|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9925 今日文數:4433
|
|
js如何在一頁面加載出另一個頁面的一個table內容
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title></head><body><divid=get_table_value></div></body><script>//假設你想要加載的頁面U...
|
|
一:介紹
1.什么是永恒之藍。永恒之藍(EternalBlue)爆發于2017年4月14日晚,是一種利用Windows系統的SMB協議漏洞來獲取系統的最高權限,以此來控制被入侵的計算機。甚至于2017年5月12日,不法分子通過改造“永恒之藍”制作了wannacry勒索病毒,使全世界大范圍
內遭受了該勒索病毒,甚至波...
|
|
1.生產管理系統可滿足小型生產型企業的三大核心需求,即:以銷定產、以產定購、自動核算生產成本。該系統以生產任務單為核心。·與其他系統的接口:·采購系統:依據生產任務單或者銷售訂單,借助采購建議生成采購訂單。·銷售系統:由銷售訂單下推生產任務單來進行產品生產。2.BOM單的生效條件為審核并使用。·BOM清單參考材料成本:...
|
|
通過百度網盤分享的文件:1020-C#winform248個經典源碼20個高級470winform界面特效的源碼鏈接:https://pan.baidu.com/s/1WLuWeP8X5N3vEvyBW65RJg?pwd=ypfj?提取碼:ypfj
|
|
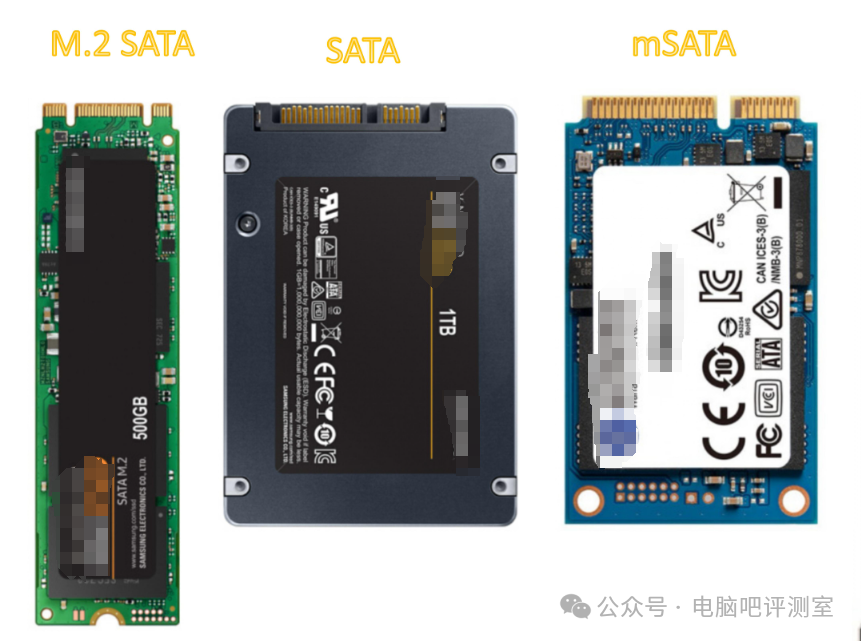
最近硬盤價格小幅度下滑,但仍有個別型號的固態是不值得入手的。除非他們繼續降價。今天就來盤點那些不值得購買的固態硬盤們。第一個,幾乎所有的新SATA固態硬盤現如今的全新SATA固態普遍都在300~400價位段,和NVME協議的固態的價位段完全重疊,而且SATA協議的固態硬盤順序讀寫速度也比NVME差的遠,這個價格完全沒理...

