|
最新文章
|
知識(shí)管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9894 今日文數(shù):4428
|
|
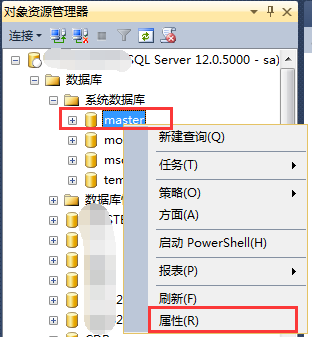
概述:恢復(fù)模式旨在控制事務(wù)日志維護(hù)。有三種恢復(fù)模式:簡單恢復(fù)模式、完整恢復(fù)模式和大容量日志恢復(fù)模式。通常,數(shù)據(jù)庫使用完整恢復(fù)模式或簡單恢復(fù)模式。圖文查看:可使用SQLServerManagementStudio工具,選擇相應(yīng)的數(shù)據(jù)庫,右鍵屬性查看具體的數(shù)據(jù)庫恢復(fù)模式,如下圖所示:下表概述了這三種恢復(fù)模式的基本信息情況供...

|
|
作者lHollis來源lHollis(ID:hollischuang)數(shù)據(jù)庫加密可以保障數(shù)據(jù)的安全,但是也會(huì)帶來很多的問題,其中有一個(gè)比較關(guān)鍵的就是數(shù)據(jù)的模糊查詢的問題。當(dāng)我們通過加密后把密文存到數(shù)據(jù)庫中的時(shí)候,再通過明文進(jìn)行模糊查詢是不生效的。比如Hollis加密后的內(nèi)容是363164846D8200899E3148...

|
|
SAP歷任首席技術(shù)官(CTO)在公司的技術(shù)發(fā)展中扮演了至關(guān)重要的角色,每位CTO都在推動(dòng)公司創(chuàng)新、技術(shù)轉(zhuǎn)型和產(chǎn)品發(fā)展方面做出了獨(dú)特的貢獻(xiàn)。以下是一些關(guān)鍵的SAPCTO及其主要貢獻(xiàn)以及離職影響。1.ShaiAgassi(沙伊·阿加西)-CTO任期:2003年-2007年貢獻(xiàn):NetWeaver平臺(tái):ShaiAgassi是...

|
|
在HTML5推出之后,很多的HTML標(biāo)簽都具備了非常牛逼的功能。有些甚至可以讓我們完全脫離JS,通過簡單的html就可以實(shí)現(xiàn)復(fù)雜的操作。那么今天咱們就來看看這些牛逼的HTML特性!01:在img標(biāo)簽中生成可點(diǎn)擊區(qū)域<map>配合<area>可以直接在img標(biāo)簽中創(chuàng)建部分的可點(diǎn)擊區(qū)域:<body><imgsrc=01.j...

|
|
談到web開發(fā),選擇合適的框架可能挺頭疼的,因?yàn)橛性S多可選的框架。讓我們考慮兩個(gè)流行的web開發(fā)框架:Django和SpringBoot。Django是一個(gè)高級(jí)的Pythonweb框架,鼓勵(lì)快速開發(fā)和清晰、實(shí)用主義的設(shè)計(jì)。而SpringBoot是一個(gè)開源的基于Java的框架,用于創(chuàng)建獨(dú)立的、生產(chǎn)級(jí)別的基于Spring的...

|
|
一:問題分析最近秋招開始面試了,在前端崗的面試中遇到這樣的一個(gè)情景題,這題目考察的是對(duì)前端性能優(yōu)化的理解以及處理大數(shù)據(jù)量時(shí)的技術(shù)方案。下面帶友友們來剖一剖,首先我們先來一個(gè)小demo來看看一次性渲染十萬條數(shù)據(jù)的效果是怎么樣的,我們?cè)谝粋€(gè)HTML頁面中創(chuàng)建一個(gè)包含10萬個(gè)<li>元素的<ul>列表,并記錄整個(gè)過程的時(shí)間開...

