|
最新文章
|
知識管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9894 今日文數(shù):4411
|
|
JS中有趣的事實JS中有趣的事實大家都說簡歷沒項目寫,我就幫大家找了一個項目,還附贈【搭建教程】。使用JS有很多有趣的地方。盡管工程師們每天都在與之打交道,但仍有一些語言沒有被開發(fā)出來。本廣將介紹一些你可能想不到的JS特性。NaN是一個number類型NaN是一個number類型。而且,NaN不等于它自己。實際上NaN...
|
|
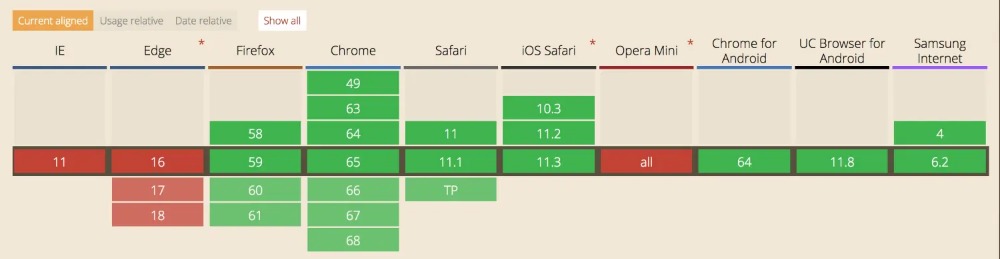
關于CSS的那些事兒,我從未被告知關于CSS的那些事兒,我從未被告知CSS性能CSS性能是一個非常重要的話題,因為它直接影響網(wǎng)站的效率。由于現(xiàn)代應用程序包含大量的CSS代碼,即使是微小的錯誤也可能導致顯著的性能下降。子選擇器首先,下面賂你展示一些令我驚訝的東西。只需看看下面的例子,試著找出可能的問題。正如你所看到的,這...
|
|
正則表達式太難寫?試試這個可視化工具正則表達式太難寫?試試這個可視化工具regex-vis是什么regex-vis是一個輔助學習、編寫和驗證正則的工具,你輸入一個正則表達式后,會生成它的可視化圖形。然后可以點選或框選圖形中的單個或多個節(jié)點,再在右側(cè)操作面板對其進行操作,具體操作取決于節(jié)點的類型,比如在其右側(cè)插入空節(jié)點、...
|
|
asp字符串分割成數(shù)組后如何去重在ASP(ActiveServerPages)中,您可以使用VBScript或JScript來分割字符串并去除結(jié)果數(shù)組中的重復項。以下是使用JScript的示例,因為ASP通常結(jié)合VBScript和JScript來實現(xiàn)不同的功能。<%)Next%>
|
|
LODOP不同打印機出現(xiàn)偏移問題方法簡單描述:1.精確套打,設置以紙張邊緣為基點,可避免不同可打區(qū)域不同帶了的影響。2.不同客戶端打印機位置差異,可通過打印維護調(diào)整,結(jié)果在客戶端本地。或調(diào)整打印機初始位置(本人使用的金稅盤的開票軟件,還有以前在用友售后實習的時候見過的用友軟件的打印,都有提供調(diào)整整體偏移的地方,因此開發(fā)...
|
|
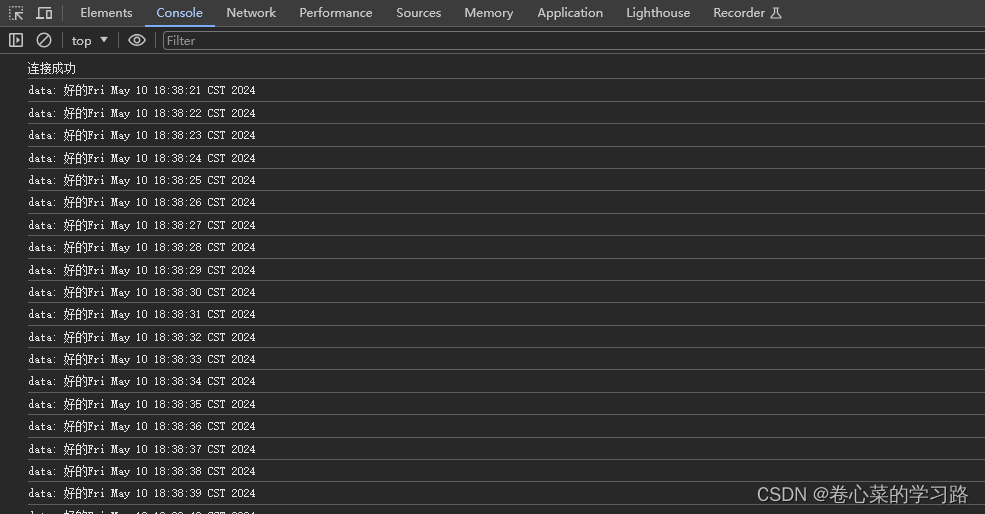
一、EventSource的基本概念EventSource是HTML5中的一種新的API,用來實現(xiàn)服務器端向客戶端推送事件。相比于常規(guī)的輪詢方式,EventSource可以實現(xiàn)更加高效、低延遲的數(shù)據(jù)傳輸。它的基本使用方式是,首先在客戶端創(chuàng)建一個EventSource對象,然后向指定的服務器端URL發(fā)送一個HTTP請求。...
|
|
eventSource(事件源)和WebSocket都是用于實現(xiàn)服務器與客戶端之間的實時通信的技術(shù),但它們在一些方面有所不同。eventSourceeventSource是HTML5中的一種技術(shù),它允許服務器向客戶端發(fā)送單向的、持久的、自動的消息。它基于HTTP協(xié)議,使用長輪詢(long-polling)機制來實現(xiàn)實時...
|
|
項目需求:數(shù)據(jù)展示實時更新解決方案:在第一時間想到的是通過前端輪詢的方式請求后端接口,達到數(shù)據(jù)更新的目的,但是存在以下缺點數(shù)據(jù)不能做到實施更新,有一定時間的延遲消耗大量的系統(tǒng)資源優(yōu)化方案:使用EventSource的方式來實現(xiàn)該需求,能夠解決以上問題目錄1.EventSource基本介紹2.EventSource特性3...

