|
最新文章
|
知識管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9925 今日文數(shù):4433
|
|
Flask入門教程:輕松打造你的第一個Web應(yīng)用Flask是Python中最流行的Web框架之一,它簡單易用,卻又足夠強大,適合從初學(xué)者到資深開發(fā)者使用。在這篇文章中,我們將帶你深入了解Flask框架的基本概念和核心功能,帶你從零開始構(gòu)建一個簡單的Web應(yīng)用。無論你是剛剛接觸Web開發(fā),還是想了解Flask的強大功能,...

|
|
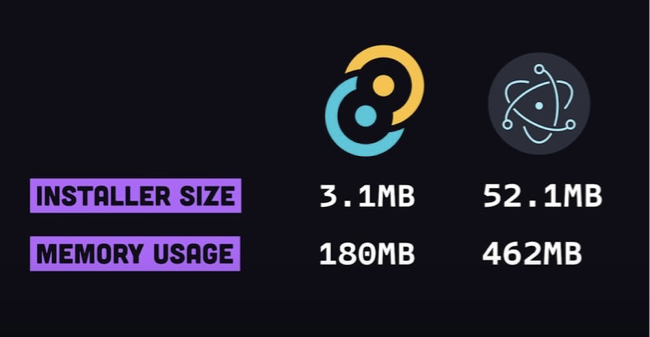
目錄一、背景二、技術(shù)調(diào)研1.Electron的核心模塊2.Tauri的核心模塊3.選型總結(jié)三、技術(shù)實現(xiàn)1.渲染進程代碼遷移2.主進程代碼遷移3.應(yīng)用構(gòu)建打包4.應(yīng)用簽名&更新四、收益&總結(jié)1.社區(qū)活躍度還需要提升2.Webview2的問題3.成熟度和穩(wěn)定性還不夠一背景得物商家客服采用的是桌面端應(yīng)用表現(xiàn)形...

|
|
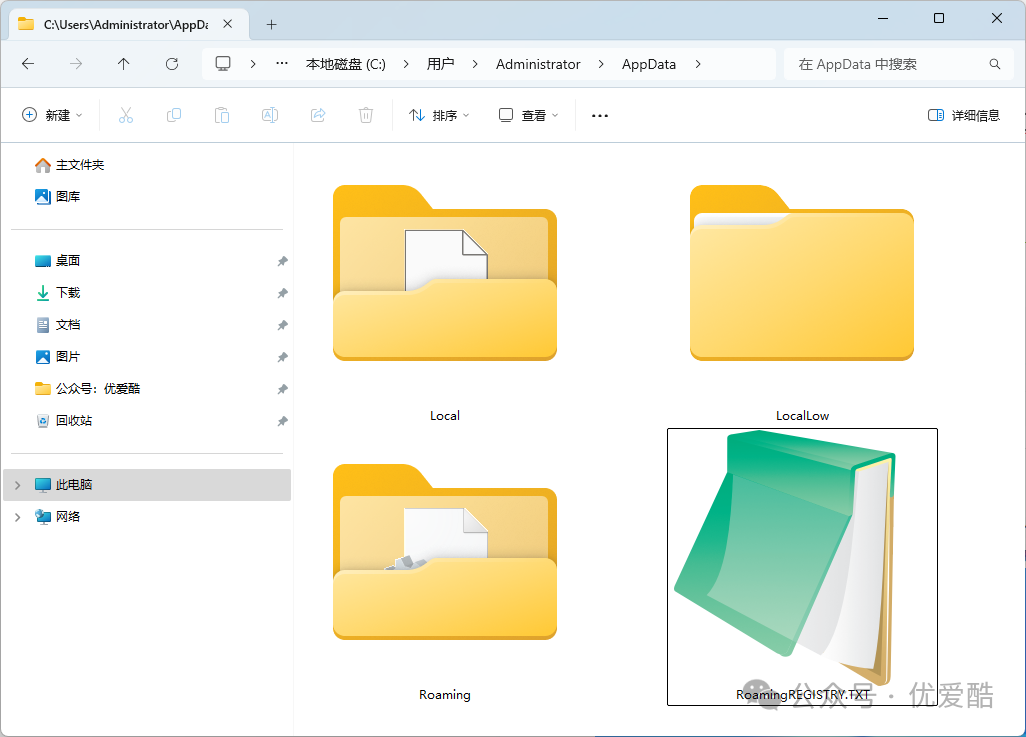
01前言發(fā)現(xiàn)系統(tǒng)盤剩余存儲空間越來越少,分析發(fā)現(xiàn)AppData排行絕對考前,甚至高居榜首。今天就來深度探秘Windows系統(tǒng)中的“大胖子”:AppData文件夾。02內(nèi)容一、AppData文件夾是什么AppData是Windows操作系統(tǒng)中的一個隱藏文件夾,用于存儲應(yīng)用程序的數(shù)據(jù)、設(shè)置和臨時文件等。它包含了三個子文件夾...