|
|
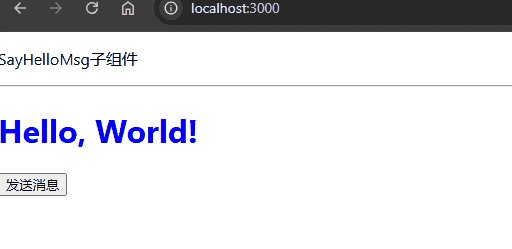
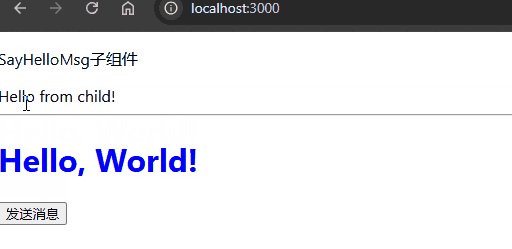
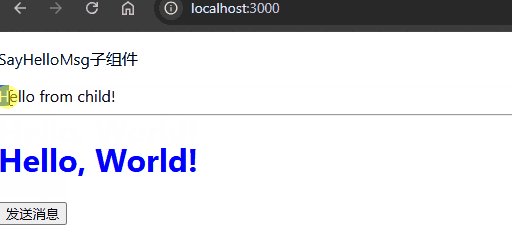
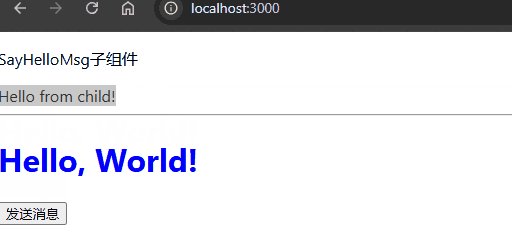
??如果還不了解HTML、CSS和JS,可以參考本號下的HTML21天入門教程、CSS21天入門教程和JS21天入門教程。在前面的組件通信之父子組件中,講到了父子組件之間的通信是通過props實現的。今天來說一下兄弟組件和跨級組件之間的通信方式。什么是兄弟組件如上圖,組件A和組件B就是兄弟組件,它們存在于同一個父組件中...

|
|
背景一直用Snipaste做截圖,突然發現也另一個截圖神器PixPin(https://pixpin.cn/?)。Snipaste有的功能,它都有,Snipaste沒有的功能,它也有,而且非常用。貼圖說微信和qq截圖好用的,估計是沒有用過貼圖功能,或者沒有多個窗口核對數據的需求,平常截圖,然后讓它浮動在所有窗口最前邊的...

|
|
Windows11最近搞了個大新聞,他們終于把安卓應用給整到電腦上去了!對,你沒聽錯,就是那種能在手機上跑的應用,現在能在電腦上玩了!哇塞,Windows11和安卓合體了!想象一下,你在電腦上打開《王者榮耀》,或者刷刷抖音,是不是感覺有點酷?微軟這次和騰訊合作,把這事兒給辦成了。現在,你可以直接在Windows11上下...

|
|
動畫背景能為網站增添視覺吸引力,吸引用戶目光。本篇精選7款CSS和JavaScript動畫背景,助你輕松打造與眾不同的網頁效果。動態散景效果散景效果常用于攝影作品中,能營造柔和的氛圍。通過簡單的JavaScript和HTMLCanvas,你可以實現類似熔巖燈的圓點模糊、聚焦的動態效果,讓頁面看起來柔和又溫馨。源碼:ht...

|
|
作為一名資深軟件工程師,我深知在實際項目中掌握C#高級概念的價值所在。本指南將深入探討每個C#開發人員都應該了解的重要且影響力大的特性,并輔以實際示例和最佳實踐,以提升代碼質量、可維護性以及性能。繼承:構建健壯的類層次結構繼承在面向對象編程(Object-OrientedProgramming,簡稱OOP)中是基礎性的...
|
|
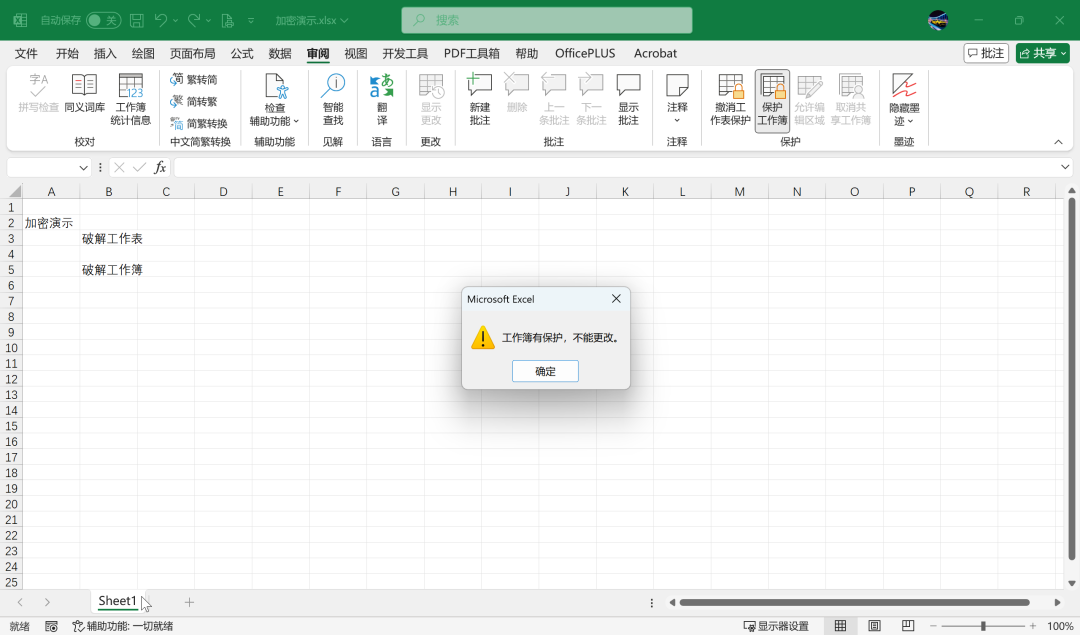
通常被保護的文檔在菜單上都是灰色,設置了密碼保護無法編輯使用,點擊后會報以下兩種錯誤:工作簿有保護,不能更改。“您試圖更改的單元格或圖表位于受保護的工作表中。若要進行更改,請取消工作表保護。您可能需要輸入密碼”打開宏,用快捷鍵:Alt+F11傳統路徑:Excel的菜單上點擊右鍵→自定義功能區→勾選開發工具→點擊Vsua...

