|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9895 今日文數:4429
|
|
某個電腦上打印預覽二維碼(圖片)不顯示展示為X,其他電腦上打印預覽沒有問題
某個電腦上打印預覽二維碼(圖片)不顯示展示為X,其他電腦上打印預覽沒有問題最后更新:2023-07-2018:19:43可以通過以下方式嘗試解決:ie瀏覽器-internal選項-高級設置勾選了這幾個嘗試。(如果是電腦系統是XP無法設置哦...
|
|
chrome禁止加載網頁圖片解決辦法
1.在谷歌瀏覽器中輸入:chrome://settings/content圖片設置:選擇不顯示任何圖片,即可2.點擊谷歌設置->點擊高級設置->再點擊隱私設置下的內容設置->選擇不顯示任何圖片,即可
|
|
某臺電腦使用lodop打印圖片時顯示不出來為叉號,而其他電腦可以
?
如果某臺電腦在使用Lodop打印圖片時顯示為叉號,而其他電腦可以正常打印,可能的原因及解決方法有以下幾種:Lodop插件問題:確認該電腦上是否正確安裝了Lodop插件,并且版本與其他電腦一致。如果沒有安裝或版本不一致,可以重新下載安裝Lodop插...
|
|
Lodop背景圖無圖片時顯示放大叉號問題
Lodop背景圖無圖片時顯示放大叉號問題正常情況下,如果指定圖片路徑中,圖片不存在或指定錯誤的路徑,會因為找不到圖片顯示叉號,Lodop背景圖如果設置了背景圖寬度高度控制,顯示的叉號也會被相應的放大,形成放大的模糊的圖案,看起來就像是黑色邊框里有個模糊的白色叉號。不指定L...
|
|
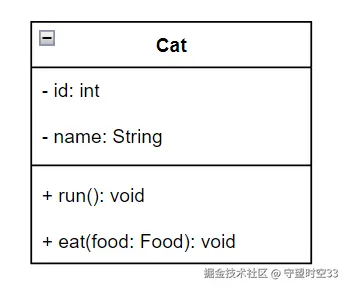
在軟件設計與開發的過程中,使用各種圖來表示軟件的結構或者執行流程等等,是非常重要的。如今絕大多數的編程語言是以面向對象為基礎的,以類和對象為核心思想表達計算機中的一切數據,亦或是和現實生活中的概念相對應。因此,我們常常會繪制類圖來表示不同類型的對象的組成以及它們之間的關系。類圖是屬于UML(Unifiedmodelin...

|
|
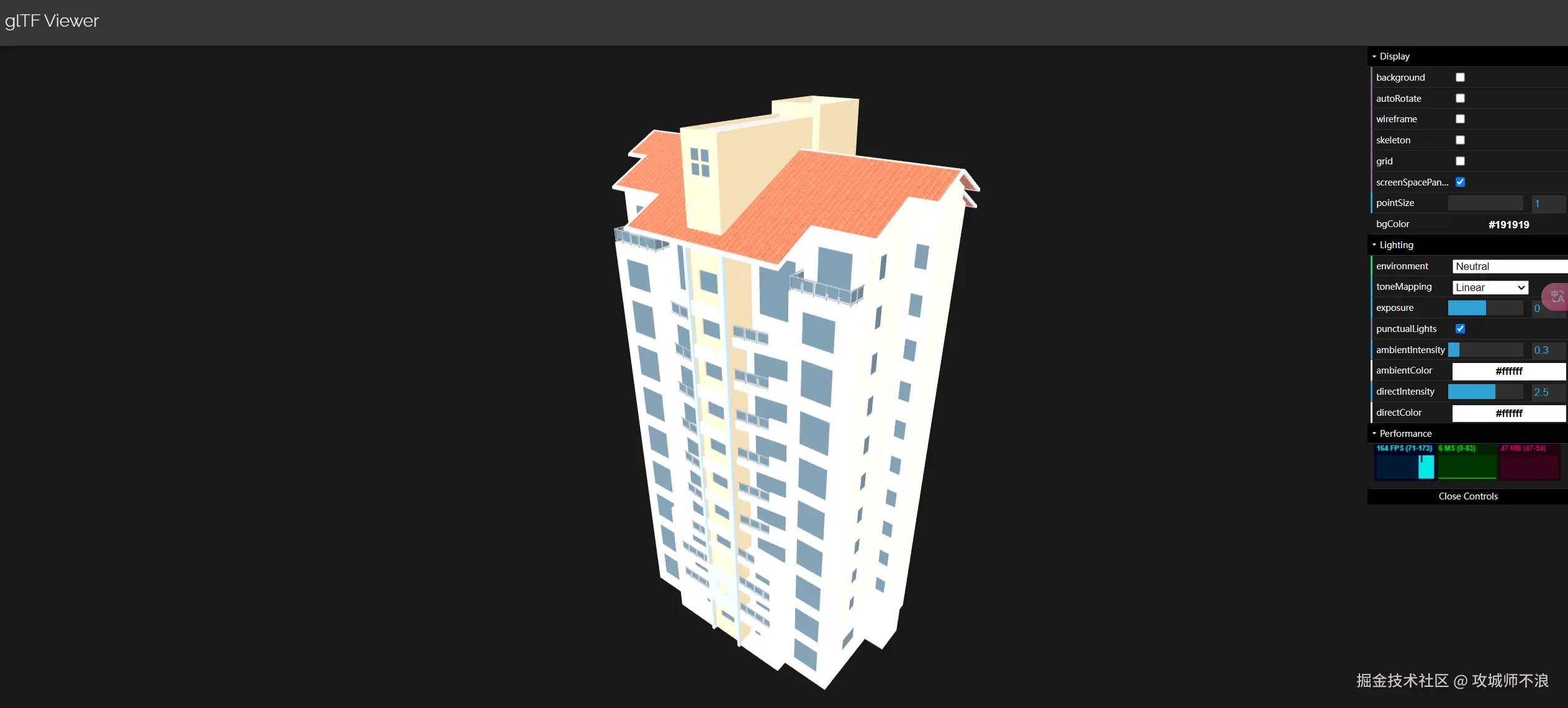
模型下載3D溜溜網【網址】:www.3d66.com/【介紹】:網站內包含大量的模型,有免費的也有非免費的。也包含了BIM模型,3DMax模型等。其中也有大量的webgl引擎常用到的gltf/glb、Obj、Fbx模型等。模型網【網址】:www.cgmodel.com/model/3d1/【介紹】:包含了大量免費模型,...