|
|
1、前言目前JS實時通信方式主要由:websocket、socket.io、eventSource(SSE)這三種方式。有人就也許好奇有了websocket這種實時通信方式,為啥還需要eventSource呢?這是因為不同客戶端場景,有著各自的優(yōu)勢。eventSource是單向通信,而websocket是雙向通信。在新...

|
|
Charles簡介Charles是在PC端常用的網(wǎng)絡封包截取工具,在做移動開發(fā)時,我們?yōu)榱苏{(diào)試與服務器端的網(wǎng)絡通訊協(xié)議,常常需要截取網(wǎng)絡封包來分析。除了在做移動開發(fā)中調(diào)試端口外,Charles也可以用于分析第三方應用的通訊協(xié)議。配合Charles的SSL功能,Charles還可以分析Https協(xié)議。Charles通過將...

|
|
驚艷到我的10個MySQL高級查詢技巧!正文:1.常見表表達式(CTEs)2.遞歸CTEs.3.臨時函數(shù)4.使用CASEWHEN樞轉(zhuǎn)數(shù)據(jù)5.EXCEPTvsNOTIN6.自聯(lián)結(jié)7.RankvsDenseRankvsRowNumber8.計算Delta值9.計算運行總數(shù)10.日期時間操縱謝謝閱讀!隨著數(shù)據(jù)量持續(xù)增長,對合...
|
|
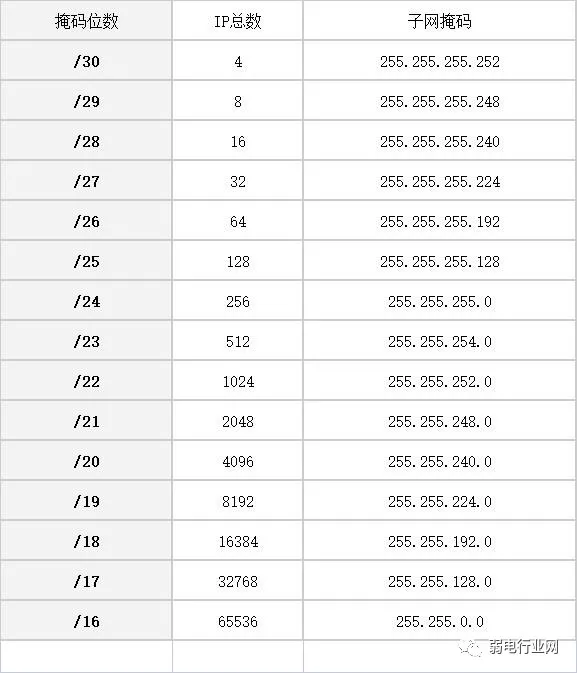
有朋友提到ip地址192.168.1.4/24這樣寫是什么意思?一、為什么這樣寫,表示是什么意思呢?細心的朋友就會發(fā)現(xiàn),其實這樣寫的情況還挺多,無論在日常網(wǎng)絡中,還是在交換機配置中(配置vlan的接口地址,或者靜態(tài)路由),都會用到。例如:那么這樣寫表示什么意思?192.168.1.4/24前面的192.168.1.4大...

|
|
在現(xiàn)今日益復雜的軟件開發(fā)環(huán)境中,多線程編程已經(jīng)成為提升應用程序性能和響應速度的關鍵技術(shù)。C#作為一種現(xiàn)代、功能強大的編程語言,提供了豐富的多線程支持,使開發(fā)者能夠充分利用多核處理器和并行計算的優(yōu)勢。本文將深入探討C#中的多線程編程,包括線程的基本概念、C#中的線程創(chuàng)建與管理、線程同步以及多線程編程的最佳實踐。一、線程的...