|
|
前言C#處理null的幾個語法糖,非常實用。(尤其是文末Dictionary那個案例,記得收藏)一、??如果左邊是的null,那么返回右邊的操作數,否則就返回左邊的操作數,這個在給變量賦予默認值非常好用。int?a=null;intb=a??-1;Console.WriteLine(b);//output:-1二、??...
|
|
前言嗨,大家好!今天我們來聊聊時間戳。在計算機應用世界里,無論是為了記錄事件的發生時間、保障數據一致性還是提升安全性,時間戳都是不可或缺的重要工具,特別是在防止重放攻擊和管理用戶會話方面。比如在一個銀行應用中,登錄請求和轉賬操作都會攜帶時間戳。服務器端通過驗證這些時間戳來確保請求是新鮮的,并且不是來自之前的通信。如果用...

|
|
在當前大語言模型(LLM)蓬勃發展的時代,各類LLM前端層出不窮。那么,為什么我們還需要另一個LLM前端呢?最初的原因在于質感的追求。市面上已有的開源或不開源的大語言模型前端在用戶體驗上都缺少了一些類似ChatGPT那樣的質感。因此,我們打造了SdcbChats——一個基于Apache2.0協議開源的項目,旨在為用戶提...
|
|
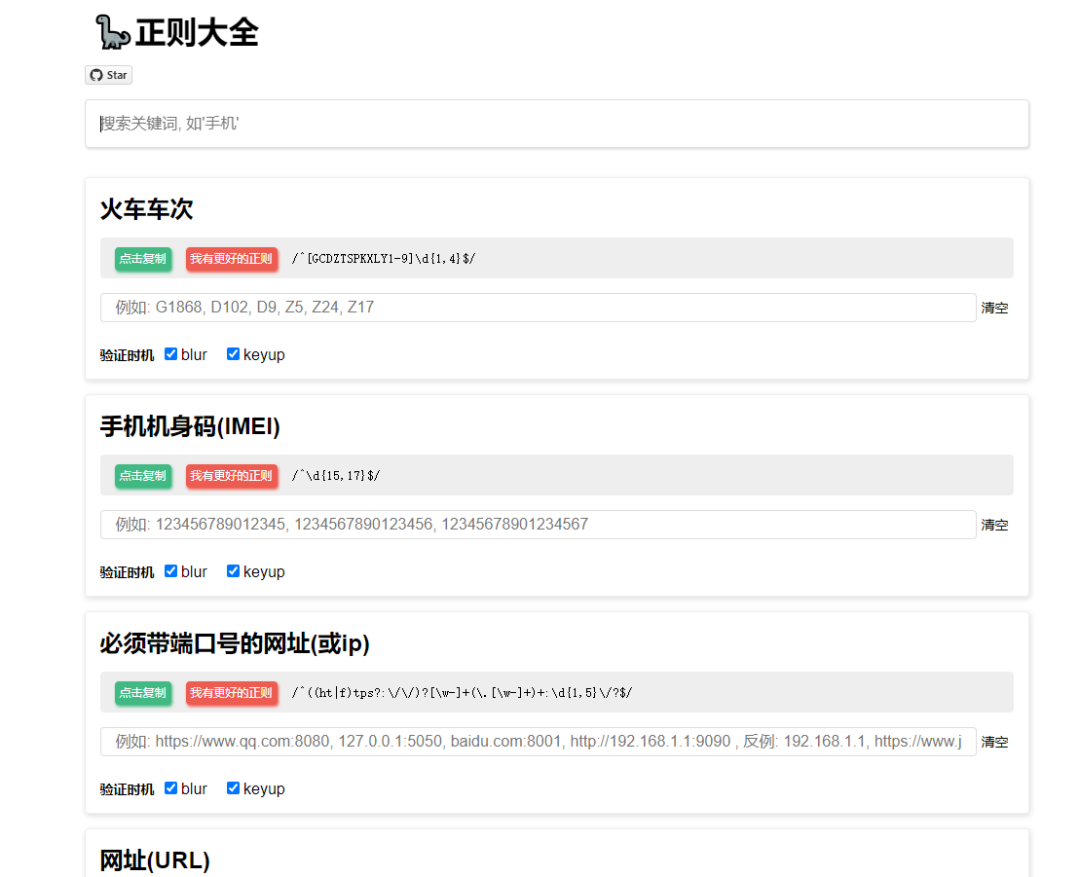
前言正則表達式(RegularExpression)是一個強大的文本處理工具,主要用于字符串的搜索、替換、驗證和分割等操作。通過定義特定的模式,正則表達式可以高效地匹配、查找或替換符合該模式的文本內容。今天大姚將和大家一起來快速了解學習正則表達式,并且在C#中快速應用。正則表達式的優勢與傳統方法相比,正則表達式在處理字...