|
|
1.下載頁https://github.com/EasyTier/EasyTier/releases2.pc安裝https://github.com/EasyTier/EasyTier/releases/download/v1.2.3/easytier-gui_1.2.3_x64-setup.exe3.手機端https...

|
|
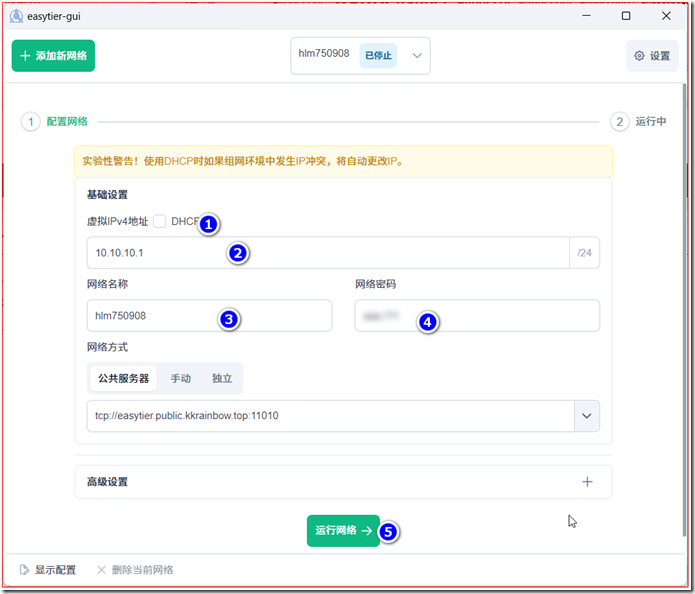
簡介一個簡單易用且功能豐富的異地組網(wǎng)解決方案,適用于辦公協(xié)作、游戲聯(lián)機等多種場景。特點與ZeroTier、TailScale等方案相比,EasyTier采用去中心化設(shè)計,消除了傳統(tǒng)組網(wǎng)中的客戶端、服務(wù)端、中繼服務(wù)器等概念,簡化了部署流程。支持命令行,也基于Tauri實現(xiàn)了跨平臺的GUI支持。功能介紹自研路由協(xié)議:節(jié)點間...

|
|
前言據(jù)StraitResearch稱,數(shù)據(jù)提取的需求正在不斷增加,預(yù)計到2031年將達到18億美元。使用最好的網(wǎng)絡(luò)爬行工具啟動您的數(shù)據(jù)提取項目,并告別煩人的爬行頭痛。我們研究和測試了數(shù)百種免費和付費軟件,然后為您提出了十種最佳網(wǎng)絡(luò)爬蟲工具。什么是網(wǎng)絡(luò)爬行?網(wǎng)絡(luò)爬行是使用軟件或自動化腳本從不同網(wǎng)頁中提取數(shù)據(jù)的過程。這些腳...

|
|
?引言在軟件開發(fā)過程中,我們經(jīng)常會遇到需要在不同環(huán)境或硬件配置下調(diào)試應(yīng)用程序的情況,比如測試不同操作系統(tǒng)的兼容性、針對特定硬件設(shè)備進行優(yōu)化等。這時,如果在目標機器上安裝完整的開發(fā)環(huán)境既不現(xiàn)實也不方便,遠程調(diào)試就顯得尤為重要。VisualStudio提供了強大的遠程調(diào)試功能,使得開發(fā)者可以在本地的開發(fā)環(huán)境中對遠程機器上的...
|
|
你是否曾在JavaScript的海洋中掙扎,面對復(fù)雜的項目和不斷增長的代碼庫感到力不從心?是否在尋找一種方法,讓你的開發(fā)過程更加順暢,代碼更加健壯?如果你對“TypeScript是JavaScript開發(fā)的未來”這一觀點持懷疑態(tài)度,那么這篇文章將帶你一探究竟,了解TypeScript如何贏得眾多開發(fā)者的青睞,并成為現(xiàn)代...
|
|
什么是DDos攻擊?DDoS攻擊(DistributedDenialofServiceAttack),即分布式拒絕服務(wù)攻擊,是一種利用分布式網(wǎng)絡(luò)來發(fā)起大量的請求,占用目標服務(wù)器或網(wǎng)絡(luò)資源的攻擊行為。這種攻擊方式可以癱瘓目標系統(tǒng),導(dǎo)致其無法正常提供服務(wù)。
DDoS攻擊原理攻擊者利用分布式網(wǎng)絡(luò)將大量惡意請求發(fā)送到目標...