|
|
概述:生活在一個充滿技術(shù)的世界里,開源項目已經(jīng)變得非常重要。在這些項目中,誕生了可以改變我們生活和工作方式的獨特想法。開源項目是人們可以學習、分享知識并共同努力創(chuàng)造更大更好的東西的地方。開源項目最好的部分是可以自由地查看、更改和共享項目的原始構(gòu)建塊,也稱為源代碼。任何有興趣的人都可以查看代碼,使用它,并使其變得更好。這...

|
|
在日常開發(fā)過程中,每個開發(fā)人員都渴望提升自己的技術(shù)水平,以更高效、更準確地完成任務。以下是13個實用的建議,幫助你在日常開發(fā)中不斷進步,提升個人技術(shù)能力。持續(xù)學習:技術(shù)日新月異,保持對新知識的渴求是提升技術(shù)的關鍵。定期瀏覽技術(shù)博客、參加在線課程或技術(shù)講座,不斷充實自己。深入理解基礎知識:扎實的數(shù)據(jù)結(jié)構(gòu)與算法、操作系統(tǒng)、...
|
|
JavaScript這門語言的類型系統(tǒng)從來沒有它表面看起來的那樣和善,雖然比起Java、C#等一眾強類型語言,它的弱類型使用起來似乎是如此便利,但正因為它極高的自由度,所以才會衍生出令人摸不著頭腦的荒誕行為。舉個例子,雖然我們都知道一個包含內(nèi)容的字符串會被認為是“真值Truthy”(因為除了空字符串之外任何字符串在JS...
|
|
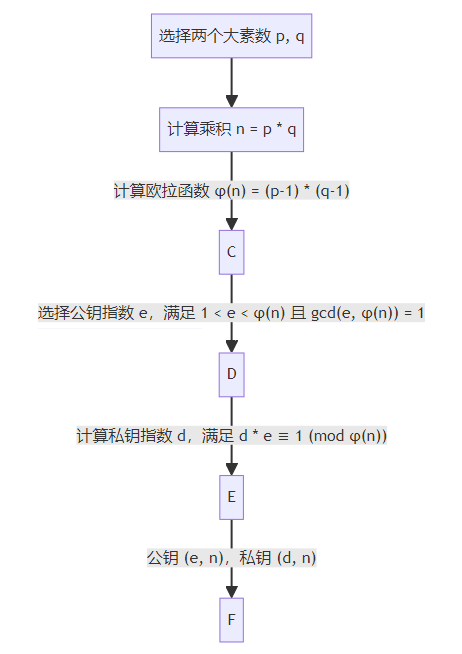
RSA算法是一種廣泛使用的非對稱加密技術(shù),基于大數(shù)分解的困難性。本文將探討為什么RSA算法需要兩個素數(shù),并以通俗易懂的例子解釋其原理,同時提供專業(yè)分析和必要的數(shù)學背景。在現(xiàn)代通信中,數(shù)據(jù)的安全性至關重要。RSA算法,由RonRivest、AdiShamir和LeonardAdleman在1977年發(fā)明,提供了一種強大的...