|
|
歡迎使用Chats!在我上一篇博客https://www.cnblogs.com/sdcb/p/18597030/sdcb-chats-intro中,我介紹了Chats的各種功能,但所有功能都是用代碼一行一行寫出來的。在這個指南中,我將幫助您快速上手開發,了解如何在開發階段使用和配置Chats項目。Chats在開發階段...
|
|
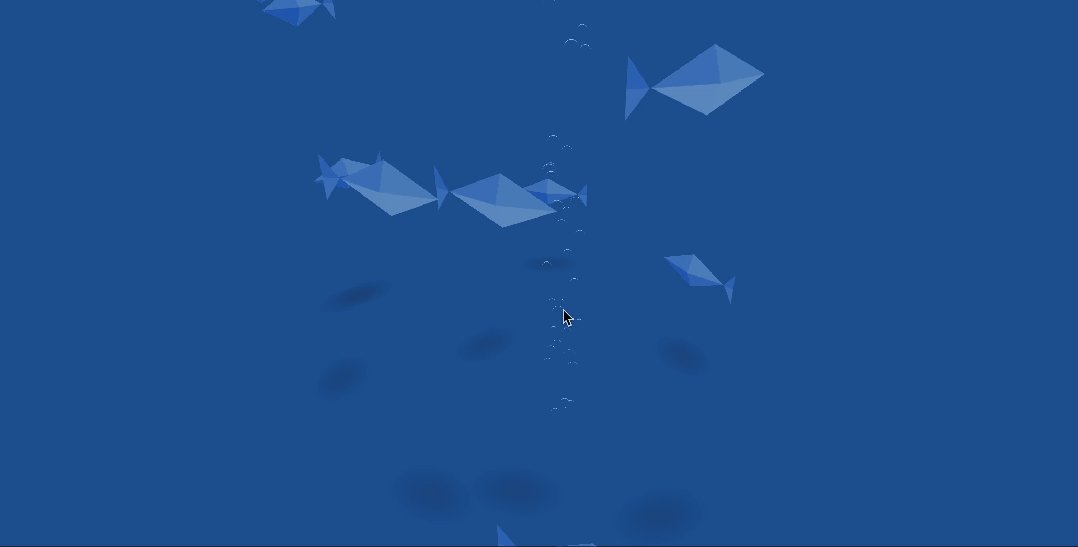
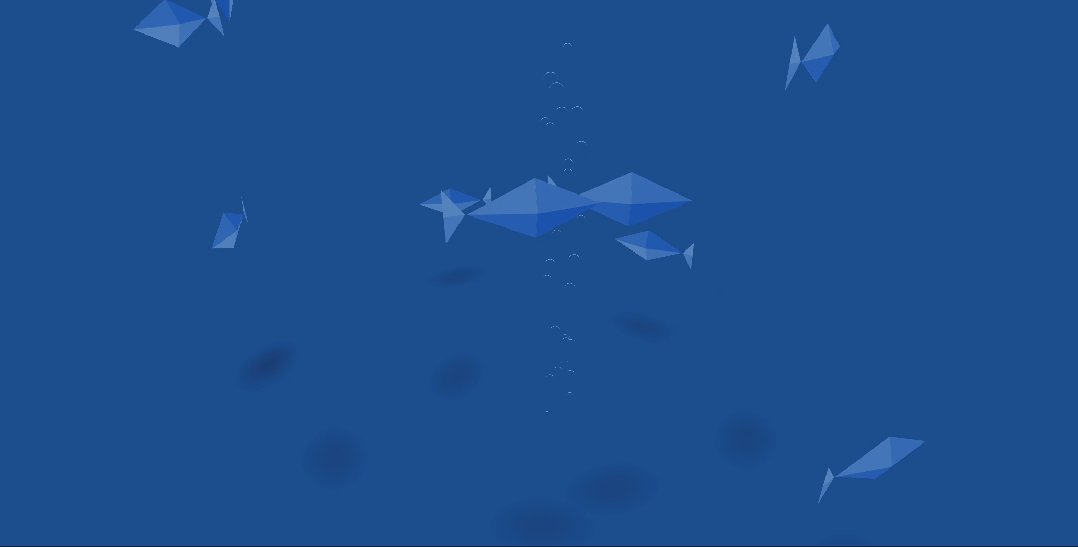