|
|
NginxUI是一款專為Nginx設計的圖形化管理工具,旨在簡化Nginx的配置與管理過程,提高開發者和系統管理員的工作效率。項目地址:https://github.com/0xJacky/nginx-ui一、NginxUI的主要特點簡化配置:通過圖形化的界面,NginxUI簡化了Nginx的配置過程,使得用戶無需直接...
|
|
什么是WebComponentWebComponent是一套Web瀏覽器的技術和規范,能夠讓開發者定制自己的HTML元素來自MDN的描述:WebComponent是一套不同的技術,允許你創建可重用的定制元素(它們的功能封裝在你的代碼之外)并且在你的web應用中使用它們。WebComponent由三項技術組成:Custo...
|
|
前言最近有不少小伙伴問:有沒有一套代碼能夠同時在多個平臺運行的框架推薦?今天給大家分享8個多端統一開發框架其中語言包括C#、C++、Vue、React、Dart、Kotlin等等(一套代碼,可以運行到多個平臺從而大幅減輕開發者的開發與維護負擔),同學們可以按需選擇對應框架(排名不分先后,適合自己的才是最好的)。uni-...

|
|
前言C#、.NET、.NETCore、WPF、WinForm、Unity等相關技術的學習、工作路線集合!!!全面的C#/.NET/.NETCore學習、工作、面試指南:https://github.com/YSGStudyHards/DotNetGuideC#/.NET/.NETCore學習路線集合語雀訪問地址:htt...

|
|
編寫代碼容易,但編寫優秀代碼卻是一項挑戰。優秀代碼不僅能實現預期功能,更要高效、易讀、可靠、安全且易維護。糟糕的代碼有多種形式:雜亂無章、冗長的if-else鏈、不可靠的邏輯、難以理解的變量命名等等。這些問題往往源于缺乏規劃和紀律。為了成為一名優秀的程序員,我們需要有意識地遵循一些核心原則,來提升代碼質量。1.保持簡潔...

|
|
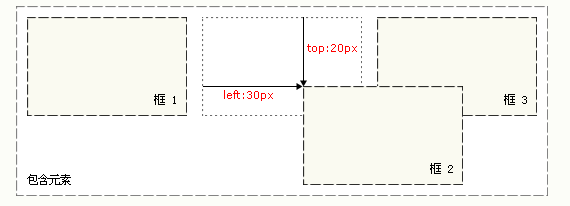
一、概述CSS定位(Positioning)屬性允許你對元素進行定位。定位的基本思想很簡單,它允許你定義元素框相對于其正常位置應該出現的位置,或者相對于父元素、另一個元素甚至瀏覽器窗口本身的位置。顯然,這個功能非常強大,也很讓人吃驚。二、CSS定位機制CSS有三種基本的定位機制:普通流、浮動和絕對定位。除非專門指定,否...

|
|
qq遠程控制自動拒絕怎么回事
QQ遠程控制電腦拒絕連接或連接失敗的原因及解決方法如下:原因?QQ版本過低?:舊版本的QQ可能不再支持遠程協助功能。?1??防火墻設置?:防火墻可能阻止了QQ的遠程連接請求。?遠程桌面功能未開啟?:如果未開啟遠程桌面功能或未接受遠程協助請求,也會導致無法建立連接。?網絡問題?:網絡連...
|
|
前言今天大姚給大家分享一款.NET開源(MITLicense)、免費、跨平臺的DASH/HLS/MSS下載工具,并且支持點播和直播(DASH/HLS)的內容下載:N_m3u8DL-RE。網絡流媒體傳輸協議介紹DASHDASH是一種基于HTTP的自適應流媒體網絡傳輸協議,它允許流媒體內容以多個編碼和比特率的形式進行分發,...
|
|
CSS字體屬性定義字體的樣式,如大小,加粗,下劃線等等。字體族CSS定義了五種通用字體:襯線字體:寬度各異,有襯線。無襯線字體:寬度各異,無襯線。等寬字體:字形寬度一樣,一般用于代碼和表格數據顯示。草書字體:模仿人類筆跡或手寫體。奇幻字體:以上分類里不能表達的,歸于此類。Serif、Sans-serif和Monospa...
|
|
在前端開發中,HTML標簽是構建網頁結構的基礎。然而,除了常用的<div>、<a>和<p>等標簽外,HTML還提供了許多鮮為人知但功能強大的標簽。本文將介紹10個這樣的標簽,它們能為你的網頁開發帶來意想不到的便利和效果。1.<progress>和<meter>:進度條的兩種形式<progress>標簽用于創建標準的進度...