|
|
API接口都是提供給第三方服務/客戶端調(diào)用,所有請求地址以及請求參數(shù)都是暴露給用戶的。每次請求一個HTTP請求,用戶都可以通過F12,或者抓包工具看到請求的URL鏈接,然后copy出來。這樣是非常不安全的,有人可能會惡意的刷我們的接口,那這時該怎么辦呢?增加一個全局過濾器獲取客戶端的IP限制固定時間內(nèi)的訪問次數(shù)即可第一...
|
|
效果:由于我本地開發(fā)環(huán)境的原因需要修改webpack服務端口修改:x-spreadsheet\build\webpack.dev.jsconstmerge=require(}}

|
|
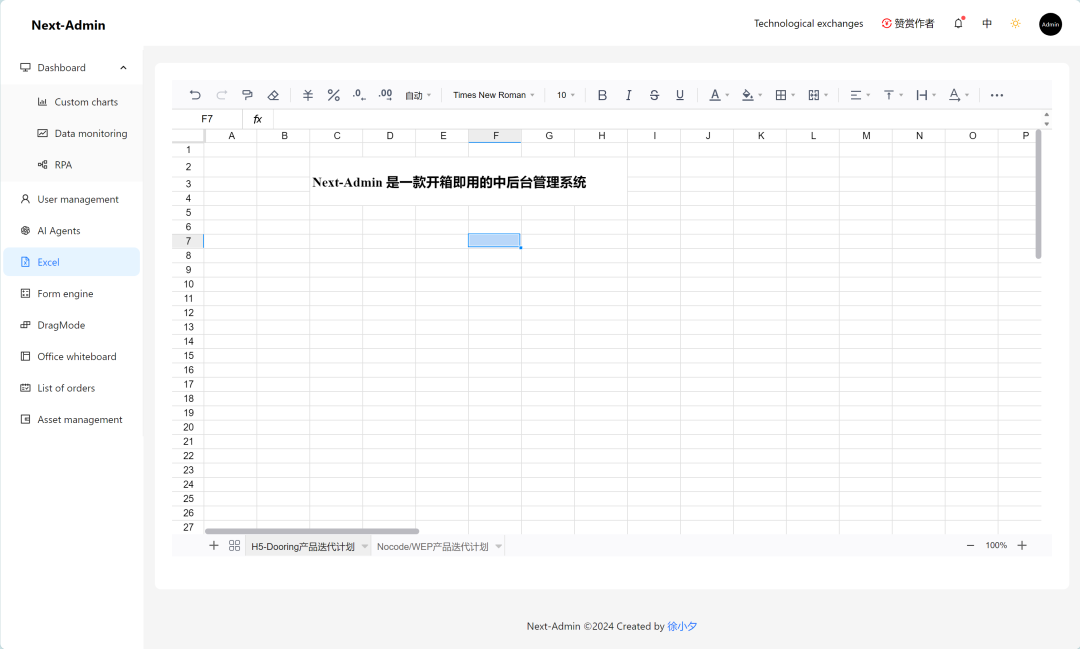
最近在研究在線電子表格的技術(shù)實現(xiàn),發(fā)現(xiàn)了幾個優(yōu)質(zhì)的開源電子表格項目,這里和大家一起分享一下。同時我也把其中一款電子表格集成到了Next-Admin(基于nextjs的開源中后臺系統(tǒng))中,方便大家學習參考。github地址:https://github.com/MrXujiang/next-admin1.fortune-...