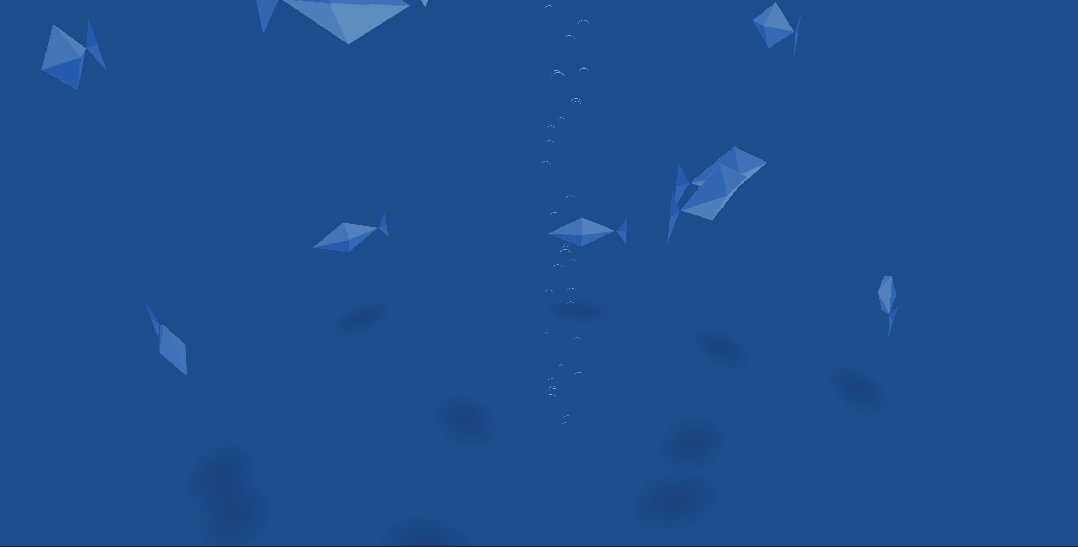
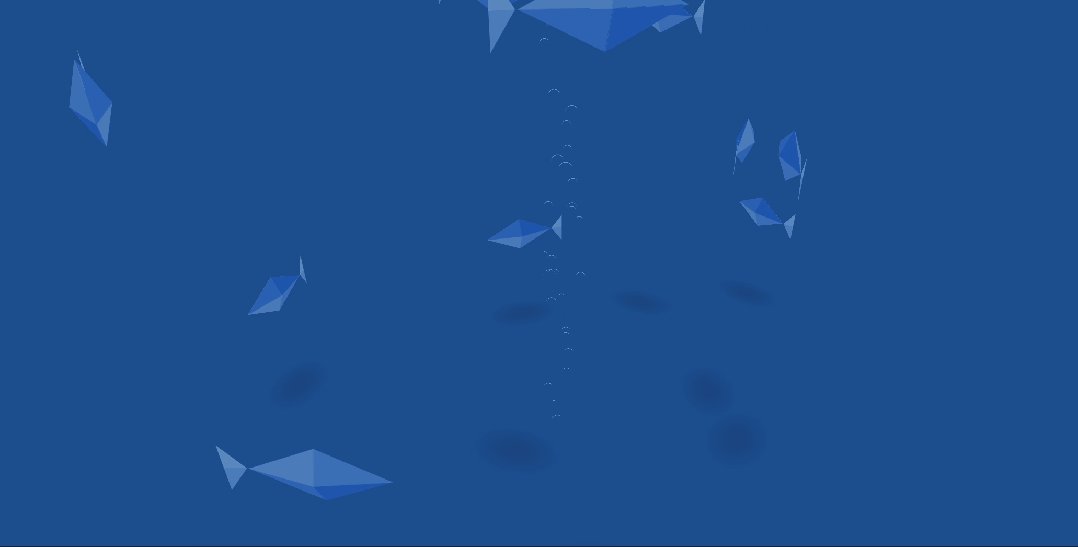
多邊形元素在網頁設計中靈活又獨特,既可單獨存在,也能組合成復雜圖案。借助CSS和JavaScript,它們可以成為按鈕、背景或復雜的UI組件。以下精選8個精彩案例,幫你激發創意靈感!可折疊的小魚通過一系列帶陰影的三角形,這個純CSS動畫構造出了一群動態的小魚。小魚的動作栩栩如生,還附帶陰影效果,增添了真實感。這種創意可...