|
|
現在,我們基本上講完了CSS布局的基本概念,以及布局的基本知識,作為此系列基礎教程的最后一篇,我們來實現一個Blog的頁面。這里會用到前面學過的HTML基礎和CSS基礎,其中主要是布局相關的。分析要實現的頁面看起來是這樣的。可以看到,從結構上它分成了頂部區域,導航欄區域和內容區域三大塊。其中內容區域又分成了左右兩塊內容...

|
|
今天我們來聊聊CSS中的一個重要概念——響應式設計。隨著移動設備的普及,用戶訪問網站的設備種類越來越多,從手機到平板再到桌面電腦,屏幕尺寸各不相同。響應式設計可以確保用戶在不同設備上都能獲得良好的體驗。什么是響應式設計?簡單來說,響應式設計是一種網頁設計方法。這種設計方法使網頁能夠根據用戶的設備和屏幕尺寸自動調整布局和...
|
|
CSS網格(Grid)是一種強大的布局系統。它允許我們在網頁設計中創建復雜的布局。與傳統的浮動布局和彈性盒子(Flexbox)相比,網格提供了更多的控制和靈活性。通過定義行和列,我們可以輕松地將元素放置在網格的特定位置上,從而實現精確的布局。一個簡單的網格例子讓我們從一個簡單的例子開始,看看如何使用CSS網格創建一個基...
|
|
今天我們來聊聊CSS里的彈性盒子(FlexBox)。簡單來說,彈性盒子是一種布局模式,可以讓我們更輕松地排列和對齊網頁上的元素,尤其是在我們不知道元素具體大小或者它們會動態變化的時候。基本概念彈性盒子布局主要由兩部分組成:容器(container)和項目(items)。容器:就是包含彈性項目的父元素。項目:是直接位于容...
|
|
float屬性最初只用于在成塊的文本內浮動圖像,后來成為了在網頁上創建多列布局的最常用工具之一。一個例子.float-box-1準備一個盒子的樣式的樣式,應用在div上。<h1>CSS入門教程之浮動(float)的例子</h1><divclass=float-box-1>浮動(float)</div><p>CSS全稱C...
|
|
filter屬性將模糊或顏色偏移等圖形效果應用于元素,常用于調整圖像、背景和邊框的渲染。一個filter例子/*定義一個div基本樣式*/div/*濾鏡樣式*/.filter-one定義了一個基本的div樣式,和一個濾鏡樣式類。這是一個為元素添加陰影的樣式。<div>沒有濾鏡</div><divclass=filter...
|
|
無序列表(ul)和有序列表(ol),默認情況下在網頁的呈現和表格一樣,比較粗糙。看一個無序和有序列表的代碼:<ul><li>CSS入門準備</li><li>簡介與語法</li><li>選擇器</li><li>值和單位</li><li>字體和字號</li><li>顏色和背景</li><li>鏈接</li><li>邊框</...
|
|
使用CSS對表格進行美化,是一項必須的技能,因為表格默認的樣式實在太蒼白。<table><caption>21天CSS入門更新記錄</caption><thead><tr><th>序號</th><th>文章標題</th><th>發布時間</th></tr></thead><tbody><tr><td>01</td><t...

|
|
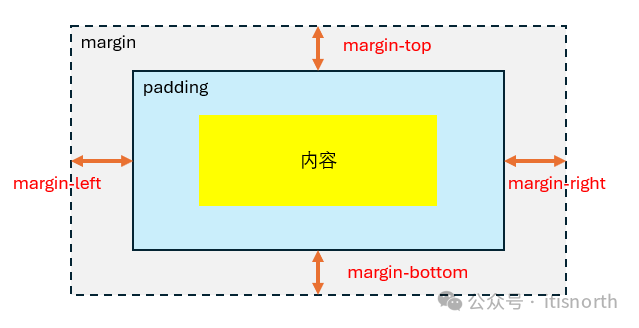
CSS中的盒子模型,或盒模型,是boxmodel。它指的是我們把元素看成一個個盒子。所以看到說盒子怎么怎么樣,實際指的是某個元素的行為如何。boxmodel定義了盒子四個部分(如下)之間如何協作,最后創建出一個顯示在頁面上可以看到的盒子。外邊距margin邊框border填充(有時也翻譯成內邊距)padding內容在講...

|