|
|
引言在C#開發(fā)中,合理控制并發(fā)任務(wù)數(shù)量是確保應(yīng)用程序高效、穩(wěn)定運行的關(guān)鍵。過多的并發(fā)任務(wù)可能會耗盡系統(tǒng)資源,導(dǎo)致性能下降和不穩(wěn)定。本文將深入探討幾種有效的方法來限制C#中的并發(fā)任務(wù)數(shù)量,并通過具體的應(yīng)用場景和示例代碼展示如何實現(xiàn)這些方法。使用SemaphoreSlimSemaphoreSlim是一個輕量級的同步原語,用...
|
|
在C#中,SortedList<TKey,TValue>和Dictionary<TKey,TValue>都是鍵值對集合,但它們在內(nèi)部實現(xiàn)、元素存儲順序和性能特征上有所不同。SortedList<TKey,TValue>SortedList<TKey,TValue>是一個基于數(shù)組的集合,它根據(jù)鍵的排序順序(使用鍵的默認比...
|
|
一、外購入庫單套打模板表尾信息不顯示問題問題:在外購入庫單套打模板中不顯示表尾信息。解決方法:1.打開外購入庫單套打模板;2.單擊【編輯】→【套打設(shè)置】,打開設(shè)置窗口;3.單擊【表單元】頁簽,單擊選中【表尾】,單擊【確定】按鈕即可。
二、采購發(fā)票與入庫單物料數(shù)量不符時鉤稽問題問題:采購發(fā)票上的物料種類少于入庫單中物料...
|
|
一、引言在C#中,Task.Run是一個常用的工具,用于將同步代碼轉(zhuǎn)換為異步執(zhí)行。它允許開發(fā)者在不阻塞主線程的情況下執(zhí)行耗時操作,從而提高應(yīng)用程序的響應(yīng)性。然而,Task.Run的使用也存在一些潛在的陷阱,如果不正確地使用,可能會導(dǎo)致性能問題、死鎖或其他意外行為。本文將探討這些陷阱,并提供一些最佳實踐來避免這些問題。二...
|
|
勒索病毒,作為當前網(wǎng)絡(luò)安全領(lǐng)域的一大威脅,其惡意加密用戶數(shù)據(jù)并勒索贖金的行為已讓眾多企業(yè)和個人深受其害。為了有效防范此類攻擊,本文將從多個角度詳細列出50條服務(wù)器防勒索病毒的實戰(zhàn)技巧,旨在幫助技術(shù)人員構(gòu)建更為堅固的安全防線。一、基礎(chǔ)防護與更新策略1.及時更新系統(tǒng)與軟件:勒索病毒常利用系統(tǒng)或軟件漏洞進行攻擊,因此,保持操...
|
|
一、引言在C#編程語言的發(fā)展歷程中,委托(Delegate)一直扮演著至關(guān)重要的角色。它是一種特殊的類型,允許將方法作為參數(shù)傳遞,從而實現(xiàn)回調(diào)機制、事件處理等功能。本文將從委托的起源講起,逐步剖析其在不同版本C#中的演變過程,以及在現(xiàn)代C#編程中的應(yīng)用與優(yōu)勢。二、委托的起源與基本概念1.起源委托的概念最早可以追溯到C#...
|
|
本文轉(zhuǎn)載于稀土掘金技術(shù)社區(qū),作者:狂炫一碗大米飯
https://juejin.cn/post/7451058158206009371前言場景:你是一個小組長,你的老板要你去開發(fā)一個項目,你作為組長要如何分配下去工作呢?一個一個頁面寫或者每人寫幾個頁面?那不得每寫一個頁面或功能的UI需要從頭開始重新編寫?NO,今天我...
|
|
前言C語言作為一門經(jīng)典的編程語言,至今仍在各個領(lǐng)域發(fā)揮著重要作用。這篇文章整理了我在學(xué)習(xí)C語言過程中的重要知識點,希望能幫助正在學(xué)習(xí)的你少走彎路。基礎(chǔ)語法1.數(shù)據(jù)類型基本類型:int、float、double、char修飾符:short、long、signed、unsigned常用格式說明符:%d、%f、%c、%s2....
|
|
今天我們要聊聊一個非常重要且實用的話題——如何編寫優(yōu)質(zhì)的異步方法。在現(xiàn)代編程中,異步編程已經(jīng)成為了一種趨勢,它可以讓你的程序在處理耗時操作時更加流暢、不卡頓。那么,如何用C#寫好一個異步方法呢?讓我們一起來看看吧!一、什么是異步方法?首先,咱們得明白什么是異步方法。簡單來說,異步方法就是那些不會阻塞主線程的方法。它們可...
|
|
最近很多朋友在問關(guān)于SSL證書的問題。比如有人抱怨阿里云、騰訊云的免費證書只有3個月有效期,要經(jīng)常更新很麻煩。今天我就來和大家分享一個福利-Cloudflare提供的15年期免費SSL證書,而且還支持通配符域名!為什么選擇Cloudflare的15年SSL證書?
—相比其他免費證書的3個月有效期,Cloudflare...

