query=foo&sort=asc#resultsURL由以下組件組成:Proto...
|
|
引言在現(xiàn)代Web應(yīng)用中,消息提示組件(Toast)是一種非常常見的用戶界面元素,用于顯示短暫的消息通知,如成功提示、錯(cuò)誤提示等。React生態(tài)系統(tǒng)中有許多現(xiàn)成的庫可以實(shí)現(xiàn)這一功能,但了解如何從零開始構(gòu)建一個(gè)Toast組件也是非常有價(jià)值的。本文將從基礎(chǔ)概念出發(fā),逐步深入探討如何在React中實(shí)現(xiàn)一個(gè)簡(jiǎn)單的Toast組件,...
|
|
一、基本介紹TypeScript可以看成是JavaScript的超集(superset),即它繼承了后者的全部語法,所有JavaScript腳本都可以當(dāng)作TypeScript腳本(但是可能會(huì)報(bào)錯(cuò)),此外它再增加了一些自己的語法。類型是人為添加的一種編程約束和用法提示。主要就是為了提高代碼質(zhì)量,減少錯(cuò)誤動(dòng)態(tài)類型和靜態(tài)類型...
|
|
在后臺(tái)管理系統(tǒng)中,前端的路由往往需要根據(jù)用戶的權(quán)限動(dòng)態(tài)生成。這篇文章將重點(diǎn)介紹如何在Vue3中實(shí)現(xiàn)動(dòng)態(tài)路由注冊(cè)和手動(dòng)導(dǎo)航,確保用戶訪問的頁面與權(quán)限對(duì)應(yīng)。1.動(dòng)態(tài)路由的需求與原理為什么需要?jiǎng)討B(tài)路由?權(quán)限控制:不同用戶角色需要看到不同的菜單和頁面。后端驅(qū)動(dòng):后端返回菜單數(shù)據(jù),前端動(dòng)態(tài)渲染菜單和注冊(cè)路由。避免硬編碼:路由不再...
|
|
在前端開發(fā)領(lǐng)域,尤其是處理復(fù)雜的大型項(xiàng)目時(shí),JavaScript的數(shù)據(jù)類型發(fā)揮著至關(guān)重要的作用。其中,Symbol類型作為ES6引入的一種基本數(shù)據(jù)類型,為開發(fā)者提供了獨(dú)特的功能和應(yīng)用場(chǎng)景。前言大型項(xiàng)目中的挑戰(zhàn)與Symbol的引入在當(dāng)今的大型項(xiàng)目開發(fā)中,確保對(duì)象屬性鍵的唯一性是一個(gè)不容忽視的挑戰(zhàn)。想象一下,在一個(gè)包含海量...
|
|
前言在前端開發(fā)的世界里,用戶與頁面的每一次互動(dòng)都觸發(fā)著一場(chǎng)看不見的“事件流”之旅。從輕輕點(diǎn)擊按鈕到復(fù)雜的拖拽操作,事件如何在DOM樹中穿梭?如何精準(zhǔn)控制它的傳播?又如何利用這背后的機(jī)制提升性能?本文將帶你深入探索JavaScript事件流的核心原理,揭開捕獲、目標(biāo)、冒泡這三大階段的神秘面紗,并剖析如何借助事件委托這一技...
|
|
在現(xiàn)代前端開發(fā)中,理解瀏覽器的渲染過程對(duì)于優(yōu)化頁面性能至關(guān)重要。本文將詳細(xì)介紹瀏覽器的渲染流程,探討前端開發(fā)者可以采取的優(yōu)化策略,并通過具體的代碼示例展示如何應(yīng)用這些優(yōu)化方法,以提升用戶體驗(yàn)和頁面響應(yīng)速度。瀏覽器渲染過程概述瀏覽器渲染網(wǎng)頁的過程可以分為以下幾個(gè)關(guān)鍵步驟:解析HTML和CSS:瀏覽器解析HTML文件生成D...