|
|
企業(yè)尤其是外貿(mào)公司在和海外客戶進(jìn)行溝通時(shí),需要使用國外郵箱。但是由于網(wǎng)絡(luò)連接的原因,有些國外企業(yè)郵箱需要借助梯子來收發(fā)郵件,不穩(wěn)定且有隱私泄露的風(fēng)險(xiǎn)。有哪些不用梯子不開vpn就能使用的國外郵箱呢?本篇就來聊一聊。一、使用國外郵箱的挑戰(zhàn):為何梯子和VPN不是長久之計(jì)?短期收發(fā)郵件使用Gmail等需要梯子的工具是可行的。但...

|
|
AzureDataStudio可以用作SQLServer的可視化管理工具,體積比較小,適合性能不好的老電腦使用。AzureDataStudio跟VSCode很像,是微軟用VSCode做的,跟VSCode一樣輕便,可安裝很多擴(kuò)展輔助功能。
AzureDataStudio是一種跨平臺(tái)數(shù)據(jù)庫工具,適用于在Windows,M...

|
|
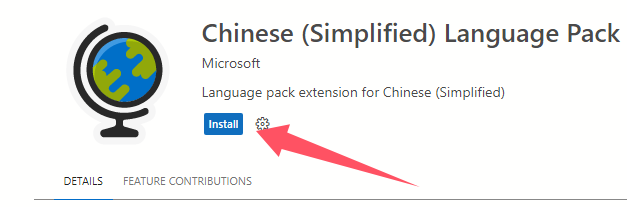
AzureDataStudio配置中文界面
打開軟件,點(diǎn)擊左側(cè)的方塊圖標(biāo):輸入Chinese,點(diǎn)擊第一個(gè),然后點(diǎn)install點(diǎn)擊頂部搜索框,輸入大于號(hào)>,選configuredisplaylanguage,然后選中文。