|
|
文章目錄新建一個flask項目使用從數(shù)據(jù)庫讀取數(shù)據(jù)解析為表格在flask中使用xspread-sheet項目地址:link使用一個最簡單的demo,只用一個html,不需要任何其它配置<linkrel="stylesheet"href="https://unpkg.com/x-data-s...

|
|
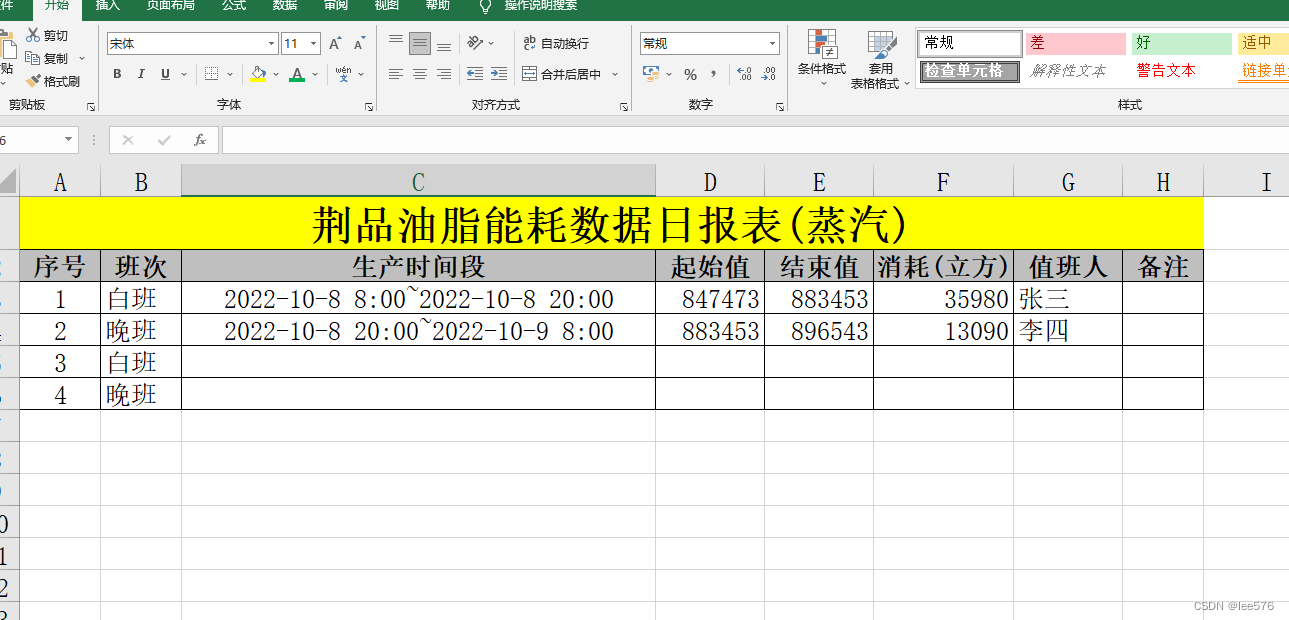
導入的樣式包括字體,字號,列寬,合并單元格,【部分能識別】的背景色,文字顏色【說明】導入的Excel字體顏色和背景色只能識別【標準色】,別的如"主題顏色",exceljs解析出來不是顏色值原Excel樣式如下導入到x-data-spreadsheet如下圖完整代碼如下<template><div><...

|
|
vue下使用exceljs+x-spreadsheet帶樣式導入Excelvue下使用exceljs+x-spreadsheet帶樣式導出Excel下面封裝好一個組件:<template><divref="sheetContainer"v-bind:id="sheetContainerId...
|