|
|
寫在前面本篇文章是全部采用的<scriptsetup>這種組合式API寫法,相對于選項式來說,組合式API這種寫法更加自由,具體可以參考Vue文檔[1]對兩種方式的描述。本篇文章將介紹如下七種組件通信方式:propsemitv-modelrefsprovide/injecteventBusvuex/pinia(狀態管理...

|
|
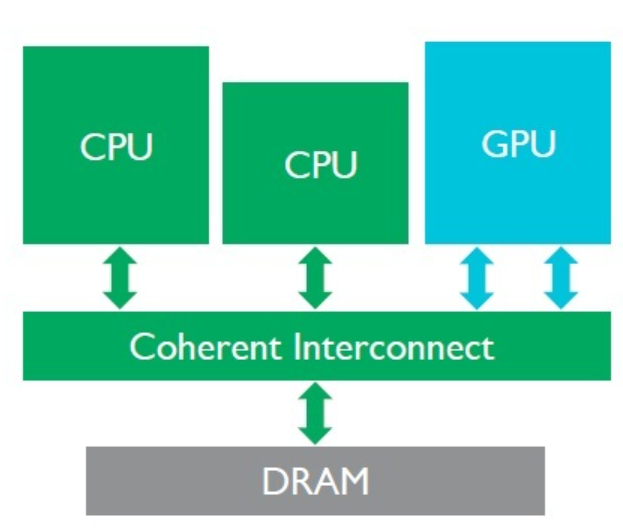
本文嘗試以GPU漏洞為引介紹圍繞GPU驅動這一攻擊面,安全研究人員對內核漏洞利用技術做的一些探索。背景介紹目前移動SOC平臺上由多個硬件模塊組成,常見的硬件模塊有:CPU、GPU、Modem基帶處理器、ISP(圖像處理器)等,這些硬件模塊通過硬件總線互聯,協同完成任務。對于GPU驅動漏洞研究來說,我們需要關注的一個關鍵...

|
|
一、準備過程1、一臺筆記本(廢話!)
2、Windows11系統(也是廢話!)
3、WSA微軟商店鏈接:https://www.microsoft.com/en-us/p/windows-subsystem-for-android-with-amazon-appstore/9p3395vx91nr?activeta...