|
|
處理百度編輯器UEditor獲取內(nèi)容或粘貼內(nèi)容時(shí)丟失換行的問題粘貼時(shí)換行丟失:
修改源碼ueditor.all.js,找到functionfilter(div),將html=;改為html=;獲取編輯器內(nèi)容時(shí)換行丟失:不要使用UE.getEditor(editor).getContent();獲取內(nèi)容,改用UE.ge...
|
|
先設(shè)置日期格式,再加載數(shù)據(jù)。//CreatetheworksheetstringsheetName=string.IsNullOrEmpty(sourceTable.TableName)?Sheet1:sourceTable.TableName;ExcelWorksheetws=pck.Workbook.Workshe...
|
|
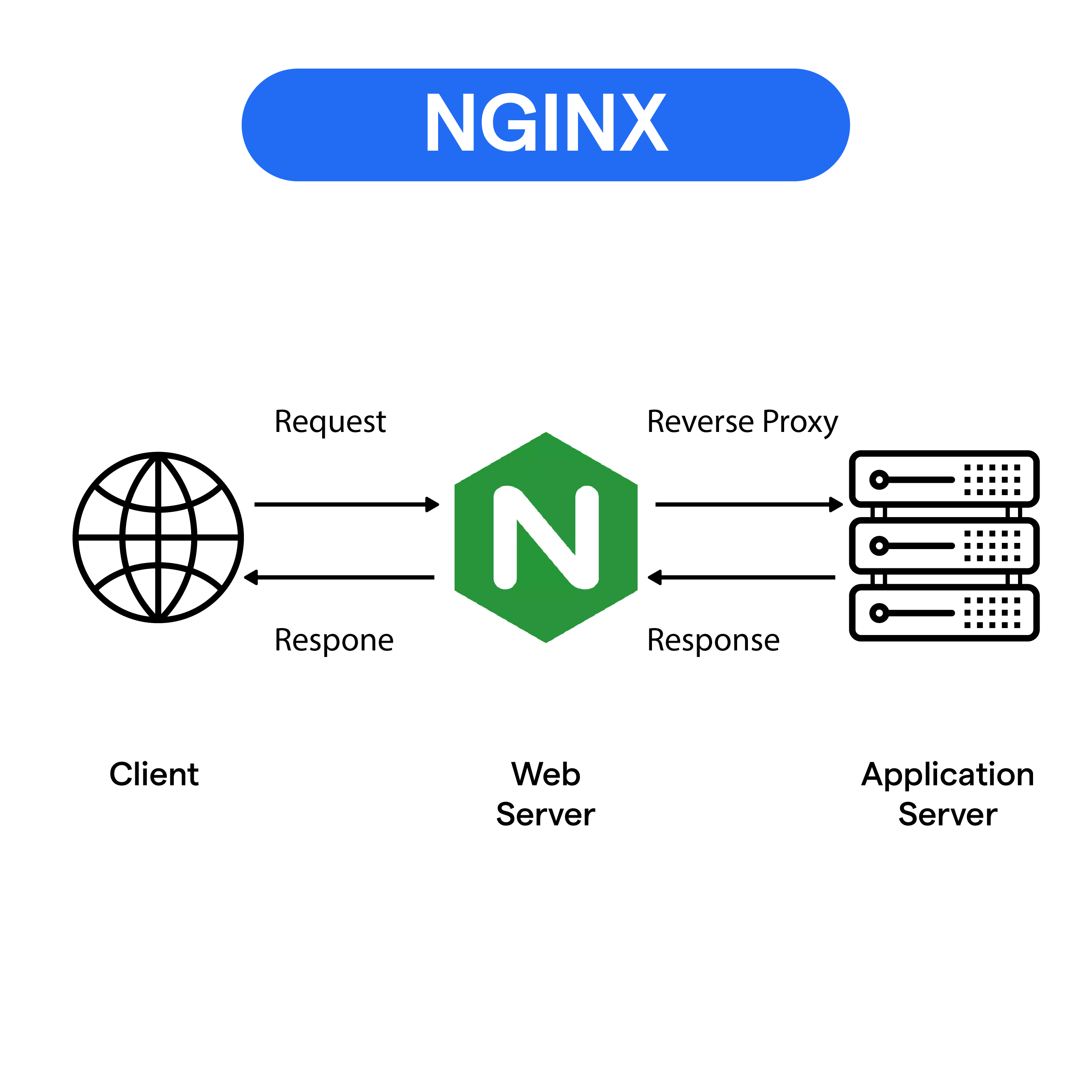
本文詳細(xì)探討了Nginx的反向代理、負(fù)載均衡和性能優(yōu)化技術(shù),包括配置優(yōu)化、系統(tǒng)優(yōu)化、緩存機(jī)制和高并發(fā)處理策略,旨在幫助專業(yè)從業(yè)者深入理解并有效應(yīng)用Nginx。1.Nginx簡介與核心架構(gòu)
1.1Nginx簡介Nginx(enginex)是一個(gè)高性能的HTTP和反向代理服務(wù)器,也是一個(gè)IMAP/POP3/SMTP郵件代...