|
|
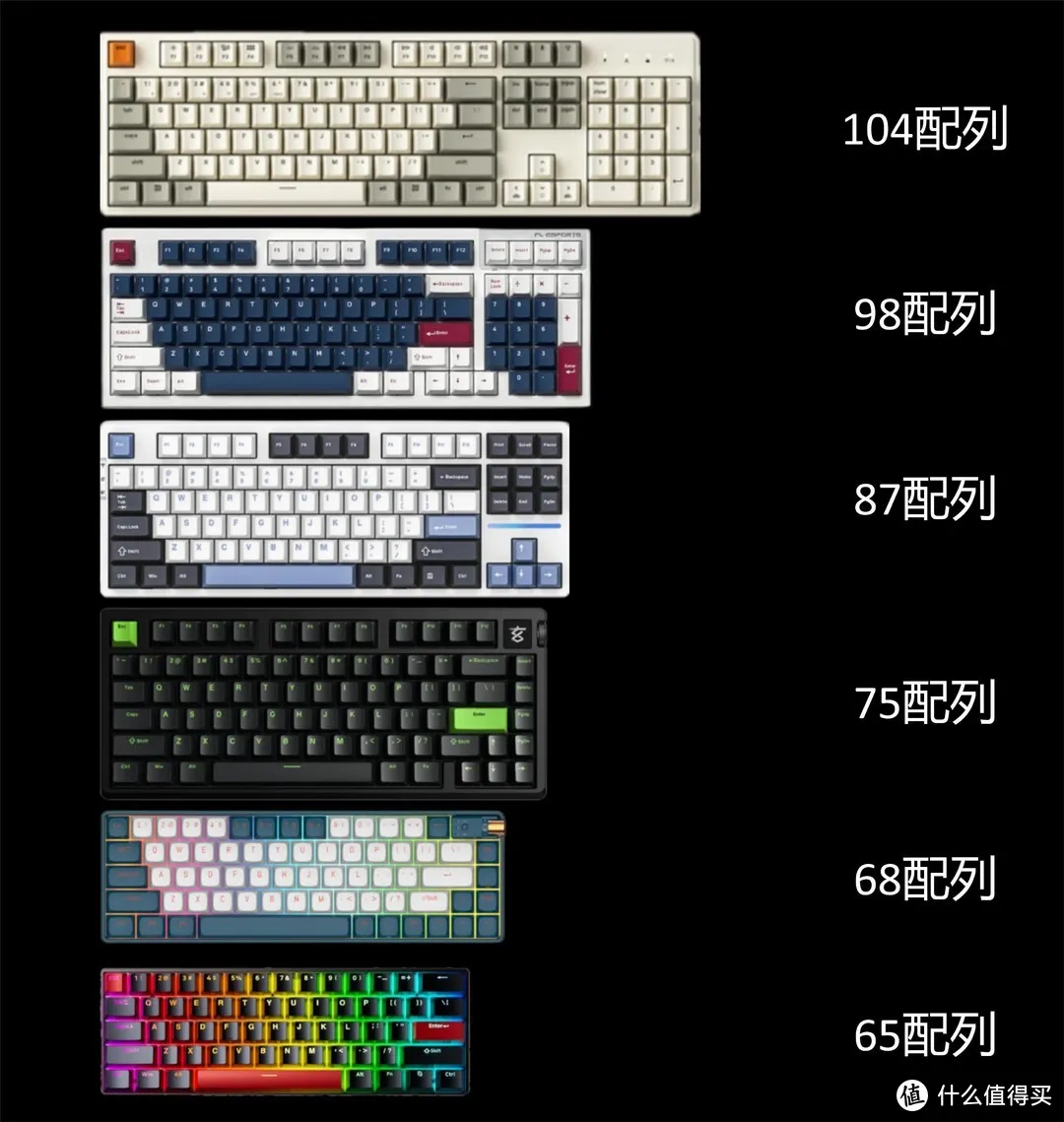
寫在前面選機械鍵盤建議從6個維度考慮:預(yù)算/配列/軸體/品牌/做工/售后,如果你不懂也沒關(guān)系,直接來抄作業(yè)吧!104配列:最爽的配列,但是占地面積大,需要大桌面98配列:砍掉一些功能鍵,結(jié)合104鍵盤的優(yōu)點,規(guī)避104鍵盤占地空間大的問題87配列:常說的TKL,在104基礎(chǔ)上取消數(shù)字小鍵盤以節(jié)省空間75配列:在87配列...