|
|
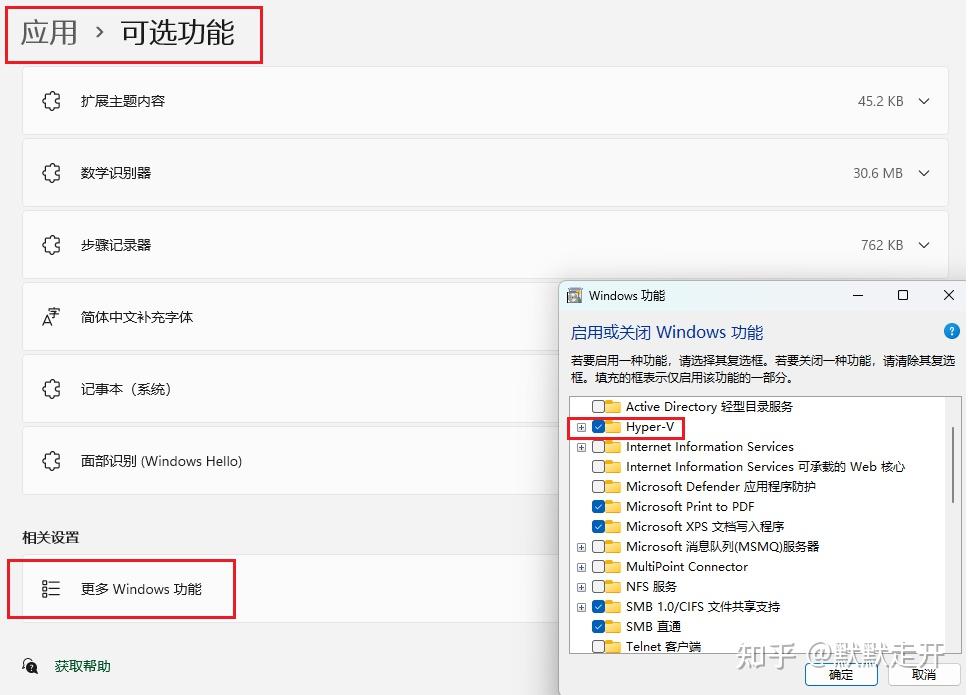
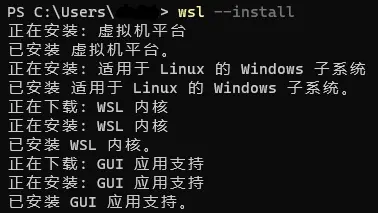
今天和大家分享一個如何在windows10/11/12操作系統上使用WindowsSubsystemforAndroid安卓APK應用系統的教程;網絡上有很多教程,但是來回折騰很久也是各種問題,經過研究,找到一套完整有效的方案;
第一步、進入系統設置第二步、應用——》可選功能第三步、更多windows功能第四步、安裝...

|
|
前言由于WSA基于Hyper-V虛擬技術,所以需要提前在BIOS中開啟虛擬化支持。
關于如何開啟,可以在百度搜索:主板品牌+BIOS+虛擬化進行查詢。正規方法:將系統區域切換至美國后訪問:http://aka.ms/AmazonAppstore
訪問后將跳轉至MicrosoftStore,進行安裝。實際為安裝Ama...

|
|
1.簡述?我們在開發窗口程序中,多數會用PictureBox控件來顯示圖片,用屬性BackgroundImage加載圖片做為背景,用BackgroundImageLayout屬性對圖片進行平鋪、拉伸等操作。但是對于背景是GIF動態圖片,它顯示出來的還是靜態的,用Image屬性設置,效果一樣,還是靜態,那該如何設置呢?通...
|
|
方法一(簡單):用label,然后設置為背景圖片
方法二:使用GDI+來實現(很粗略的實現,沒有幀間隔)Imageimage=Image.FromFile(e://temp.gif);FrameDimensionfd=newFrameDimension(image.FrameDimensionsList[0]);in...
|
|
前言每種語言都有每種語言的優勢,Python由于其強大的生態,很多任務通過調用包就可以實現,那么學會從C#項目中調用Python腳本完成任務就很重要。C#調用Python代碼有多種方式,如果Python那邊內容比較多,可以考慮起一個WebApi進行調用,如果只是一個簡單的腳本而且不需要頻繁調用,那么可以考慮使用Proc...

|