|
|
最近公司有個(gè)需求是,拖動(dòng)文件到桌面圖標(biāo)上,自動(dòng)打開文件。那么只需在OnStartup事件中通過StartupEventArgs獲取文件名然后進(jìn)行操作即可。操作之后發(fā)現(xiàn)當(dāng)軟件已經(jīng)啟動(dòng)了(單例運(yùn)行),那么將無法將參數(shù)傳給業(yè)務(wù)層。原因是因?yàn)榭邕M(jìn)程了,那么我們可以通過窗口句柄的方式來進(jìn)行通訊。publicpartialclas...
|
|
查看、修改數(shù)據(jù)庫的兼容級(jí)別查看數(shù)據(jù)庫的兼容級(jí)別連接到托管數(shù)據(jù)庫的適當(dāng)服務(wù)器或?qū)嵗4蜷_新查詢。將以下示例復(fù)制并粘貼到查詢窗口中,然后選擇“執(zhí)行”。此示例將返回AdventureWorks2022示例數(shù)據(jù)庫的兼容級(jí)別。SQL復(fù)制USEAdventureWorks2022;GOSELECTcompatibility_lev...
|
|
folder=server.mappath("/imagess")Setfso=CreateObject("Scripting.FileSystemObject")iffso.fileexists(Server.mappath(filepath))thenrespnse.writ...
|
|
點(diǎn)晴MIS系統(tǒng)升級(jí)時(shí)提示錯(cuò)誤:temp_mission_content不是可識(shí)別的表提示選項(xiàng)。如果它要作為表值函數(shù)或CHANGETABLE函數(shù)的參數(shù),請(qǐng)確保您的數(shù)據(jù)庫兼容模式設(shè)置為90。如何解決?錯(cuò)誤原因:SQLServer版本兼容性不足。解決方法:登錄點(diǎn)晴MIS系統(tǒng)所在服務(wù)器,打開SQLServer管理器,找到點(diǎn)晴M...
|
|
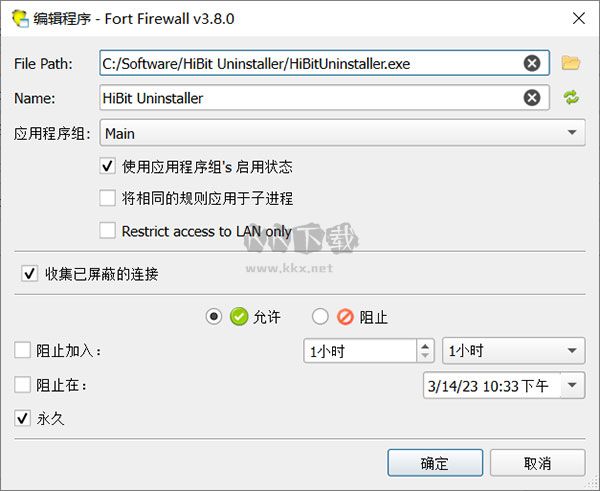
附件:FortFirewall_v3.13.11.zipFortFirewall最新版2024是一款功能十分強(qiáng)大的防火墻軟件,用戶使用本軟件能夠?qū)ψ约旱脑O(shè)備進(jìn)行強(qiáng)大的保護(hù),同時(shí)使用本軟件還能夠?qū)τ脩粼谶M(jìn)行各種上網(wǎng)瀏覽過程中對(duì)自己的各種隱私信息進(jìn)行安全的保護(hù),同時(shí),本軟件還提供網(wǎng)速控制功能,用戶可以使用本功能進(jìn)行各種下載...

|
|
在CSS網(wǎng)頁布局開發(fā)中,會(huì)有很多小技巧,新手朋友往往對(duì)此很不熟悉。在某一兩個(gè)小問題上,或許糾纏很長時(shí)間才能搞明白,我們今天看看這些CSS技巧,認(rèn)真讀一讀,相信您會(huì)有很多收獲!一、ul標(biāo)簽在Mozilla中默認(rèn)是有padding值的,而在IE中只有margin有值。二、同一個(gè)的class選擇符可以在一個(gè)文檔中重復(fù)出現(xiàn),而...
|
|
PublicFunctionCheckAndCreateFolder(FolderName)fldr=Server.Mappath(FolderName)Setfso=CreateObject("Scripting.FileSystemObject")IfNotfso.FolderExists(fl...
|
|
jquery.sheet是一個(gè)用于創(chuàng)建web電子表格的jquery插件,其功能及界面風(fēng)格和微軟的excel非常相似,使得用戶不至于對(duì)此創(chuàng)建的應(yīng)用程序陌生,易于上手。jquery.sheet可以在web應(yīng)用程序上,為你實(shí)現(xiàn)excel功能和界面,是基于網(wǎng)絡(luò)的電子表格實(shí)現(xiàn)的好方法。它可以根據(jù)你的需要重新定義布局,重新樣式化你...
|
|
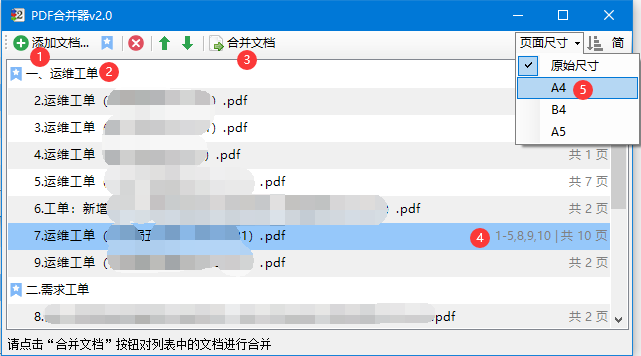
一.前言由于項(xiàng)目需要編寫大量的材料,以及各種簽字表格、文書等,最后以PDF作為材料交付的文檔格式,過程文檔時(shí)有變化或補(bǔ)充,故此處理PDF文檔已經(jīng)成為日常工作的一部分。網(wǎng)上有各種PDF處理工具,總是感覺用得不跟手。最后回顧自己的需求總結(jié)為以下幾項(xiàng):1.可以便捷、快速的對(duì)多份PDF進(jìn)行合并。2.可以從源PDF選取指定頁碼進(jìn)...