|
|
今天我們來聊聊WinForm應(yīng)用開發(fā)中一個非常實用且有趣的控件——PictureBox。想象一下,你正在開發(fā)一個照片查看器或者一個簡單的游戲,需要在窗體上顯示一些圖片,這時候PictureBox就是你的得力助手。它不僅能顯示圖片,還能讓你輕松地對這些圖片進行操作。那么,話不多說,我們這就開始探索PictureBox的奇...
|
|
前言在當今數(shù)字時代,編程已成為一項必備技能。Python作為最受歡迎的編程語言之一,以其簡潔的語法和強大的功能深受歡迎。本教程將幫助你從零開始,循序漸進地掌握Python編程。為什么選擇Python?1.簡單易學(xué)語法簡潔明了代碼可讀性強豐富的中文學(xué)習(xí)資源活躍的社區(qū)支持2.應(yīng)用領(lǐng)域廣泛Web開發(fā)數(shù)據(jù)分析人工智能自動化辦公...
|
|
這是一款只有600KB的win11優(yōu)化工具,雖然它不大,但是它功能是相當?shù)凝R全,基本包含了從優(yōu)化系統(tǒng)的設(shè)置,到關(guān)閉防火墻,關(guān)閉系統(tǒng)更新,再到卸載系統(tǒng)的預(yù)裝軟件,包括卸載edge瀏覽器等你能用到的所有優(yōu)化功能。最近有很多粉絲朋友問我有沒有設(shè)置win11的小工具,工具要小巧,直接就可以使用的那種,因為重新安裝了系統(tǒng),想優(yōu)化...

|
|
這是通過夸克網(wǎng)盤的一個BUG,沒有通過任何第三方工具,在免費賬號上的下載速度。雖然說還沒有達到跑滿帶寬的下載速度,但是遠比通過常規(guī)方式在免費賬號上下載的速度要快很多了。現(xiàn)在各大網(wǎng)盤如果是免費賬號,下載的速度基本在幾百KB,慘不忍睹,想要下載一個比較大一點的文件,動不動就是一兩個小時,甚至更久的時間,今天我來分享一個在夸...

|
|
windows系統(tǒng)是默認開啟了自動更新功能的,這樣能保證到你的電腦隨時可以得到最新補丁的更新但是有些補丁更新后會導(dǎo)致系統(tǒng)的不穩(wěn)定,就像前不久微軟的更新導(dǎo)致電腦藍屏的事件因此很多windows用戶希望可以關(guān)閉掉自動更新的功能,但是又不知道該怎么關(guān)閉,在這里我分享兩個方法:方法一:通過命令行延遲系統(tǒng)更新win鍵+R打開運行...

|