|
|
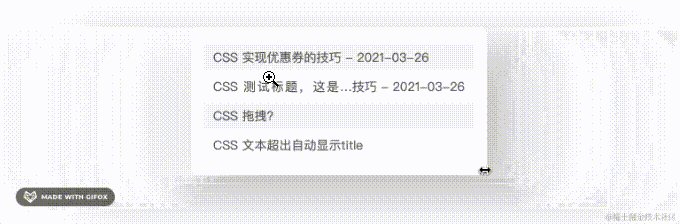
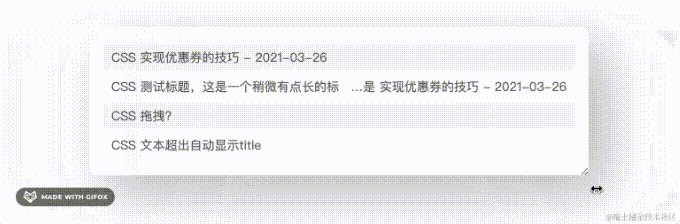
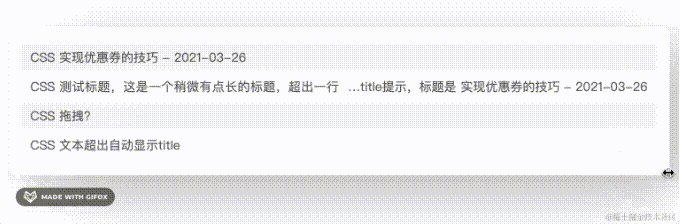
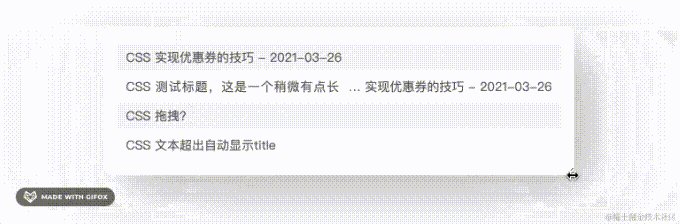
前一陣做需求時(shí),有個(gè)小功能實(shí)現(xiàn)起來廢了點(diǎn)腦細(xì)胞,覺得可以記錄一下。產(chǎn)品的具體訴求是:用戶點(diǎn)擊按鈕進(jìn)入詳情頁面,詳情頁內(nèi)的卡片標(biāo)題內(nèi)容過長時(shí),標(biāo)題的前后兩端正常展示,中間用省略號(hào)...表示,并且鼠標(biāo)懸浮后,展示全部內(nèi)容。關(guān)于鼠標(biāo)懸浮展示全部內(nèi)容的代碼就不放在這里了,本文主要寫關(guān)于實(shí)現(xiàn)中間省略號(hào)...的代碼。實(shí)現(xiàn)思路獲取標(biāo)...

|
|
對(duì)于在小程序中寫Echarts,其實(shí)不少人存在「矛盾點(diǎn)」。最經(jīng)典的比如,你又想用Uniapp開發(fā)小程序,又想在原生里看效果,可各種Echarts庫,「試來試去,時(shí)常報(bào)錯(cuò)+視圖消失,找來找去,各種包瘋狂安裝,還是用不起來,所以就讓人很苦悶。」因此從一開始,在寫小程序的時(shí)候,就要后續(xù)會(huì)出現(xiàn)的問題,通通考慮清楚,在極大程度上...

|
|
方法1:現(xiàn)代瀏覽器都支持URL和URLSearchParams對(duì)象,可以很方便地從URL中提取參數(shù)//假設(shè)當(dāng)前URL為https://example.com/?name=John&age=30consturl=newURL(window.location.href);//或者你可以直接傳入一個(gè)URL字符串con...
|
|
HTML網(wǎng)站國際化的實(shí)現(xiàn)方式主要可以分為以下幾種,每種方式都有其獨(dú)特的實(shí)現(xiàn)方法和優(yōu)缺點(diǎn):1.多語言文件或模板實(shí)現(xiàn)方式:為每種支持的語言創(chuàng)建單獨(dú)的文件或模板。例如,使用index_en.html、index_fr.html等文件名來區(qū)分不同語言的頁面。通過URL路徑、子域名或查詢參數(shù)來識(shí)別用戶請(qǐng)求的語言版本,并返回相應(yīng)的...
|