|
|
在SQLServer中,有一個(gè)特殊的設(shè)備叫做NUL(注意,不是NULL),它類似于文件系統(tǒng)中的“黑洞”。NUL設(shè)備類似于Linux系統(tǒng)中的/dev/null,所有寫入到NUL的數(shù)據(jù)都會(huì)被直接丟棄。我們可以利用這個(gè)特性,在不需要實(shí)際生成備份文件的情況下進(jìn)行測試或模擬備份操作。完整備份的常規(guī)操作通常情況下,我們對(duì)某個(gè)數(shù)據(jù)庫...

|
|
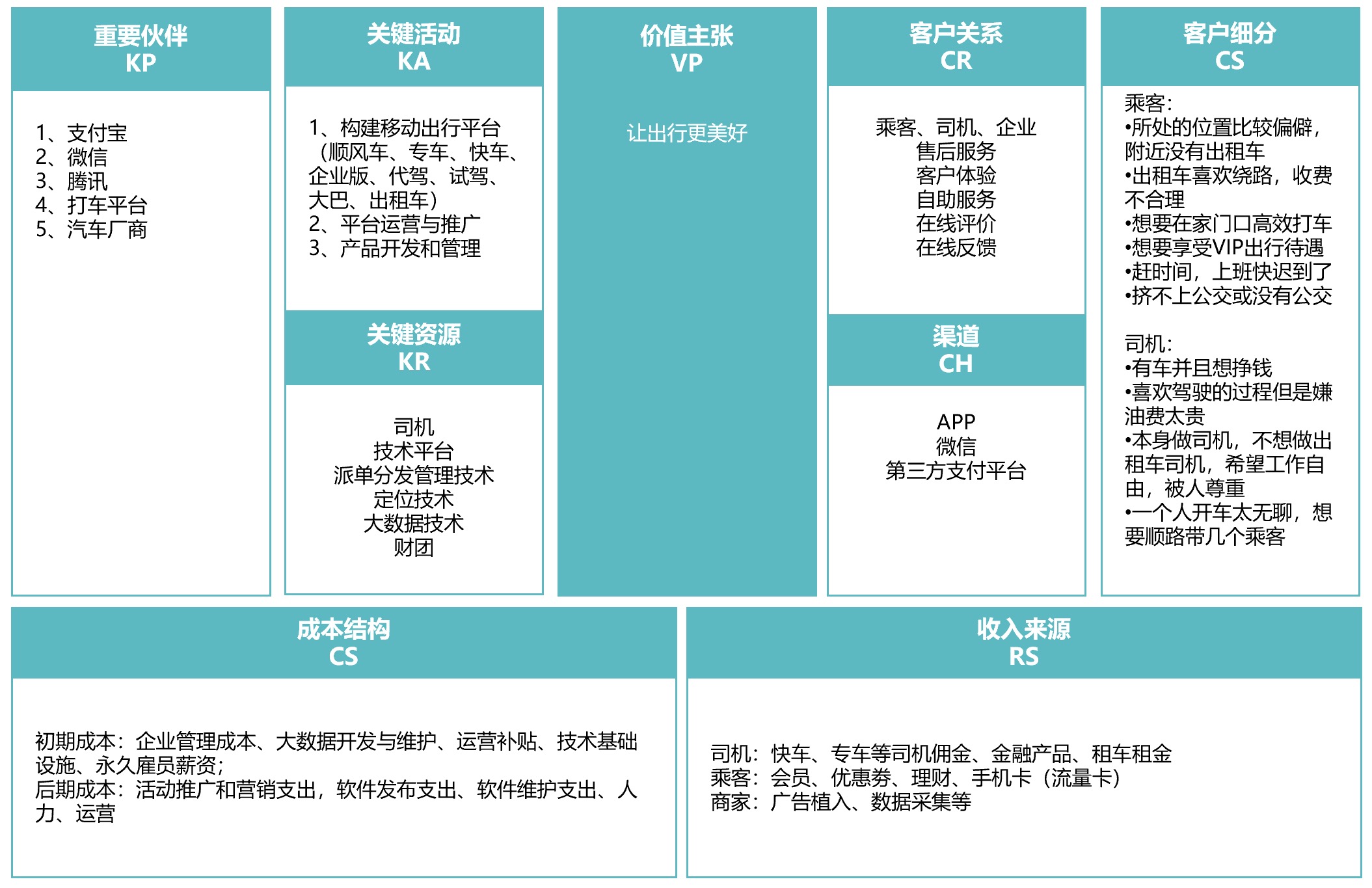
商業(yè)模式商業(yè)模式是幫助企業(yè)成功的“秘訣”,它通過整合企業(yè)內(nèi)外部的多種要素,構(gòu)建起一個(gè)全面、高效且具有獨(dú)特競爭優(yōu)勢的運(yùn)營體系。這一體系的目的是滿足市場的需求,實(shí)現(xiàn)各利益相關(guān)者價(jià)值最大化,并確保企業(yè)的長期盈利能力。商業(yè)模式的核心架構(gòu)由三個(gè)緊密相連的環(huán)節(jié)構(gòu)成:創(chuàng)造價(jià)值、傳遞價(jià)值和獲取價(jià)值。創(chuàng)造價(jià)值:這一環(huán)節(jié)圍繞客戶的需求展開...

|
|
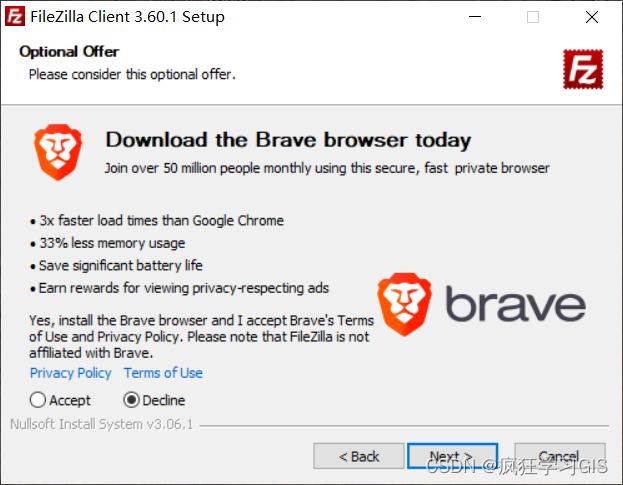
??本文介紹FileZilla軟件的下載、配置與使用方法。??FTP(文件傳輸協(xié)議,F(xiàn)ileTransferProtocol)軟件FileZilla;這一軟件用以在自己的電腦與服務(wù)器之間相互傳輸數(shù)據(jù),在進(jìn)行下載科學(xué)數(shù)據(jù)、網(wǎng)站開發(fā)等等操作時(shí),經(jīng)常需要用到。本文就對(duì)FileZilla軟件的下載、安裝、配置與使用方法加以詳細(xì)...

|
|
HTML加載顯示PDF文件內(nèi)容使用<o(jì)bject>標(biāo)簽<o(jì)bjectwidth="400"height="400"data="myname.pdf"></object>使用<embed>標(biāo)簽<embedsrc="myname.pdf"wid...
|